


اشتباهات رایج UX/UI که میتونه طراحی سایت شما رو خراب کنه
اشتباهات رایج UX و UI ، در سراسر جهان رقابت های زیادی برای کسب اعتبار در دنیای وب وجود داره و این کار توسط ساخت یک وبسایت حرفه ای امکان پذیر هست
ما همه اشتباه می کنیم, اما بعضی اشتباهات میتونه هزینه ی سنگینی دربر داشته باشه. در طراحی وب هم احتمال انجام یکسری اشتباه زیاد است. با اینکه طراحان وب برای طراحی یک وبسایت زحمت زیادی می کشند اما گاهی از آخرین روش های طراحی آگاه نیستند یا اینکه فراموش می کنند که در طرحشون استفاده کنند. هرکسی که در این حوزه ی گسترده میخواهد بهترین درآمد و سود را داشته باشد, باید از اشتباهات معمول UX (تجربه کاربری) و UI (رابط کاربری) خودداری کند. طراحان وب باید همیشه به روز باشند و مراقب انجام اشتباهاتی که کار رو خراب میکنه باشند. اگر مایل به طراحی یک سایت بی نقص هستید این قسمت از آموزش طراحی سایت را مطالعه منید
از رابط کاربری پیچیده پرهیز کنید
طراحی وب یک هنر است. از این رو هرگز نباید بعنوان یک بازی در نظر گرفت و از مرزهای اون فراتر رفت. ساخت طرح های پیچیده یک سایت رو به سمت گمراه کردن مخاطبان و گرفتن نتیجه ی منفی پیش خواهد برد. بنابراین بهتره که طراحی سایتتون رو به سمت سادگی ببرید. همچنین در طراحی سایت ویزگی های کاربرپسند را در نظر بگیرید.
 آموزش مرتبط: آموزش UX
آموزش مرتبط: آموزش UX
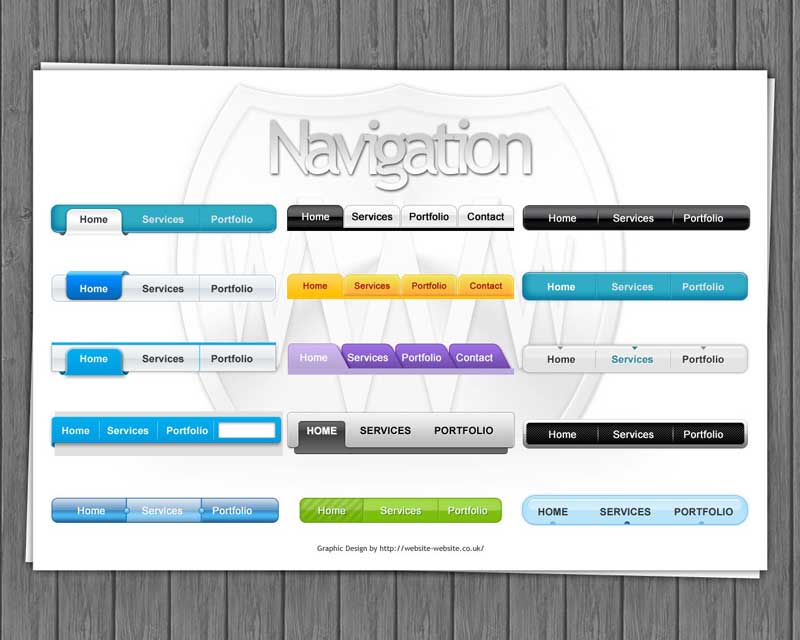
ساخت پیمایش گیج کننده
اگر وبسایت شما به درستی اجرا نشود, ممکن است که تاثیر منفی روی کاربران بگذارد. کاربران خواستار یک سیستم پیمایش ساده و روان هستند که بتونند اطلاعات مورد نظرشون رو به راحتی و به سرعت کسب کنند. برای کاهش این مشکل بزرگ, طراحان وب باید استانداردهای ساخت پیمایش روان رو برای سایت در نظر بگیرند. ساخت بهترین تجربه کاربری کلید موفقیت تمام طراحان وب است و نباید نادیده گرفته شود.

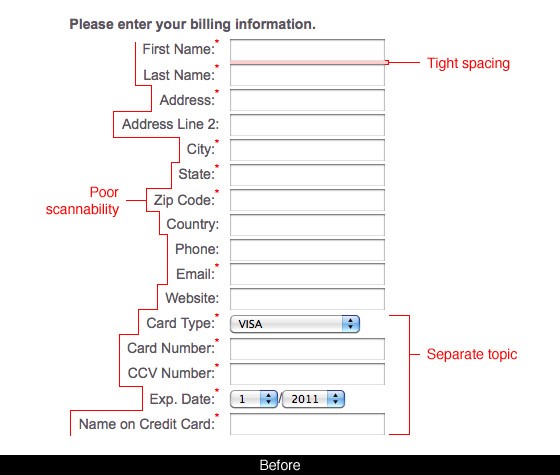
ساخت فرم های دقیق
هر طراحی وب یا اپلیکیشن به صورتی ساخته میشه تا کاربران به سادگی بتونند پاسخ نیازهاشون رو دریافت کنند. امروزه کاربران در عجله هستند و دوست دارند هر پروسه به سرعت تکمیل بشه. برخی از وبسایت ها برای ارائه ی اطلاعات از کاربران میخواهند که فرم ثبت نام پر کنند اما اگر این فرم طولانی باشه و وقت کاربر رو بگیره احتمالا از این صفحه خارج میشه. بنابراین بهتره که فقط فرم های ضروری رو در سایت قرار بدید و اگر هم فرمی قرار می گیره بهتره فیلدهای کمتری داشته باشه, اینطوری کاربران میتونند در مدت کوتاه تری به اهدافشون برسند.

کمبود تست
خیلی از طراحان وب این اشتباه رایج را انجام میدهند که از تکنیک های تست در طراحی ها استفاده نمی کنند. اما دنبال کردن این روش در تمام سایت ها هم کار زیان آوریه. مهم نیست طراحی وب شما چقدر منحصر به فرده, اگر در پلتفرم ها و دستگاه های مختلف به خوبی تست نشه, هیچ وقت به نفع کسب و کار شما نخواهد بود. بنابراین طراحان وب باید طرح رو در نسخه های مختلف تست کنند تا مطمئن بشوند که روی هر دستگاه یا پلتفرمی به خوبی کار میکنه. اگرچه این یک عمل وقت گیر محسوب میشه در عوض نتایج مثبتی خواهد داشت.
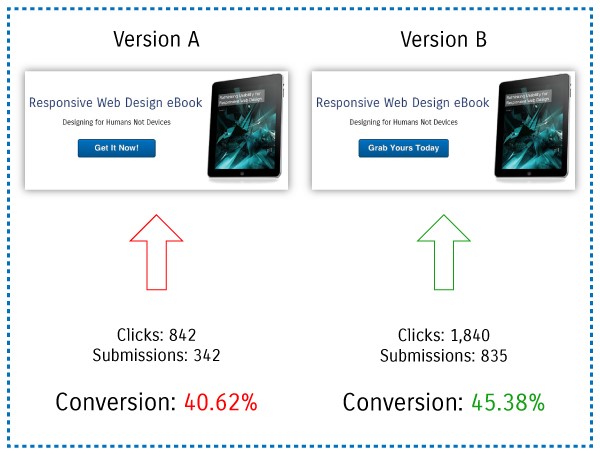
Call To Action ضعیف
CTA یک اصطلاح مربوط به هسته ی بازاریابی است که به طراحی وب و تجربه کاربری مربوط می شود. در واقع CTA تکنیکی است که کاربر را تشویق به کلیک بر روی یک دکمه می کند تا فعالیت مورد نظر انجام شود. یک CTA خوب تاثیر مثبتی روی کاربران می گذارد و یک CTA ضعیف باعث زیان طرح می شود. اگر یک طراح وب خوب هستید باید تاثیرات این تکنیک رو روی کاربران بدونید و مراقب باشید که تعداد زیاد CTA باعث زیان سایت می شود.

سایت بسیار کند است
در دنیای سریع امروز, هرکسی دوست دارد که به سرعت به اطلاعات مورد نظرش دسترسی پیدا کند. سرعت بارگذاری سایت یکی از مهم ترین بخش های طراحی یک سایت است. این مورد باید از ابتدای طراحی جزء اولویت های اصلی باشه. برای فراهم کردن بهترین تجربه کاربری باید سرعت بارگذاری صفحه یا سایت رو افزایش بدید. در حقیقت سایت های کند, مخاطبین خودشون رو از دست می دهند, در حالی که سایت های سریع تر میتونند در طول زمان تعداد زیادی مخاطب جذب کنند.
برای موبایل طراحی نشده
در حال حاضر, وب سایت ها در حال تبدیل شدن به یک رابط کاربری واکنش گرا و مناسب موبایل ها هستند. کاربران زیادی هستند که دوست دارند از طریق گوشی های هوشمند خود به وبسایت شما دسترسی پیدا کنند و این آمار روز به روز در حال افزایش هست. سایت هایی که برای موبایل طراحی نشده باشند در آینده به مشکل برمیخورند و باعث کاهش ترافیک سایت خواهد شد. اگر شما طراح سایت هستید این مورد رو همیشه در نظر بگیرید تا دچار این اشتباه نشوید.
کلام آخر
نکات بیان شده میتونه به شما برای ساخت یک وبسایت قدرتمند کمک کنه. برای این که طراح وب بهتری باشید باید محتاط عمل کنید و تلاش کنید با نوآوری بهترین طرح رو بسازید. سعی کنید همواره عناصری رو به سایت اضافه کنید که باعث بشه کاربران بتونند تجربه کاربری روان تر و بهتری داشته باشند.



