


ساخت اسلایدر در جاوا اسکریپت
ساخت اسلایدر در جاوا اسکریپت یکی از موضوعات پر دغدغه بین طراحان سایت می باشد. در این بخش به شما ساخت یک اسلایدر حرفه ای با جاوا اسکریپت آموزش داده ایم.

ساخت اسلایدر با javascript همیشه یکی از چالش برانگیزترین بخش های طراحی صفحات وب سایت بوده و اغلب طراحان وب به دنبال راهی هستند تا یک کد جاوا اسکریپت واحد در این زمینه پیدا کنند و برای تمام طراحی سایت هایشان از آن استفاده کنند.
در حقیقت ایجاد اسلایدشو با جاوا اسکریپت کار بسیار ساده ای می باشد که اگر تمامی مطالب این مقاله را یاد بگیرید، بدون هیچ دغدغه ای می توانید از اسلایدر در پروژه های وب سایت خود استفاده کنید. در ادامه مقاله سعی داریم ساخت اسلایدشو حرفه ای به همراه کد نویسی کامل آن را به شما آموزش دهیم؛ پس این مطلب را از دست ندهید!
شاید برای شما مناسب باشد: آموزش 0 تا 100 جاوا اسکریپت
مقدمات ساخت اسلایدر در جاوا اسکریپت
برای اینکه بتوانید یک اسلایدر با جاوا اسکریپت بسازید در ابتدا به یک برنامه ادیتور کدنویسی نیاز دارید و با کمک مرورگر وب خود برای نمایش نتایج خروجی و تسلط نسبی به کد های js و HTML و CSS مورد نیاز است. همین طور برای شروع کار، به ۳ فایل برای ایجاد کدهای CSS ،HTML و جاوا اسکریپت نیاز خواهیم داشت.
• ایجاد فایل index با پسوند HTML
• ایجاد فایل style با پسوند css
• ایجاد فایل slider با پسوند js
همچنین از چند عکس دلخواه در اسلایدر ساخته شده با جاوا اسکریپت استفاده نمایید.
کدهای بخش HTML ساخت اسلایدر در جاوااسکریپت
کدنویسی کامل HTML مربوط به ساخت اسلایدر با جاوا اسکریپت به صورت زیر است:
<div class="container">
<div class="w-50 mx-auto my-3 text-center">
<h1>My slideshow</h1>
<p>My slideshow written in html, css and havascript.</p>
<hr>
<div class="slideshow">
<div class="slides">
<div class="slide active">
<img src="media/1.jpg" alt="My beautiful table.">
<div>
<p>My beautiful table</p>
</div>
</div>
<div class="slide">
<img src="media/2.jpg" alt="My beautiful nature.">
<div>
<p>My beautiful nature</p>
</div>
</div>
<div class="slide">
<img src="media/3.jpg" alt="My beautiful eagle.">
<div>
<p>My beautiful eagle</p>
</div>
</div>
<div class="slide">
<img src="media/4.jpg" alt="My beautiful dog.">
<div>
<p>My beautiful dog</p>
</div>
</div>
<div class="slide">
<img src="media/5.jpg" alt="My beautiful cat.">
<div>
<p>My beautiful cat</p>
</div>
</div>
<span class="prev">❮</span>
<span class="next">❯</span>
</div>
<div class="points">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
توجه: دقت داشته باشید در تراز بندی المان ها از کتابخانه بوت استرپ استفاده شده است که در ابتدا این کتابخانه را فراخوانی کنید.
کدهای بخش Css ساخت اسلایدر در جاوااسکریپت
کدنویسی کامل css مربوط به ساخت اسلایدر با جاوا اسکریپت به صورت زیر است:
.slideshow {
cursor: pointer;
}
.slides {
position: relative;
}
/* باکس قرار گیری اسلایدر */
.slide {
display: none;
position: relative;
animation: fade 0.5s;
}
/* انیمیشن اسلایدشو */
@keyframes fade {
0% { opacity: 0; }
100% { opacity: 1; }
}
.slide.active {
display: block;
}
.slide img {
width: 100%;
}
.slide div {
background-color: #ff000087;
position: absolute;
bottom: 0;
width: 100%;
min-height: 44px;
transition: min-height 0.5s;
display: flex;
justify-content: center;
align-items: center;
}
.slide div:hover {
min-height: 100%;
}
.slide div p {
margin-bottom: 0;
color: #fff;
padding: 10px;
transition: font-size 0.5s
}
.slide div:hover p {
font-size: 3.5rem;
}
/* دکمه های قبل و بعد اسلایدر */
.prev, .next {
position: absolute;
top: 50%;
background-color: #0009;
color: #fff;
padding: 16px;
margin-top: -32px;
}
.prev:active, .next:active {
background-color: #000;
}
.prev {
left: 0;
border-radius: 0 5px 5px 0;
}
.next {
right: 0;
border-radius: 5px 0 0 5px;
}
.points { margin-top: 10px; }
.points span {
width: 15px;
height: 15px;
display: inline-block;
background-color: #aaa;
border-radius: 50%;
}
.points span.active {
background-color: #555;
}
کدهای بخش جاوااسکریپت ساخت اسلایدر
کدنویسی کامل javascript مربوط به ساخت اسلایدر با جاوا اسکریپت به صورت زیر است:
function classSwitcher(){
slides.forEach(slide => slide.classList.remove("active"))
points.forEach(point => point.classList.remove("active"))
slides[active].classList.add("active")
points[active].classList.add("active")
}
let goNext = () =>{
active = (active == slides.length - 1) ? 0 : active + 1
classSwitcher()
}
let goPrev = () => {
active = (active == 0) ? slides.length - 1 : active - 1
classSwitcher()
}
let active = 0
let timer = 4000
let slideShow = document.querySelector(".slideshow")
let slides = document.querySelectorAll(".slide")
let points = document.querySelectorAll(".points > span")
let prev = document.querySelector(".prev")
let next = document.querySelector(".next")
let runSlideShow = setInterval(goNext, timer)
points.forEach((point, index) => {
point.addEventListener("click", e => {
active = index
classSwitcher()
})
})
next.addEventListener("click", e => goNext())
prev.addEventListener("click", e => goPrev())
slideShow.addEventListener("mouseover", e => clearInterval(runSlideShow))
slideShow.addEventListener("mouseleave", e => runSlideShow = setInterval(goNext, timer))
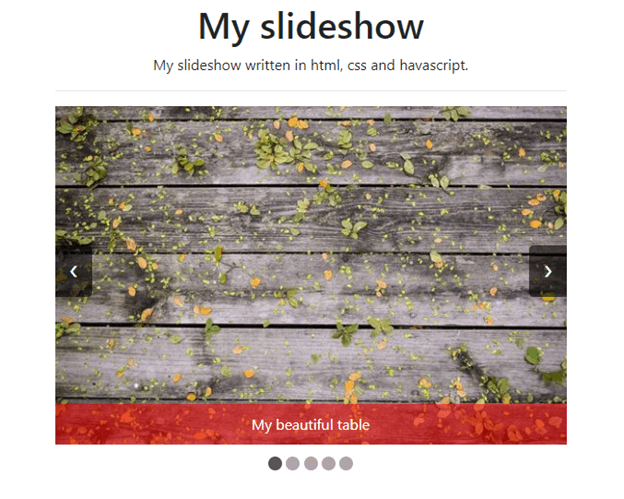
خروجی نهایی ساخت اسلایدر با جاوا اسکریپت
اگر فایل HTML پروژه رو اجرا کنید، اسلایدشو ساده طراحی شده با جاوا اسکریپت مشاهده خواهید کرد. این اسلایدشو دارای امکانات خاص نظیر توضیحات برای عکس به همراه انیمیشن جذاب هنگام هاور کردن بر روی متن، تعویض شدن تصاویر به صورت اتوماتیک تعویض شدن عکس ها، ایجاد دکمه بعد و قبل اسلایدر در این پروژه طراحی شده است. خروجی نهایی این اسلایدشو به صورت تصویر زیر است:

سخن پایانی
تا اینجای مطلب سعی کردیم یک اسلایدشو حرفه ای به شما عزیزان آموزش دهیم. با کمک این اسلایدر با جاوا اسکریپت می توانید در پروژه های طراحی سایت خود استفاده نمایید. در صورت هرگونه نقد و پیشنهاد در نگارش این مطلب می توانید آن را در قسمت نظرات با ما در میان بگذارید.





