آموزش استفاده ار فونت دلخواه در سایت خود! چگونگی استفاده از فونت های مختلف در سایت!
استفاده از فونت های مختلف در سایت به دو روش انجام می شود: اولین روش رفتن به سایت گوگل فونت هست و دومین روش انتقال دستی فونت از ویندوز به روی سایت می باشد.
سلام به همه دوستان در این مقاله می خوایم یاد بگیریم که چگونه از فونت های مختلف در وب سایتمون استفاده کنیم. از محدودیت های موجود برای طراحان وب با زبان فارسی کمبود تنوع فونت های فارسی بر روی سیستم کاربران است. ما استفاده از فونت های مختلف رو به دو روش استفاده از فونت های گوگل و استفاده از فونت های داخل ویندوز انجام میدیم:
1. استفاده از فونت های گوگل
خود این روش به سه صورت انجام میشه:
-
استفاده از لینک اون فونت
-
استفاده از تگ لینک در فایل html
-
استفاده از javascript هست (منسوخ شده)
2. استفاده از فونت های داخل ویندوز
-
استفاده از font-face@ است

 مطالب مرتبط: آموزش وردپرس
مطالب مرتبط: آموزش وردپرس
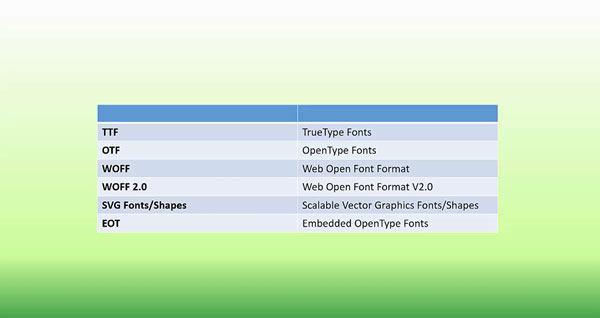
فرمت های مختلف فونت
در جدول زیر که داریم، میایم با فرمت های مختلف فونت آشنا میشیم.
در اینجا ما فرمت TTF ،OTF ،WOFF ورژن 2 SVG و EOT رو داریم که هرکدوم از اون ها یک تاریخچه ای رو داره. همان طور که می بینید WOFF مخفف Web Open Font Format هست و ورژن 2اش هم موجوده که توسط mozilla دولوپ شد و کار لود کردن فونت خیلی سریع تر انجام میشه در این نوع فرمت و نسبت به ساختار OTF و TTF ساختار Web Open Format ساختار فشرده تری هست و این باعث میشه به صورت بهتری وب سایتمون لود بشه، OTF و TTF هم بیشتر به خاطر اون ویژگی هایی که دارند اون طراح ها بیشتر به اینا علاقه مندند و بیشتر میرن سمت این ها ولی خب برای وب همون Web Open Format با همون WOFF بسیار مناسب تر هست.
SVG و SVGZ هم داریم. SVG مخفف Scalable Vector Graphics Font/Shapes هستش، SVGZ هم زیپ شدش یا همون فشرده شده اش هست. حالا به صورت Vector این نوع فرمت هست و از لحاظ سایزی یکم کم حجم تره، برای موبایل ها بسیار مناسبه و EOT هم که در آخر داریم توسط مایکروسافت تولید شد و فقط به درد اینترنت اکسپلورر و ورژن های پایین تر از 8، یعنی از 6 تا 8 میخوره.

سازگاری فرمت ها با مرورگرهای مختلف
حالا در جدول بعد میایم ورژن کامل این مرورگر ها و سازگاریشون رو می بینیم.
در اینجا می بینیم که EOT فقط برای ورژن های بالای 6 اینترنت اکسپلورر کاربرد داره ولی در بقیه مرورگرها اصلا هیچ فایده ای نداره برای ما SVG رو می بینیم، TTF/OTF رو می بینیم و WOFF هم نشون داده شده. به این ها دقت کنید تفاوت بسیار چشمگیری بین TTF) chrome) و WOFF) chrome) نیست. ولی WOFF ورژن 2 اومده و یک جهش کرده و از ورژن 36 به بعد میاد ساپورت میکنه و حواستون باشه این WOFF 2 ای که استفاده می کنید برای مرورگر های مدرن، توی IE که اصلا به درد نمی خوره، در سافاری هم به همین شکل.

استفاده از تگ html
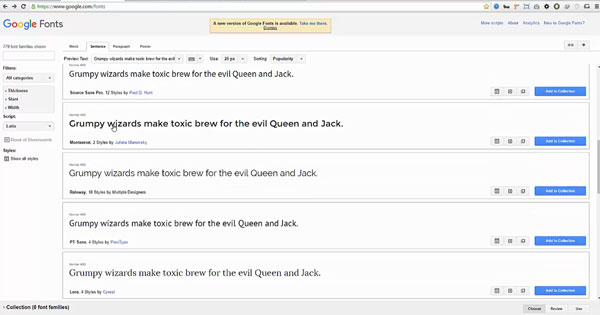
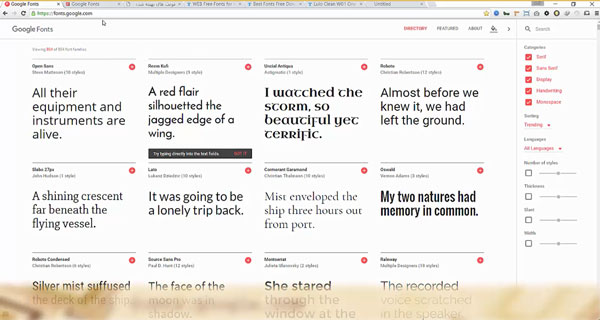
حالا ما بیایم در کد توضیح بدیم چجوری ازین فونت ها استفاده کنیم. من اول از همه میام به سایت google fonts و اونجا یک فونتی رو انتخاب میکنم مثلا این فونت:

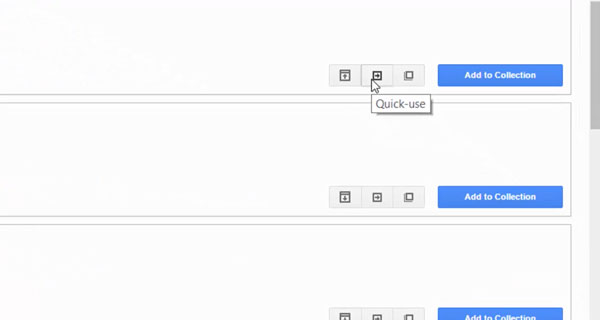
و ما می تونیم چند تا فونت رو انتخاب بکنیم Add to collection رو بزنیم و بعدا ازشون استفاده بکنیم به صورت یکجا یا اینکه حالا من فقط این فونت رو می خوام روی Quick-Use کلیک می کنم.

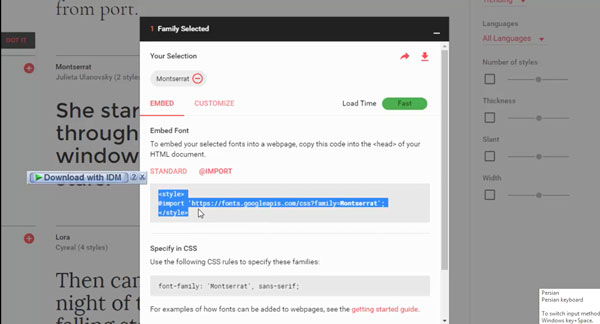
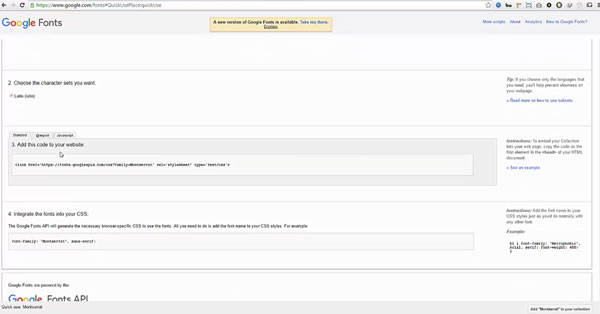
وارد این بخش می شیم:

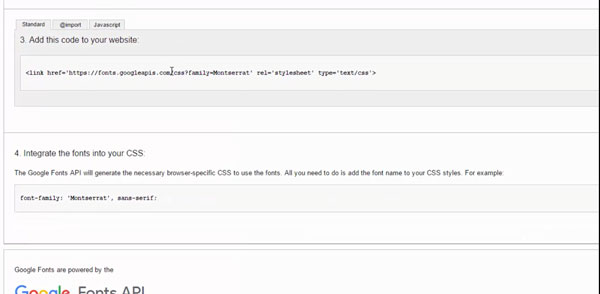
و در قسمت سومش می بینیم که راه حلش رو گفته که به چه صورت ازین فونت ها استفاده کنیم.

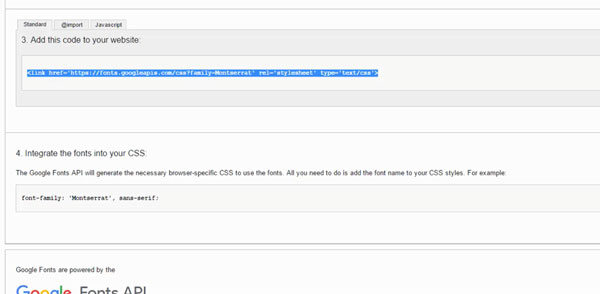
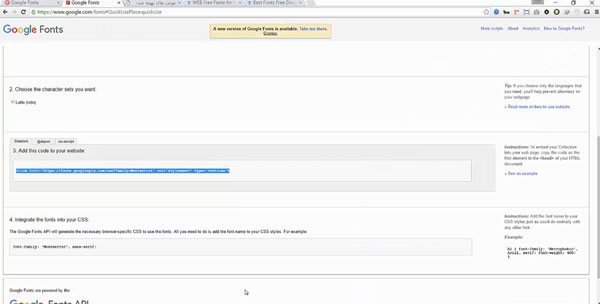
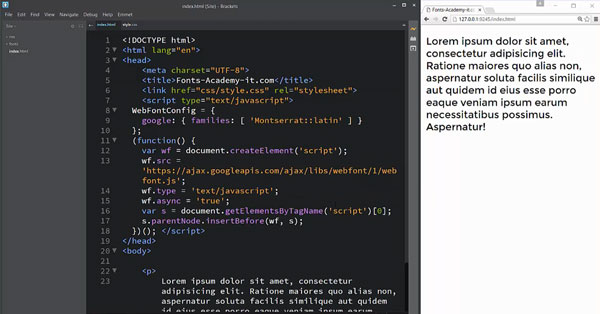
استفاده از روش استانداردش، که همون تگ لینک هست، به این صورت هست: من مثلا میام این قسمت رو کپی می کنم.

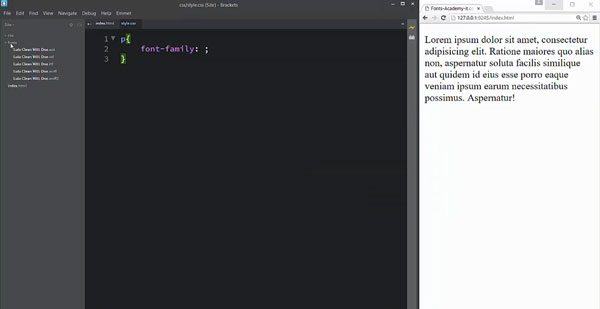
وارد پروژه ام می شم در قسمت body یک پاراگراف ایجاد می کنم و یک متن lorem ipsum رو هم قرار میدم.
آکادمی آی تی Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione maiores quo a lias non, aspernatur soluta facilis similique aut quidem id eius esse porro eaque veniam ipsum earum necessi tatibus possimus. Aspernatur! آکادمی آی تی Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione maiores quo alias non, aspernatur soluta facilis similique aut quidem id eius esse porro eaque veniam ipsum earum necessitatibus possimus. Aspernatur!
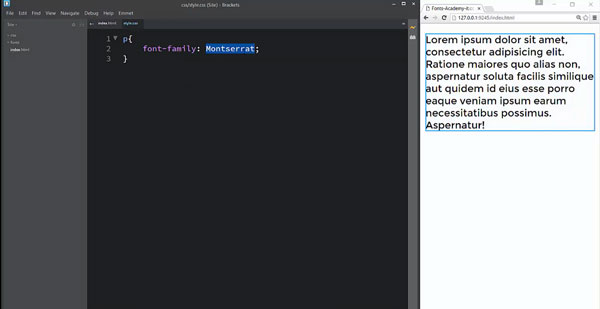
و کافیه این لینکی که کپی کردیم رو قبل از لینک مربوط به style css مون بیاریم paste اش می کنم در اینجا کار انجام شده، اسم فونت هم اگر می خواهید مراجعه نکنید به همون صفحه اینجا نوشته شده و من این رو کپی میکنم میرم به فایل style ام میگم مثلا این پاراگرافم font family اش این اسم باشه:
{;p{ font-family: 'Yekan',Lulo
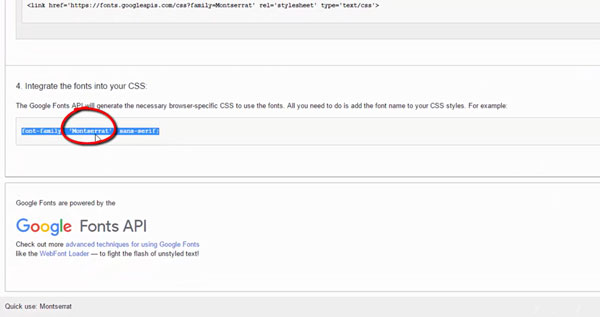
و می بینیم که فونت به خوبی کار میکنه و ست شده، اسم فونت هم نوشته شده در همون صفحه من اگر بیام به این بخش:

در بخش چهارمش شما می تونید اسم فونت رو ببینید sans-serif هم به عنوان یک فونت بک آپ اضافه می کنیم که اگر بنا بر هر مشکلی این فونت کار نکرد بره سراغ فونت استاندارد sans-serif که توی همه ی مرورگرها ساپورت میشه و هست.

 مطالب مشابه: آموزش بک اند
مطالب مشابه: آموزش بک اند
استفاده از import@
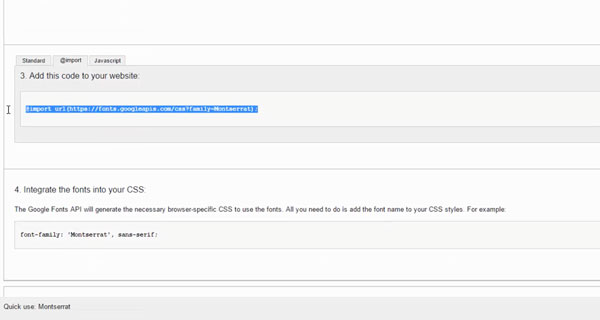
راه حل دومی که داریم اینه که از import@ استفاده بکنیم و من میام کپی می کنم این قسمت رو:

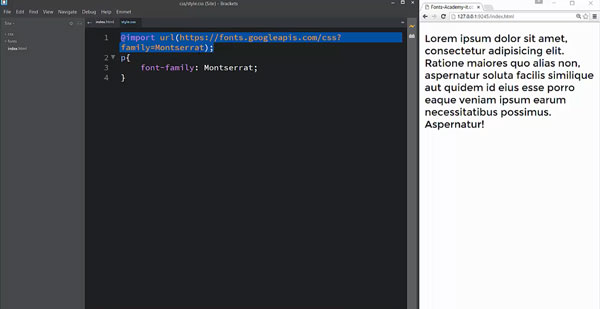
میام به کدم برمی گردم این لینک رو پاک می کنم می بینیدکه به حالت دیفالتش بر میگرده، میرم در فایل style ام در ابتدا اون قسمت رو که کپی کردم paste می کنم:

و می بینیم که به درستی فونتمون کار می کنه.
روش آخر هم استفاده از javascript هست.
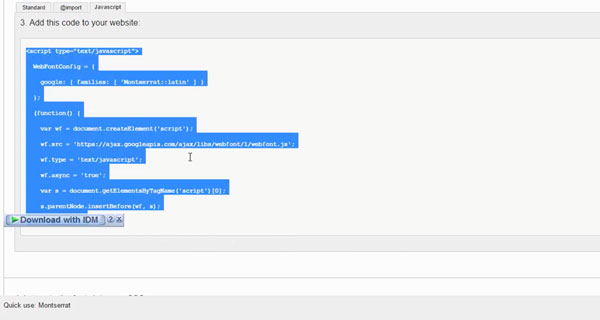
بر می گردم به صفحه در قسمت javascript می بینیم که یک تگ script قرار داره:

این رو باید در فایل html مون قرار بدیم و یا اینکه می تونیم یک فایل js جداگونه بسازیم در پروژمون و لینکش کنیم و همین قسمت رو در اون فایل قرار بدیم. حالا ما میایم برای سادگی کار تگ script رو در html مون قرار میدیم، من بعد از این تگ لینک script ام رو قرار میدم.

و باز هم می بینیم که به درستی کار میکنه. حالا من چجوری به صورت دستی فونت هام رو دانلود بکنم؟ یا همون فونت ها که در پوشه فونت ویندوزم قرار داره استفاده کنم، این رو پاک می کنیم:

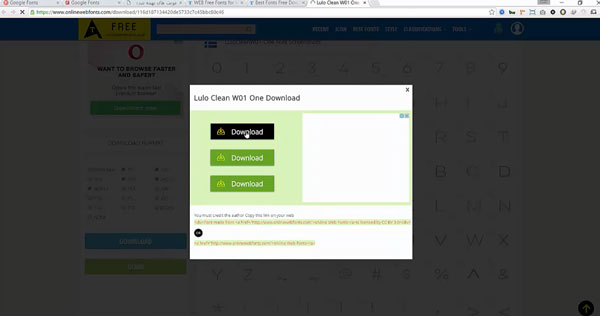
و برای مثال میایم به این سایت و یک فونت رو انتخاب می کنم. روی اسم فونت کلیک می کنم:

و وارد یک صفحه جدید می شم:

چیزهایی که گفتیم رو اینجا هم داره مثلااز تگ لینک استفاده بکنید:

یا اینکه بیاید import@ بیارید:

حالا قسمت جدیدی که می خوایم بهتون بگیم.
استفاده از @font-face:

من قبلش میام فایلش رو دانلود می کنم.

روی دانلود کلیک می کنم.

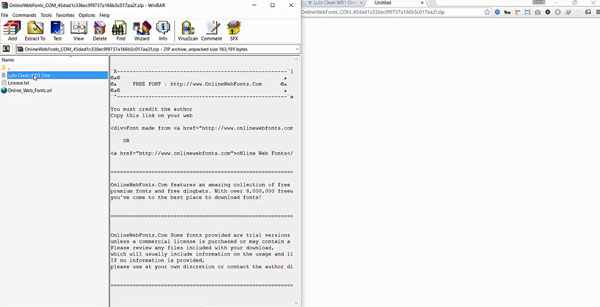
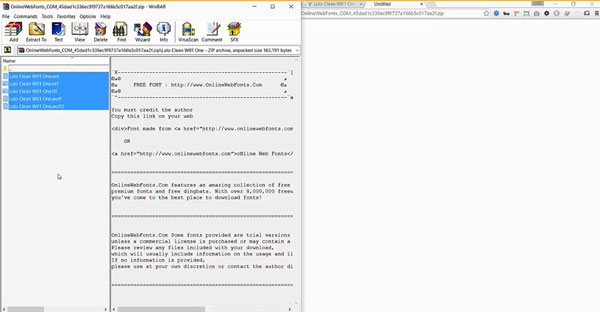
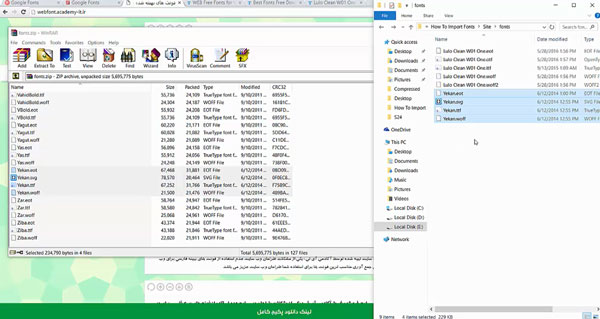
و فایلم رو باز می کنم و حالا میام وارد این فولدر می شم.

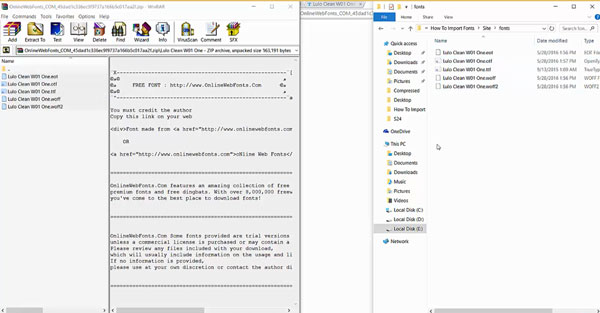
و این فونت هارو در فولدر فونتز پروژه ام کپی می کنم.

می بینیم که همه رو آوردم.

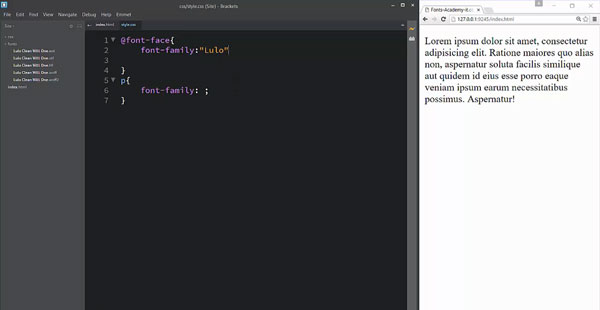
برمی گردم به برکت و الان می بینید که این فونت ها در فولدر فونتز ام قرار داده شده است. حالا کافیه که من در ابتدا بنویسم @font-face. حالا در اینجا می نویسم font-family

و هر اسمی که دلم می خواد رو به این فونت جدیدی که میخوام import کنم نسبت میدم مثلا اسمش رو میگذارم Lulo و همون اسمی هست که خود این فونت داره هر چیزی میتونه باشه اصلا می تونید بگذارید امیر فرقی نداره.

حالا بعد از این قسمت می نویسیم.
آدرس فونت هامون رو پاس میدیم، اول با EOT همیشه شروع میکنید اگر EOT دارید که برای اینترنت اکسپلورر باشه. من میگم یک قدم به عقب برگرد چون در فایل style مون هستیم که در پوشه css قرار داره، ما باید یک مرحله به عقب برگردیم به root foldre مون و بعد داخل پوشه فونتز بشیم و اسم فونتمون رو بیاریم و اسم فونت رو ازینجا کپی می کنم و اینجا paste می کنم:
@font-face{ font-family:"Lulo"; src:url('../fonts/Lulo Clean W01 One.eot');
باز هم زیرش میایم می نویسیم، برای ورژن های پایین تر از ورژن 9ie این کار رو انجام میدیم. باز هم میایم می گیم یک مرحله به عقب برگرد وهمون فونت بالا رو که به فرمت eot هست رو می گذاریم فقط اینجا علامت سوال نامبر ساین (#) رو قرار میدیم و iefix که مشکلی نداشته باشه در ورژن های پایین ترش .و میتونیم فرمتش رو هم بگیم چی هست.
@font-face{ font-family:"Lulo"; src:url('../fonts/Lulo Clean W01 One.eot'); /*IE9*/ src:url('../fonts/Lulo Clean W01 One.eot?#iefix') }
@font-face{ font-family:"Lulo"; src:url('../fonts/Lulo Clean W01 One.eot'); /*IE9*/ src:url('../fonts/Lulo Clean W01 One.eot?#iefix') format('embedded-opentype'),/*IE6-IE8*/ }
من در اینجا دیگه سمی کالن نمی گذارم و از کاما استفاده می کنم و بعدش میام باز هم از URL های مختلف استفاده می کنیم. مثلا در اینجا دیگه به جای eot البته ورژن woff 2 و اینجاهم ذکر می کنیم و در قسمت فرمت دیگه نمی نویسیم ttf، می نویسیم truetype.
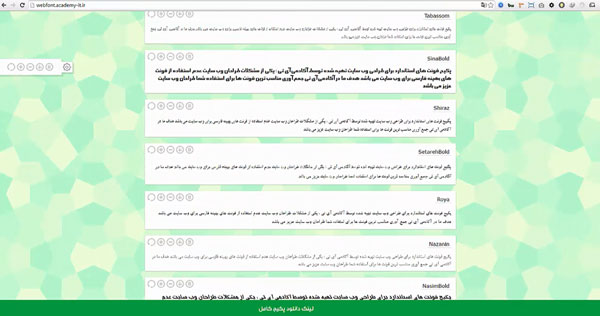
حالا اگه svg داشته باشیم اون رو میاریم اگه otf داشته باشیم otf میاریم. من otf رو در کد بالا اورده ایم و در اینجا نمی نویسیم otf و می نویسیم مثل truetype و دیگه در آخر هم کالن (;) رو می گذارید. حالا این اسمی رو که اینجا ست کردیم رو کافیه در قسمت فونت فمیلی بیاریم و می بینیم که فونت به درستی کار میکنه. پس ما میایم به این شیوه عمل مکنیم. اولین src مخصوص ورژن 9ie هست و src بعدی که میاد، چندین url داره میاد اولیش بر روی ie 6تا 8 هست و من جلوش می نویسم IE6-IE8 به همین صورت استفاده می کنم . این ها رو هم توضیح دادم که برای وب مناسب تره حالا اگه به صورت مدرن مطمئن هستید که یوزرهاتون استفاده می کنند، از woff2 هم استفاده کنید. TTF هم و OTF هم که اکثر دیزاینرها روی فونت های TTF کار می کنند و الان سایتمون به درستی رندر شده است و کار میکنه احتمالا روی مرورگرهای دیگه هم به درستی عمل میکنه. حالا شما خودتون هم در ورژن های دیگه چک کنید اگر مشکلی داشت حتما در قسمت نظرات اعلام کنید. حالا وب سایت آکادمی آی تی یک بخش داره برای فونت ها و اگر اینجا دقت کرده باشید فونت های فارسی هست که به صورت بهینه آورده شدند:
@font-face{ font-family:"Lulo"; src:url('../fonts/Lulo Clean W01 One.eot'); /*IE9*/ src:url('../fonts/Lulo Clean W01 One.eot?#iefix') format('embedded-opentype'),/*IE6-IE8*/ url('../fonts/Lulo Clean W01 One.woff') format('woff'), url('../fonts/Lulo Clean W01 One.woff2') format('woff2'), url('../fonts/Lulo Clean W01 One.ttf') format('truetype'), url('../fonts/Lulo Clean W01 One.otf') format('opentype'); }

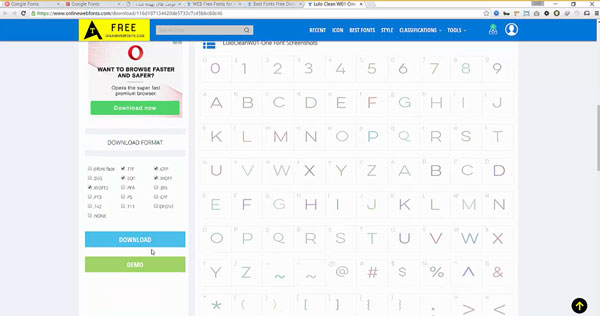
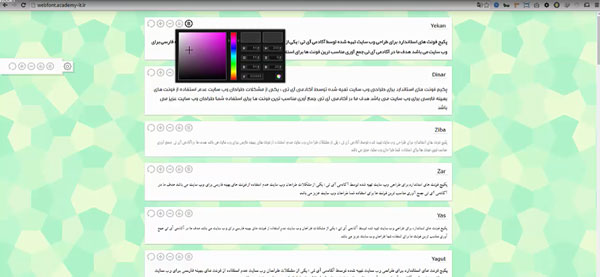
و شما می تونید بولدشون کنید، رنگشون رو عوض کنید، اندازه اش رو تغییر بدید و اینجا می تونید همه رو تست کنید:

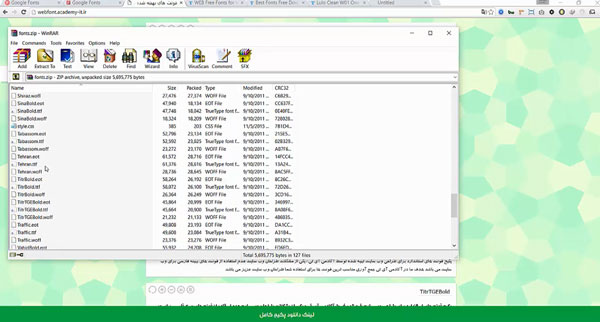
اگر خواستید پکیجش رو می تونید کامل دانلود کنید. من اینجا دانلودش می کنم:
فایلمون رو باز می کنیم و در اینجا فرمت های مختلف فونتمون رو می بینیم:

من در اینجا از yekan استفاده می کنم.
این ها رو در فولدر فونتز هم قرار میدم.

حالا می ریم وارد برکت می شیم، من از این fontface قبلی کپی می گیرم در زیرش paste می کنم. اسمش رو می گذارم yekan، باز هم میگم این اسم دلبخواهیه و هرچی دلتون می خواد می گذارید. حالا ما در اینجا eot داریم برای یکان ttf هم داریم woff 2 نداریم، پس من به این قسمت احتیاجی ندارم. برای woff هم Yekan رو قرار میدم و svg هم داریم حالا می تونیم از svg هم استفاده کنیم.
@font-face{ font-family:"Lulo"; src:url('../fonts/Lulo Clean W01 One.eot'); /*IE9*/ src:url('../fonts/Lulo Clean W01 One.eot?#iefix') format('embedded-opentype'),/*IE6-IE8*/ url('../fonts/Lulo Clean W01 One.woff') format('woff'), url('../fonts/Lulo Clean W01 One.woff2') format('woff2'), url('../fonts/Lulo Clean W01 One.ttf') format('truetype'), url('../fonts/Lulo Clean W01 One.otf') format('opentype'); } @font-face{ font-family:"Yekan"; src:url('../fonts/Yekan.eot'); /*IE9*/ src:url('../fonts/Yekan.eot?#iefix') format('embedded-opentype'),/*IE6-IE8*/ url('../fonts/Yekan.woff') format('woff'), url('../fonts/Yekan.ttf') format('truetype'), url('../fonts/Yekan.svg') format('svg'); } p{ font-family: 'Yekan',Lulo ; }
در index ام یک header ایجاد می کنم و می نویسم آکادمی آی تی
آکادمی آی تیLorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione maiores quo a lias non, aspernatur soluta facilis similique aut quidem id eius esse porro eaque veniam ipsum earum necessi tatibus possimus. Aspernatur!آکادمی آی تی Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione maiores quo alias non, aspernatur soluta facilis similique aut quidem id eius esse porro eaque veniam ipsum earum necessitatibus possimus. Aspernatur!

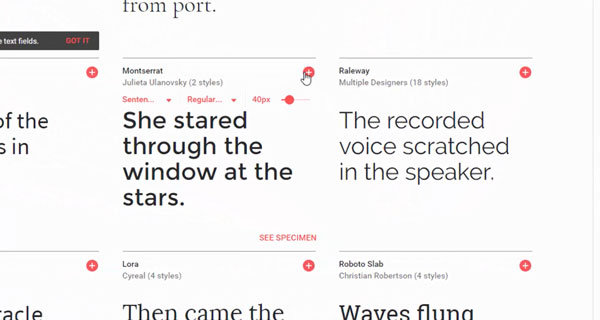
مثلا من در اینجا یکی رو انتخاب می کنم.

بر روی این علامت پلاس کلیک کنید و می بینید یک چیزی این پایین ظاهر میشه.
روش کلیک می کنیم. حالا اینجا به صورت STANDARD و @import اومده استفاده کرده و شما رو راهنمایی می کنه.
به همون شکل هست فقط اینجا دیگه javascript ای نداریم. اینجا سرعت لود فونت هم زده مثلا fast و سریع هست. شما می تونید اینجا بولدش رو بگیرید یا همون regular به صورت معمولی باشه. دانلودش کنید دانلودش کردید می تونید به همین صورت در فولدر فونت تون قرار بدید.
حالا برای چی من همچین کاری می کنم؟ اولا حالا خیالتون راحته، احتمال که اصلا نداره و خیلی احتمالش کمه که گوگل بیاد توی قسمت فونتش down شه. یک صدم درصد هم احتمال بدیم اگه down شه ما این ها رو در سرور خودمون آپلود کردیم. حالا قسمت مهمش اینه که من اگه به اینترنت وصل نباشم این فونت ها رو نمی خونه. اگر به اینترنت وصل نباشم و ازین تگ لینک و@import ای که داریم یا همون javascript ای که داشتم استفاده کنم، این ها لود نمیشه دیگه.
پس میایم فونتش رو دانلود می کنیم و در فولدر فونتم قرار میدم و معمولا فرمت های زیادی نداره مثلا من درون سایت eot و svg و اینها همه رو گرفتم. در این جا معمولا ttf ای چیزی هست و به همون سادگی ازش استفاده می کنیم.