


12 نکته کلیدی برای طراحان سایت حرفه ای را بشناسیم!
برای طراحی وب سایت موفق و به روز رسانی محصولات خود نیازمند یادگیری تکنیک های طراحی سایت هستید.
وقتی صحبت به ساختن وب سایت ها میرسه چه برای خودتون و چه برای مشتری هاتون، موفق شدن به راحتی به دست نمیاد. برای اینکه تعداد محصولات خودتون رو زیاد کنید و برای اینکه اون ها رو مدرن و تازه بسازید، این لازمه که علاوه بر بهینه سازی برای موتور های جستجو و همین طور چیزای دیگه، باید همیشه نکته ها و تکنیک ها رو یاد بگیرین تا بتونین ازشون استفاده کنید.
حالا وقتش رسید که یه یه سری ازین نکته های به درد بخور رو یاد بگیریم که وقتمون رو با داده های مختلف پر نکنیم.

12 نکته در رابطه با طراحی سایت که به شما کمک می کند که موفق شوید
وقتی نبض تغییر و تحولات دنیای استایل دست شما باشه می تونین جزو اولین کسایی باشین که اون ها رو روی طرح های خودتون اعمال می کنین و خودتون رو با تغییرات و نوآوری های آن وفق دهید. و همین طور در عوض باعث میشه شما پروژه ها رو به پایان برسونین. چه کاری برای خودتون باشه و چه کاری برای یک مشتری انجام بشه، این خیلی باعث میشه شما یک قدرت منحصر به فردی هم داشته باشید. اینکه یه انبار مرتب شده ای از نکاتی که می تونین بعدا بهشون در موقعیت های مختلف رجوع کنید روند کاریه شما رو سرعت میبخشه.
حتی اگه شما کسی باشید که سبک و سیاق خودش رو داره باز هم اینکه از نوآوری های این صنعت مطلع باشید باید برای شما فایده هایی هم داشته باشه. به طور مثال باعث میشه بحث کردن با مشتری در رابطه با خواسته هاشون رو راحت تر کنه و به شما بصیرت های کافی رو بده چون اکثر مشتری های یه تغییری رو یه جایی میبینن و از شما پیاده سازی اونا رو توقع دارند.
علاوه بر اون اگر هم شما واقعا می خواید که کارتون کاملا اصل باشه می تونید از دونستن نوآوری ها استفاده کنید و استایل ها و طراحی ها رو ببینین و چیزی که کاملا برای خودتون رو هست رو تولید کنید.
برای همین در این مقاله شما کالکشن ای از نکته های به درد بخور برای طراحی وب سایت ها به دست میارید که قرار است شما رو راهنمایی کنه که کارتون رو در این سال با موفقیت به ثمر برسونید و هم برای کسانی که میخوان از اون ها ایده بگیرن و هم واسه اونایی که می خوان به اصلیت برسن.
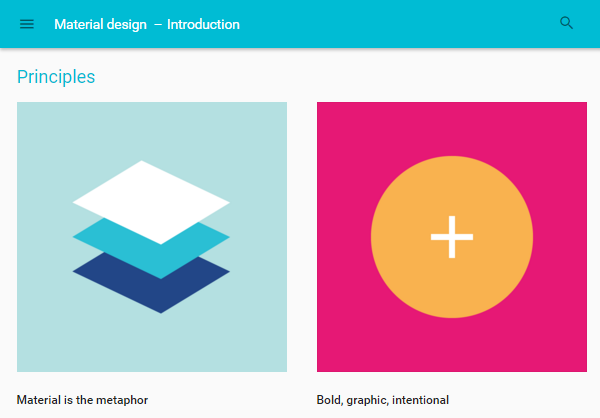
1. از Style Guides ها یا همون راهنمای سبک ها استفاده کنید
راهنماهای سبک اولین نکته طراحی سایت می باشد. آن ها در دنیای چاپ و نشر بسیار مشهورند. این راهنماها می تونن در قالب مستندات و یا کتاب های بزرگی باشند که ناشران استفاده می کنن. این به ویژه برای طراحانی که با مترجمان آزاد همکاری دارن به درد می خوره. راهنمای طرحی که خوب نوشته شده باشه باعث میشه که تیم شما بتونن رو یه صفحه باشند.
کتاب style guide Google که برای Material Design می باشد یه مثال عالی از یک راهنمای استایل خوب نوشته شده می باشد.

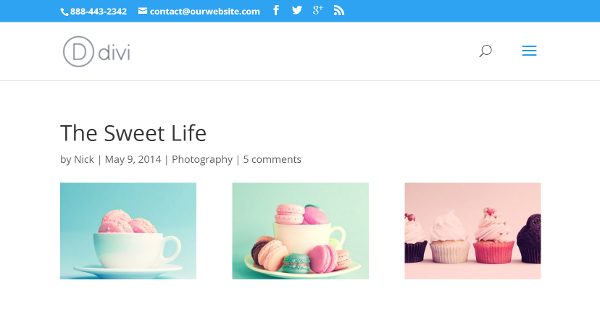
2.Sidebars ها را از طراحی خارج کنید
ستون های فرعی یا اصطلاحا Sidebars ها باعث چند دسته شدن می شوند. آن ها به این منظور ایجاد شده بودند تا قابلیت استفاده ی سایت رو به وسیله ی جهت دهی و همین طور لینک هایی که به طور مثال برای پست های اخیر و یا محتوای مشهور قرار داده شده است، بیشتر کنند.
با گذر زمان، این ستون های فرعی بیشتر جای تبلیغات و همین طور لینک ها و ایمیل هایی شد که فقط بعضی از بازارگردانان می خواستن به نحوی در صفحه ها گنجانده بشه و خب استاندارد های تجربه ی کاربری این کار رو مورد تایید قرار نمی داد.
در حالیکه در اصل باید این ستون های فرعی یا همون Sidebar ها جایی برای قرار دادن لینک هایی برای محتوا و... باشه که این ها مورد تایید کامل UX یا همون تجربه کاربری بود، ولی کمتر سایتی به این ها توجه می کرد. برای همین این ستون های فرعی اون نتیجه ی دلخواهی که شما می خواهید داشته باشید رو با نیت های بازاریابی به شما نمی دهد.
تلاش کنید تا این ستون ها رو از طرح هایی که دارین اگر واقعا سایت شما بهش نیازی نداره، خارج کنید. با طراحی و همین طور محتوایی که دارید سعی کنید تمام نیروی خودتون رو بزارید تا تمام تمرکز به سمت محتوا جمع بشه.
اگر این ایده که از ستون های فرعی استفاده نکنید برای شما خیلی عجیبه تلاش کنید تا از theme هایی الگو بگیرید که تمام عرض می باشند تا اون مدل های قدیمی ای که از ستون ها استفاده می کردند.

3. طراحی خودتون رو از بیرون صفحه نمایش شروع کنید
آیا شما از آن دسته افرادی هستید که با همون سرعتی که طراحی می کنید به کد زدن آن هم می پردازید؟ بدون در نظر داشتن اینکه چجوری هر المان قراره واسه شما بازخورد داشته باشه و به این باورید که بعدا تمیزکاری ها و تغییرات رو می دهید؟ چرا تو سال جدید یه راه دیگه ای رو امتحان نمی کنین؟
به جای اینکه سریع به ساختن چیزی که در نظر دارید در صحه نمایش بکنید مداد و کاغذ خودتون رو بردارید و تمام صفحات رو بدون اینکه به کامپیوتر و ابزار اون کار داشته باشید روی کاغذ برای خودتون رسم کنین. از این ایده استفاده کنید تا بفهمید هر المان قرار است دقیقا کجا قرار بگیرد. درست مثل وقتی که یک معمار جای دقیق کف و سقف و ... را مشخص میکند.
اگر رابطه شما هم با مداد و کاغذ خیلی خوب نیست سایت های زیادی از طریق جستجوی great wireframing and protoryping web design tools برای شما به دست می آید، که شما را در طراحی ایده هاتون قبل از اینکه دست به توسعه ی اون بزنید، کمک میکنه.

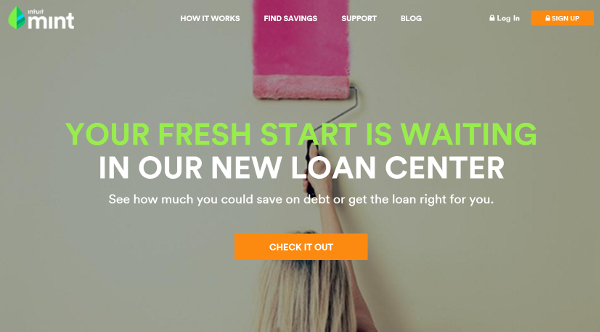
4. از اندازه فونت های بزرگ استفاده کنید
اینکه نوشته های سایت شما بزرگ باشه یک نوآوری جدید نیست ولی هنوز هم از جنبه هایی از طراحی می باشد که به راحتی هنوز هم اثرگذار است. دلیل این مسئله این است که تاثیر زیادی داره که توجه خواننده با اون جلب بشه و به محتوا توجه کنه.
قابلیت خوانایی عالی و منحصر به فرد در صفحه نمایش های کوچک موبایل در میزان جذب کاربر به سایت نقش بسیار مهمی رو اجرا میکنه.
یکی از نکات مهم سال 2016 این بود که سعی کنین طراحی های خودتون رو با فونت های بزرگ انجام بدین به طور مثال از مینیم اندازه 18برای بدنه ی سایت استفاده کنید که منطقی هم می باشد. این مسئله شامل تمام قسمت های سایت از جمله سردر سایت یا مثلا نوشته های درون عکس ها و... .و همین طور حتما در رابطه با نوع فونتی هم که استفاده می کنید کاملا تحقیق کنید که ارزشمندی این مسئله از سایز نوشته ها هم بالاتر است.

5. جای بیشتری تولید کنید
برای طراحی سایت خودتون در نظر داشته باشید که هرچقدر فضای بیشتر تولید کنید تا اینکه المان های زیادی رو در صفحه قرار بدید، خواننده ی بیشتری رو به خودتون جذب می کنید. باعث میشه وقتی یک کاربر وارد سایت شما میشه تمرکزش رو روی قسمت های مهم از دست نده، در حالیکه طراحی شما هم زیباتر می باشد. دسته بندی ها و خوشه بندی های مختلف باعث میشه که تمرکز خواننده در سایت شما از بین بره. این یکی از دلایلی بود که برای کنار گذاشتن ستون های فرعی هم به اون اشاره کردیم.
این فضا ها را به نام های “white space” و یا “negative space” می شناسند. در حالیکه به این معنی نیست که این فضا ها همیشه نیازه که سفید باشند به ویژه وقتی در سایت خودتون از عکس های بزرگ برای سردر و همین طور پس زمینه استفاده می کنید.
سعی کنید که دسته دسته کردن بخش های سایت رو به حداقل برسونید و همین طور بین قسمت هایی که قراره خواننده اون ها رو بخونه، بخش های سفید قرار بدین تا بدونه که باید روی کتاب قسمت ها تمرکز کند.

6. طراحی واکنشگرا یه آپشن و دلخواه نیست!
نکته کلیدی در طراحی سایت استفاده از سایت واکنشگرا می باشد. استفاده از دستگاه های موبایل روزانه افزایش پیدا می کند به ویژه وقتی بخوان به وب سایتی دسترسی پیدا بکنند؛ برای همین هم هیچ وقت تا به امروز طراحی مناسب برای موبایل مهم نبوده است.
پس از مهم ترین نکته های امسال اینه که کاملا به طراحی موبایل هم متعهد باشید. و برای همین هم وقتشه که یادگیری این سبک رو هم دیگه از لیست کارها خط بزنید و کاملش کنید و همین طور از آپشن های مختلفی هم که دارید باید کاملا استفاده کنید مثل منوهای همبرگری و... .
در سال های آینده حتی ممکنه که شما طراحی برای موبایل رو اولین طراحی خودتون در نظر بگیرین.

7. از Google’s Material Design کمک بگیرید
شرکت گوگل استفاده از فلسفه ی Material Design را از سال 2014 بالا برد و طراحان دیجیتالی هم خیلی سریع اون رو دنبال کردند.
اگر شما نوآوری ها و گرایشات طراحی وب سایت صاف و صریح را پذیرفته اید وقتشه که روی واگن های Material Design سوار بشید و استایل های امسال خودتون رو آپدیت کنید.
هسته ی مفاهیمی که این فریم ورک ارائه میده شامل استفاده از لایه هایی میشه که به کناره های المان ها سایه هایی می دهد و کمک میکنه که استایل هایی که نیاز دارید رو در عمق خیلی خیلی کم هم بدونید به المان های خودتون بدید.
اگه شما انگیزه پیدا کردید که شروع کنید یک سری Material Design UI kits هایی در اطراف برای شما وجود دارد که میتونه به یادگیری شما سرعت بده.

8. ارزیابی کردن و توسعه دادن جعبه ابزار های خودتون
آیا در جریان کاری شما کارهایی هستند که خب فکر می کنید می تونین اون هارو خیلی تاثیر گذارتر و یا خیلی لذت بخش تر انجام بدید؟
برای شمایی که این احساس رو دارید یه نکته که می تونه بهتون کمک کنه اینه که وقتی می خواید کاری رو شروع کنید تحقیقات لازم رو انجام بدید و نگاه کنید ببینید آیا واقعا ابزاری هست که بتونه نیاز هایی که دارید رو به راحتی برآورده کنه؟
همون طور که هر روزه یه سری نکته ها به طراحی شما اضافه میشه همین طور هم ابزار هایی هر روز داره تولید میشه که خب خیلی از این ابزارها واقعا روند طراحی شما رو بهتر میکنه. اپلیکشن های جدیدی مثل Pixate که برای کسایی که از Adobe CC apps برای طراحان وب لذت میبرن خیلی جالب به نظر می آید و همیشه ارزش این رو داره که بهش یه نگاهی بندازید و میتونه به شما کمک میکنه تا جریان کاری لذت بخش تر و سریع تری رو تجربه کنید.

9. جهت یابی را در سایت خودتون راحت کنید
برای اینکه طراحی سایت شما کاربرپسند باشد اینکه یک عالمه از لینک ها در منوی خودتون، ستون های فرعی، قسمت های پست و حتی در صفحه اصلی خودتون قرار بدید اول به نظر میاد که باعث بشه که خواننده در صفحه ی شما بمونه ولی خیلی وقتا دقیقا برعکس عمل می کند. این که مسیر های پیچیده ای داشته باشید که آپشن های مختلفی به خواننده یا کاربر شما بده باعث میشه که از سایت شما زده بشه و چه بسا به کل از سایت شما خارج بشه.
اینکه از المان های مختلف در منو ها و همینطور Sidebar ها استفاده نکنید، باعث میشه که از دسته دسته شدن سایت شما و ضرر زدن به شما دوری بشه. این به راحتی باعث میشه که بدون اینکه درگیر تجربه کاربری ها و همین طور رده بندی های مختلف بشید، یک طراحی جذاب و عالی داشته باشید.

10. بازی با تصاویر خود را بالا ببرید.
بالابردن کیفیت عکس هایی که در سایت خودتون استفاده می کنید یکی از بهترین نکاتی است که با رعایت اون می تونید پروژه خودتون رو ترفیع بدید. به جای اینکه از عکس های رایگانی که همه استفاده می کنند، وقتی برای به وجود آوردن عکس های جدیدی از قبلی ها صرف کنید تا بتونین ازون بهره ببرین.
در مرحله ی بهتر از اون می تونین که از ابتدای ابتدا تصاویر خودتون رو درست کنید. حالا ممکنه عکاسانی رو در اختیار داشته باشید که به شما کمک کنن یا خودتون تصاویر را رسم کنید یا ترکیبی ازین 2 تا. ترکیب کردن نوشته ها با اون عکس انتخابی میتونه راه تاثیر گذار دیگری برای این باشه که پیغام های خودتون رو برسونید.
اینکه با تصاویری که در اختیار دارید به خوبی استفاده کنید یک راه دیگری است برای اینکه به هدف خودتون برسید و به شما کمک خواهد کرد تا خواننده و یا کاربر شما در میان جمعی از وب سایت ها روی وب سایت شما تمرکز کند.

11. اسلایدر ها را دور بریزید
اینکه تصمیم بگیرید تا از اسلایدر ها استفاده کنید یا نه بحث رده بالایی است.
البته که امسال خیلی سایت هایی که اونا رو دور ریخته بودند بهتر عمل کردند به ویژه وقتی شما تمرکز خودتون روی این بگذارید که خواننده های شما حواسشون پرت نشه و بتونن تمرکز خودشون رو حفظ کنند و همین طور پیدا کردن مسیر هم برای اون ها خیلی بهتر خواهد شد. وجود اسلایدرها در به دست آوردن اهداف بالا به شما کمکی نخواهند کرد. آن ها خیلی به ستون های فرعی یا همون Sidebar ها شبیه هستند و کارشون اینه اون ها خیلی آپشن در اختیار کاربران قرار می دهند که حتی ممکنه ازشون استفاده ای هم نشه.
یادتون باشه که استفاده از تصویر هایی که نوشته های بزرگ داره خیلی در توجه کاربران تاثیر بسزایی دارد.

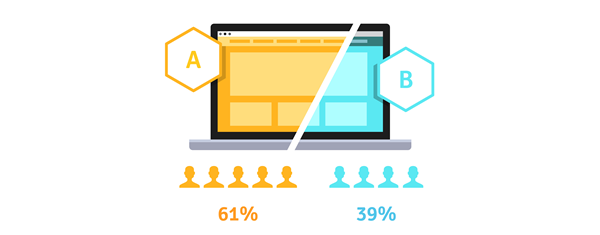
12. A/B تست کردن را یاد بگیرید
بسیاری ازین نکته های طراحی سایت نصیحت های کلی ای هستند که بر اساس نوآوری های جدید دنیای دیجیتال است و خب گارانتی هم نمیشه کرد که همه ی اون ها در سایت شما جواب بدن.
در ضمن اینکه حتما یادتون باشه که دلیلی نداره همه ی استایل هایی که به دنیای طراحی وارد میشه حتما خوب باشه و نیاز باشه تا شما به طراحی های جدید رو بیارید. A/B تست کردن به این معنیه که شما کارهایی که می کنین و کارهایی که در قبل وجود داشته رو باهم مقایسه می کنید تا ببینید که کدومشون بهتر خواهد بود.
ممکنه مشتری ای که شما دارید براش کار می کنین بخواد از اسلایدر استفاده کنه یا مثلا از ستون های فرعی شلوغ استفاده کنه. طراحی و تست با کمک A/B میتونه در جریان تصمیم گیری های شما بسیار تاثیر بگذارد. تست کردن به وسیله ی این ها به شما کمک میکنه که حتی با مشتری ها هم به راحتی بحث کنید و خب خیلی برای اینکه بینشی هم به مشتری بده مناسب است.

ایده های نهایی و نکته های طراحی سال 2016
اینکه به یادگیری و آموختن نکات طراحی وب سایت توجه کنید همواره به شما برای طراحی های وب سایت کمک خواهد کرد. هرچقدر هم که شما تجربه داشته باشید ولی بازهم می تونید طراحی های جدیدی رو از سر بگیرید و برای کار خودتون استفاده کنید.
امیدواریم که این نکات طراحی به شما بصیرت کافی بده تا بتونید خوب روی طراحی های جدید فکر کنید و به مسیر درستی هدایت شوید.
چیزی که از در کلام آخر بخوام بهتون بگم اینه که طراحی ای که شما رو سال گذشته معروف و موفق کرده قرار نیست امسال هم برای شما افتخار آفرینی بکنه. پس از نکات جدید استفاده کنید.




