


انتخاب عنصرهای والد با Css و jQuery چگونه است؟
همانطور که میدانید در css چیزی به نام parent selector وجود ندارد و در نتیجه انتخاب عنصر والد خیلی ساده به نظر نمیرسد. راه حل های آن را در این مقاله ببینیم.
در css انتخاب عناصر صفحه انجام پذیر نمی باشد؛ بنابرین انتخاب کردن عنصر سطح بالاتر یا همان عنصر والد نسبتا پیچیده می شود. در این مقاله می خواهیم راه حل های این مورد را بررسی کنیم و ببینیم برای گذاشتن تصویر و متن برای آن، حفظ نسبتهای ویدیوئی و واکنش به المانهای فرم باید چگونه عمل کنیم. با ما همراه باشید.
Parent Selector چیست؟
انتخاب عناصر صفحه بهوسیله selectorهای css انجام میشود. parent selector امکان انتخاب عنصر سطح بالاتر (والد یک عنصر) را فراهم میکند. برای مثال در شبه کد زیر هدف انتخاب والد nav-link. است:
.nav-link::parent { }
نمونه 1: کنترل Legacy Content
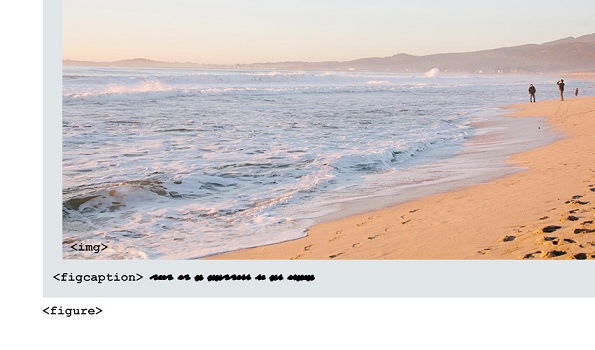
تا قبل از Html5 برای جداسازی تصویر از عناصر دیگر صفحه، از P ،div و گاهی اوقات spanای که درون یک P قرار داده شده بود، استفاده میشد و راه استانداردی برای این کار وجود نداشت. اما امروزه برای نظم دادن هر چه بیشتر ساختار کد، از figure و figcaption استفاده میشود.
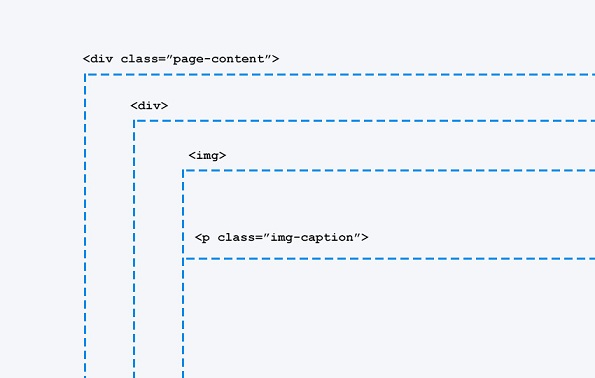
هدف نمایش عکس به صورت \hddk میباشد اما از آنجایی که ممکن است divهای دیگری در کد وجود داشته باشند که شامل عکس نباشند، کد زیر کاملا غیرعملی خواهد بود.
.page-content div { padding: 15px; background-color: #f3f3f3; margin: 10px 0 20px; } .page-content div img { marging: 0 0 10px; } .page-content div .img-caption { color: #999; font-size: 12px; text-align: center; Wisplay: block; }
با استفاده از کد بالا، Background color، Padding و Margin به تمام div های موجود اعمال خواهند شد؛ در حالیکه هدف ما فقط و فقط کنترل divهایی است که داری image و image caption هستند.

نمونه 2: حفظ نسبتهای ویدیوئی
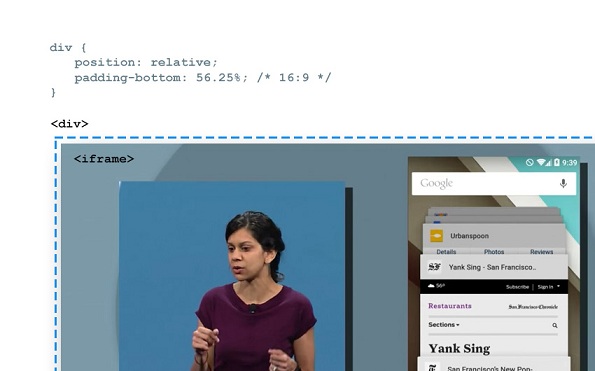
یکی دیگر از نکات قابل بررسی حفظ نسبت ویدیوی اضافه شده از سایتهای دیگر (مانند YouTube) برای نمایش مناسب ویدیو است.
ممکن است div والد ویدئو مشخص نباشد و یا ویدیوها در div یا pهای فاقد کلاسی خاص قرار داشته باشند؛ در این صورت انتخاب عنصر مناسب برای اعمال styleها نیازمند مهارت خواهد بود. مانند نمونه قبلی، اعمال کد زیر به علت انتخاب تمام divها بدون درنظر گرفتن وجود یا عدم وجود ویدیو در آنها، غیرمنطقی است.
.page-content { width: 560px; margin-right: auto; margin-left: auto; margin-top: 30px; } .page-content div { position: relative; padding-bottom: 56.25%; } .page-content div iframe { position: absolute; top: 0; width: 100%; height: 100%; }
امکان انتخاب والدهایی که دارای ویدیو هستند، حل مشکل بالا را بسیار ساده خواهد کرد!

نمونه 3: واکنش به المانهای فرم
معمولا با focus روی المانی از فرم باید borderهای آن پر رنگتر و موقعیت کاربر مشخص شود. گاهی اوقات ممکن است علاوه بر پررنگ شدن borderهای المان، بخواهید عنوان آن نیز پررنگ شود تا اهمیت بیشتری را تلقین کنید.
راه حلهای ممکن
- استفاده از ()has: در Css
این selector توان انتخاب عنصرها با توجه به فرزند نوشته شده در پرانتز را دارد. در نمونه اول مطرح شده در بالا، کد زیر background color را تنها به divهایی اعمال خواهد کرد که دارای image caption هستند.
.page-content div:has( .img-caption ) { padding: 15px; background-color: #ccc; }
و یا حتی برای دقت بیشتر و انتخاب فرزندان سطح اول کد زیر منطقی خواهد بود:
.page-content div:has( > .img-caption ) { padding: 15px; background-color: #ccc; }
- استفاده از parent selector های جیکوئری
انتخاب والد در جیکوئری به سه روش زیر ممکن است:
1. Parent():
این تابع والد بدون واسط (اولین والد) یک عنصر را انتخاب خواهد کرد. از این تابع برای حل مشکل در هر سه نمونه مطرح شده، میتوان استفاده کرد.

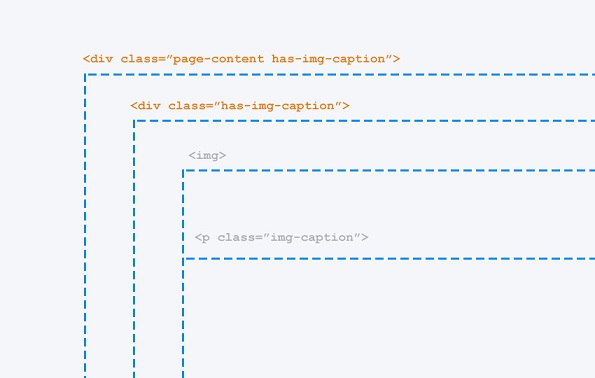
برای مثال با استفاده از این تابع میتوان کلاسی خاص را به عنصر والد تصویر اعمال کرد:
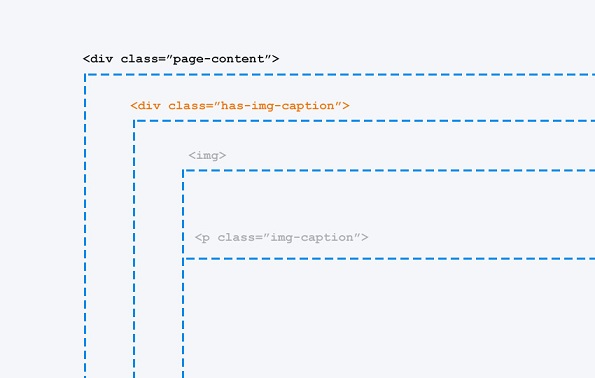
$( ".img-caption" ) .parent() .addClass( "has-img-caption" );
کد بالا عنصر پوشاننده بیواسطه تصویر را بدون توجه به نوع عنصر، انتخاب و کلاس has-img-caption را به آن اعمال خواهد کرد. این کار کنترل بیشتری را روی المان برای ما امکانپذیر میکند.

2. Parents():
این تابع حالت جمع تابع قبلی است و تمام والدها را تا ریشه انتخاب و کلاس مورد نظر را به آنها اعمال میکند.
$( ".img-caption" ) .parents() .addClass( "has-img-caption" );
اما با توجه به هدف ما که انتخاب والد بی واسطه است، این کار بیهوده به نظر میرسد.

برای دخالت دادن نوع والد در انتخاب، میتوان نوع را به عنوان آرگومان به تابع داد.
$( ".img-caption" ) .parents( "div" ) .addClass( "has-img-caption" );
در این حالت تابع از image به سمت ریشه حرکت و تمام divهای موجود را برای اعمال کلاس انتخاب خواهد کرد. در صورتیکه هنوز راضی نشدهاید:
میتوانید دامنه انتخاب را محدودتر و با استفاده از ایندکس، تنها اولین div را انتخاب کنید.
var $parents = $( ".caption" ).parents( "div" ); $parents[0].addClass( "has-img-caption" ); // select the first div add add the class.
3. parentsUntil():
تابع بالا تمام عنصرهای والد به جز عنصر مشخص شده در پرانتز را انتخاب میکند تا کلاس به آنها اعمال شود.
$( ".caption" ) .parentsUntil( ".page-content" ) .addClass( "has-img-caption" );
زمانیکه تعداد عناصر تودرتو زیاد است، تابع ()parentUntil مناسبتر خواهد بود.
_1571825938.jpg)




