


آموزش DOM در جاوا اسکریپت
در این مقاله قصد داریم راهنمای جامعی برای آموزش DOM در جاوا اسکریپت ارائه کنیم.
_1642522640.png)
همانطور که میدانید جاوا اسکریپت یک زبان برنامه نویسی بسیار قدرتمند است. یکی از بخشهایی که قدرت این زبان محبوب در آن خودنمایی میکند، ابزارهای مختلف آن برای کنترل صفحه وب است. در این مقاله قصد داریم راهنمای جامعی برای آموزش DOM در جاوا اسکریپت ارائه کنیم. اگر برای ایجاد Document Object Model نیاز به کمک دارید، این مقاله را از دست ندهید.
جاوا اسکریپت این امکان را به شما میدهد که با محتوای صفحه تعامل داشته باشید. در واقع یادگیری DOM شما را قادر میسازد تا نحوه نمایش محتوای صفحات سایت را تغییر داده و آن را بروزرسانی کنید.
مهارت های مورد نیاز
برای موفقیت در این برنامه، تعدادی فناوری وجود دارد که باید نحوه استفاده از آنها را بدانید:
- HTML
- CSS
- جاوا اسکریپت
همچنین ضروری است که اصول زبان (متغیرها، انواع داده ها، حلقه ها و غیره) را درک کنید. این دوره " آموزش DOM در جاوا اسکریپت " است ، بنابراین دانش جاوا اسکریپت برای موفقیت شما حیاتی است.
مدل شیء سند (DOM) چیست؟
مدل شیء سند (DOM) چیست، چگونه ایجاد می شود، و چگونه می توانیم با جاوا اسکریپت به آن دسترسی داشته باشیم. کلمه "DOM" در تمام سایت های توسعه دهندگان و آموزش های نوشتن کد تعاملی جاوا اسکریپت استفاده می شود. اما این چیست؟ شاید شما حتی از DOM استفاده کرده باشید و هنوز کاملاً مطمئن نیستید که چیست. آیا این مرورگر است؟ آیا بخش خاصی از جاوا اسکریپت است؟
تمام چیزی که اتفاق می افتد به ترتیب زیر است:
1. HTML دریافت می شود.
2. تگ های HTMLبه توکن تبدیل می شوند.
3. توکن ها به گره ها(Node) تبدیل می شوند.
4. گره ها به DOMتبدیل می شوند.
هنگامی که شما یک وب سایت را باز می کنید، مهم نیست که چه زبانی آن وب سایت را پشتیبانی می کند، ابتدا با HTMLپاسخ می دهد. مرورگر جریانی از HTMLرا دریافت می کند. بایت ها از طریق یک فرآیند تجزیه پیچیده (اما کاملاً مستند) اجرا می شوند که کاراکترهای مختلف را تعیین می کند.
به عنوان مثال کاراکتر تگ شروع <, یک ویژگی مانند href، یک براکت بسته مانند >). پس از انجام تجزیه، فرآیندی به نام توکن سازی آغاز می شود. توکنسازی هر بار یک کاراکتر میگیرد و توکنها را ایجاد میکند. نشانه ها عبارتند از:
• DOCTYPE
• start tag
• end tag
• comment
• character
• end-of-file
در این حالت، مرورگر بایت هایی را که توسط یک سرور ارسال شده است، دریافت کرده است. مرورگر بایت ها را به برچسب ها تبدیل کرده و از طریق برچسب ها خوانده شده تا لیستی از نشانه ها ایجاد کند. این لیست از نشانه ها سپس مرحله ساخت درخت را طی می کند. خروجی این مرحله یک ساختار درخت مانند است - این DOMاست! بنابراین DOMدر جاوا اسکریپت، یک مدل از روابط و ویژگی های سندHTML است که دریافت شده است. به یاد داشته باشید که DOMمخفف “Document Object Model” است.
به یاد داشته باشید که یک شی جاوا اسکریپت ساختاری درخت مانند است که دارای ویژگی ها و مقادیر است. بنابراین DOM می تواند با استفاده از یک شی خاص ارائه شده توسط مرورگر، قابل دسترسی باشد. به این نکته توجه داشته باشید که اساساً شی سند، بخشی از جاوا اسکریپت نیست، اما انتظار میرود که از قبل وجود داشته باشد و آزادانه به کد جاوا اسکریپت دسترسی داشته باشد.
DOM توسط W3Cاستاندارد شده است. تعدادی مشخصات وجود دارد که DOM را تشکیل می دهد که در اینجا به چند مورد اشاره می کنیم:
• مشخصات هسته
• مشخصات رویدادها
• مشخصات سبک
• مشخصات اعتبار سنجی
• بارگیری و ذخیره مشخصات
یک ذهنیت CSS
احتمالاً به دیدن (و نوشتن!) بسیاری از این چیزها عادت کرده اید:
.header {
max-width: 100%;
margin-left: auto;
margin-right: auto
}
.header.header--clone .header__navbar {
height: 4.5rem
}
.header.header--stick {
top: 0;
background-color: #ffffff;
z-index: 8000;
box-shadow: 0px 1px 2px rgba(0,0,0,0.1)
}
.header__navbar {
max-width: 73.75rem;
margin-left: auto;
margin-right: auto;
height: 4.5rem;
padding: 0 1.5em
}
مهارت هایی که در نوشتن CSSآموخته اید در این بخش به شما کمک می کند! با در نظر گرفتن این موضوع، بیایید مطمئن شویم؛ پس لطفا به سوالات زیر پاسخ دهید:
• کدام یک از موارد زیر مربوط به یک عنصر با شناسه است؟
1) {…}left-nav.
2) {…}id.
3) {…}footer#
4) {…} P
پاسخ: درCSS ، باید از # در ابتدای انتخابگر برای هدف قرار دادن یک عنصر با شناسه آن استفاده کنید.
• کدام یک از موارد زیر یک عنصر را بر اساس کلاس آن استایل می دهد؟
1) {…}left-nav.
2) {…}id.
3) {…} footer#
4) {…}P
پاسخ: در CSSباید از (.) در ابتدای انتخابگر برای مشخص کردن کلاس عناصر استفاده کرد.
• کدام یک از موارد زیر با هدف قرار دادن نام تگ به یک عنصر استایل می دهد؟
1) {…}left-nav.
2) {…}id.
3) {…}footer#
4) {…}P
پاسخ: درCSS ، عناصر خاص را با نام تگ آنها مشخص می کنند.
خب این یک بررسی سریع در مورد نحوه انتخاب عناصر بر اساس شناسه، کلاس و برچسب بود. قبول کنید یا نه، توانایی انتخاب عناصر HTMLاز این طریق در واقع یک مهارت حیاتی در این بخش است که در آن یاد می گیریم چگونه با استفاده از جاوا اسکریپت و DOMبه عناصر صفحه دسترسی پیدا کنیم!
اگر کمی با این بخش مشکل دارید و متوجه نمی شوید، شاید بهتر باشد HTMLو CSS را مرور کنید یا در صورت آشنا نبودن آموزش ببینید.
یک عنصر با شناسه را انتخاب کنید
بیایید ببینیم چگونه می توانیم از جاوا اسکریپت و DOMبرای دسترسی به عناصر خاص با استفاده از ویژگی IDآنها استفاده کنیم.
به یاد داشته باشید که شی سند یک شی است، درست مانند یک شی جاوا اسکریپت. این بدان معناست که دارای جفت کلید یا جفت مقدار است. برخی از مقادیر فقط تکههایی از دادهها هستند، در حالی که برخی دیگر توابعی هستند (که به عنوان روشها نیز شناخته میشوند!) که نوعی عملکرد را ارائه میکنند. اولین روش DOMکه ما به آن نگاه خواهیم کرد، متد ()getElementById. است:
document.getElementById();
اگر کد بالا را در کنسول اجرا میکردیم، چیزی دریافت نمیکردیم، زیرا شناسه هیچ عنصری را به آن نگفتهایم که بگیرد! ما باید یک رشته را به ()getElementById.از شناسه عنصری که میخواهیم آن را پیدا کند ارسال کنیم و سپس به ما بازگرداند:
document.getElementById('footer');
یکی از چیزهایی که بلافاصله باید به آن توجه کرد این است که ما از "footer" استفاده می کنیم، نه "footer"#
ابزار DevTools را باز کنید و به صفحه کنسول تغییر مکان دهید. ما document.getElementById('content') را اجرا کردیم. روی کنسول اجرای این کد باعث شد که شی سند در کل ساختار درخت مانند خود عنصری را که دارای شناسه "محتوا" است جستجو کند.
خب حالا نوبت شماست! پس با دقت به سوالات زیر پاسخ دهید:
• اگر از document.getElementById('<some-nonexistent-ID>') برای جستجوی شناسه ای که واقعا در صفحه HTML وجود ندارد، استفاده کنید چه اتفاقی می افتد؟
1) A dummy element will be returned
2) False will be returned
3) Null will be returned
4) It will cause an error
پاسخ: گزینه 3 درست است! با ارسال ()document.getElementById یک شناسه ناشناخته null را برمی گرداند.
• کدام یک از موارد زیر عنصر با شناسه لوگو را انتخاب می کند؟
1) ;Document.getElementById(‘logo’)
2) ;Document.getElementByID(‘logo’)
3) ;Document.getElementById(‘#logo’)
پاسح: گزینه 1 درست است زیرا ()document.getElementById دارای کلمه "Id" است، نه "ID" و به دلیل اینکه رشته "logo" درست است، نه ‘logo’#
()getElementById. چیست؟
در مورد این روش چند نکته مهم وجود دارد که باید در نظر داشت:
• بر روی شی سند فراخوانی می شود
• یک مورد واحد را برمی گرداند
• انتخاب چندین عنصر همزمان
همانطور که مطمئنم از یادگیری ساختار HTML و استایل CSS به یاد دارید، یک ID باید منحصر به فرد باشد - به این معنی که دو یا چند عنصر هرگز نباید شناسه یکسانی داشته باشند. از آنجایی که شناسه ها منحصر به فرد هستند و از آنجایی که تنها یک عنصر در HTML با آن شناسه وجود خواهد داشت، ()document.getElementById تنها حداکثر یک عنصر را برمی گرداند. بنابراین چگونه چندین عنصر DOM را انتخاب کنیم؟
دو روش بعدی DOM که ما به آنها نگاه خواهیم کرد و هر دو چندین عنصر را برمی گرداند عبارتند از:
()getElementsByClassName. ()getElementsByTagName.
دسترسی به عناصر توسط کلاس آنها
اولین روشی که به آن نگاه خواهیم کرد ()getElementsByClassName.
document.getElementsByClassName();
مانند ()getElementById.اگر کد بالا را در کنسول اجرا میکردیم، چیزی دریافت نمیکردیم، زیرا به کلاس نگفته بودیم که جستجو کند! همچنین درست مانند ()getElementById. و ()getElementsByClassName. انتظار داریم که آن را با رشته ای از کلاسی که می خواهیم، جستجو یا فراخوانی کند:
document.getElementsByClassName('brand-color');
مراقب S باشید!
من میدانم که ما هنوز به()getElementsByTagName. نپرداخته ایم، اما چیزی متفاوت در مورد ()getElementById.در مقایسه با ()getElementsByClassName. و ()getElementsByTagName. وجود دارد که میخواهم به آن اشاره کنم، هر دو ()getElementsByClassName() .getElementsByTagName. یک "s" اضافی در نام خود دارند.
نام متد()getElementsByClassName. است، نه ()getElementByClassName. به کلمه درست در وسط توجه کنید، "Elements" است نه "Element". این آیتم می تواند چندین مورد را برگرداند، درصورتی که این متد()getElementById. حداکثر یک عنصر را برمی گرداند.
دسترسی به عناصر با برچسب آنها
پس از مقایسه ()getElementById. و ()getElementsByClassName. کاربرد متد ()getElementsByTagName. به روشنی مشخص است.
خب فکر می کنم ذکر یک مثال در مورد این متد کافی باشد پس به مثال زیر توجه کنید:
document.getElementsByTagName('p');
کدام یک از موارد زیر به درستی همه عناصر با کلاس را انتخاب می کند: ‘splort’ ؟
1) ;Document.getElementsByClassName(‘splort’)
2) ;Document.getElementsByClassname(‘splort’)
3) ;Document.getElementsByClassName(‘.splort’)
4) ;Document.getElementByClassName(‘splort’)
پاسخ: همونطور که حدس زدید پاسخ درست گزینه 1 هست
فکر می کنم توضیحات بالا به اندازه کافی کامل بوده و نیاز به توضیح بیشتر نیست.
ما دیدیم که()getElementsByClassName. یک ساختار آرایه مانند، از عناصر را برمی گرداند. در این بخش، دو روش برای انتخاب چند عنصر DOM را یاد گرفتیم:
()getElementsByClassName. ()getElementsByTagName.
در مورد این دو روش باید چند نکته مهم را در نظر داشت:
• هر دو روش از شی document استفاده می کنند
• هر دو چندین آیتم را برمی گرداند
• لیستی که برگردانده شده یک آرایه نیست
رابط در مقابل رابط کاربری
کلمه "رابط" ممکن است یک کلمه نامشخص باشد. من می خواهم مطمئن شوم که این "رابط" را با یک رابط کاربری (UI) یا یک رابط کاربری گرافیکی (GUI) اشتباه نمی گیرید. استفاده ما از "رابط" به رابط کاربری یا رابط کاربری گرافیکی مرتبط نیست.استفاده ما از "رابط" به عنوان یک کلمه فنی و علوم کامپیوتری، برای فهرستی از ویژگی ها و روش هایی است که به ارث برده شده اند.
Node (با حروف بزرگ "N"!) طرحی است که حاوی اطلاعاتی در مورد تمام ویژگی ها و روش های گره های واقعی است، کلمات " interface "، " property " و " method " می توانند در ابتدا به نوعی گیج کننده باشند. فقط به یاد داشته باشید که:
طرح - interface
داده - properties
عملکرد - methods
بنابراین، Node Interface یک طرح اولیه برای تمام ویژگی ها (داده ها) و روش ها (عملکرد) است که هر گره واقعی پس از ایجاد آن دارد.
رابط عنصر
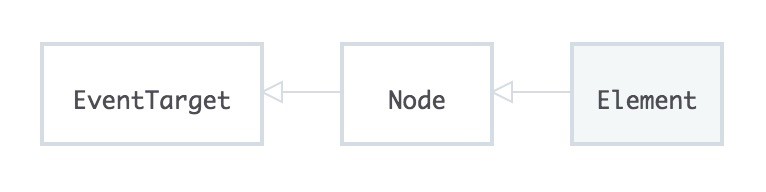
درست مانند رابط Node، رابط عنصر یک طرح اولیه برای ایجاد عناصر است. یک چیز واقعاً مهم در مورد رابط Element این است که این رابط از نوادگان Node Interface است.

نموداری که یک Element را با یک فلش نشاندهنده به Node، و یک Node را با یک فلش نشاندهنده به EventTarget نشان میدهد. از آنجایی که Element به سمت Node اشاره می کند، این نشان می دهد که رابط عنصر (Element) تمام ویژگی ها و متدهای رابط گره (Node) را به ارث می برد.
لطفا به سوالات زیر پاسخ دهید:
آیا ویژگی outerHTML. از Node Interface یا Element Interface می آید؟ لطفا به دقت همه موارد را بررسی کنید.
1) Node Interface
2) Element Interface
3) هیچکدام
پاسخ:outerHTML. یک ویژگی در رابط عنصر است. پس گزینه صحیح گزینه 2 می باشد.
ویژگی id. از کدام رابط می آید؟
1) Node Interface
2) Element Interface
3) هیچکدام
پاسخ: اگر دوباره گزینه 2 را انتخاب کردید کاملا درسته.
ویژگی textContent. از کدام رابط است؟
1) Node Interface
2) Element Interface
3) هیچکدام
پاسخ ویژگیtextContent. در رابط Node قرار دارد. پس گزینه صحیح گزینه شماره 1 است.
آیا متد()getElementsByClassName. را روی شیء سندی (document object) که قبلاً به آن اشاره کردیم، به خاطر دارید؟ هنگام بررسی رابط Element، ممکن است متوجه شده باشید که یک متد ()getElementsByClassName.نیز دارد!
رابط Element از رابط Node ارث می برد، نه رابط Document. رابط Element متد()getElementsByClassName. خود را دارد؛ که دقیقاً همان کاری را که روی شی سند انجام میدهد انجام میدهد. این به این معنی است که شما می توانید از شی document برای انتخاب یک عنصر استفاده کنید، سپس می توانید()getElementsByClassName. را روی آن عنصر فراخوانی کنید تا لیستی از عناصر با نام کلاس را دریافت کنید که از نوادگان آن عنصر خاص هستند!
// selects the DOM element with an ID of “sidebar”
const sidebarElement = document.getElementById('sidebar');
// searches within the "sidebar" element for any elements with a class of "sub-heading”
const subHeadingList = sidebarElement.getElementsByClassName('sub-heading');
روش querySelector
ما می توانیم از متد ()querySelector. برای انتخاب عناصر استفاده کنیم؛ درست مانند CSS. ما از متد()querySelector. استفاده می کنیم و رشته ای را به آن ارسال می کنیم که دقیقاً مانند انتخابگر CSS است.
روش querySelectorAll
متد ()querySelector. تنها یک عنصر را از DOM برمی گرداند (در صورت وجود). با این حال، قطعاً مواقعی وجود دارد که می خواهید لیستی از همه عناصر با یک کلاس خاص یا همه یک نوع عنصر (به عنوان مثال همه تگ های <tr>) را دریافت کنید. برای این کار می توانیم از متد .querySelectorAll استفاده کنیم!
خلاصه
شما در آموزش DOM در جاوا اسکریپت، رابط ها، ویژگی ها و روش ها را یاد گرفتید. یک رابط مانند یک طرح اولیه است، ویژگی ها مانند بیت های اطلاعات یا داده ها و روش های عملکردی هستند.
ما همچنین به چند رابط خاص پرداختیم:
Node Interface
Element Interface
دیدیم که هر دوی این رابط ها دارای خواص و متدهایی هستند. ما همچنین دیدیم که چگونه Element Interface تمام ویژگی ها و متدها را از Interface Node به ارث می برد.
همچنین به روشهای جدید DOM پرداختیم که شامل:
()querySelector. - یک عنصر واحد را برمی گرداند
()querySelectorAll.- لیستی از عناصر را برمی گرداند
از همراهی شما بسیار سپاسگزاریم و امیدواریم مورد توجه شما قرار گرفته باشد. شما می توانید با ارسال نظرات خود ما را در تهیه مطالب آموزشی یاری کنید و مطالب مورد نظرتان را برای آموزش های بعدی درخواست کنید. در نهایت اگر آموزش DOM در جاوا اسکریپت مورد توجه شما واقع شد، می توانید این مطلب را با سایر دوستانتان به اشتراک بگذارید. همچنین شما در صورت نیاز به آموزش react js می توانید از دوره وب سایت آکادمی آی تی استفاده کنید.


