


آموزش Grid در css
آموزش Grid در css ها. آموزش گرید در css ها به همراه تصاویر نمونه و مثال ها. گرید یا فلکس باکس ها ؟آموزش کامل گرید ها در سی اس اس با آکادمی آی تی
_1653392045.png)
Grid در css یک سیستم چیدمان دو بعدی است که برای حل مشکلات صفحه آرایی در طراحی رابط کاربری طراحی شده است. با استفاده از Grid در css طرح بندی های صفحه را با عناصر و ویژگی هایی ایجاد کردهایم که برای آن صفحه آرایی در نظر گرفته نشدهاند. در ابتدا عنصر جدول در HTML و به دنبال آن خاصیت float قرار می گیرد که در آنجا طرح بندی صفحه را نشان می دهیم. اما همه این روش ها به نوعی هک هستند زیرا هدف این عناصر و خواص آن با هم متفاوت است. تا اینکه بالاخره ماژولی به نام Flexbox متولد شد.
بعد از Flexbox ، ماژول طرح بندی صفحه دیگری به نام Grid در css معرفی شد تا طرح بندی صفحه را قدرتمندتر کند و همراه با Flexbox برای سازماندهی اجزای صفحه استفاده شود. گرید یک ابزار چیدمان است که روی عناصر اعمال می شود و سپس محل قرارگیری، اندازه و تراز فرزند عنصر را تنظیم می کند. Grid در css قابلیت های جدیدی برای ما دارد که مهمترین آن مدیریت صفحه آرایی در دو بعد افقی و عمودی است.
مفاهیم و اصطلاحات در css Grid
اول از همه، برای یادگیری نحوه بحث در مورد Grid در css، باید با مفاهیم، اصطلاحات و کلمات کلیدی آن آشنا شویم.
1- Grid Container
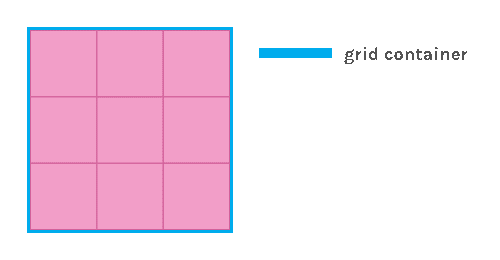
همه چیز با نگهدارنده گرید شروع می شود. این عنصر شامل عناصر شبکه یا به عبارت دیگر پدر عناصر یا اجسام در شبکه است. البته این جایزه زمانی به عنصری تعلق می گیرد که مقدار ویژگی نمایش آن برابر با grid یا مقادیر دیگری باشد که عبارتند از:
grid-container. {
academyit: grid; /* ساخت گرید با نگهدارنده ای از نوع بلاک */
academyit: inline-grid; /* ساخت گرید با نگهدارنده ای از نوع خطی */
academyit: subgrid; /* آیتم های گرید خود نگهدارنده گرید */
}
که در محیط HTML به صورت زیر است:
<div class="grid-container">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<!-- ... -->
</div>
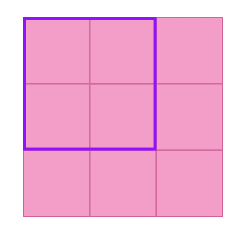
در این تصویر به طور واضح می توان نگهدارنده گرید را مشاهده کرد:

2- Grid Item
آیتم های Grid در css را می توان به فرزندان مستقیم عنصر نگهدارنده گرید نسبت داد. این بدان معناست که عناصر کلاس آیتم Grid Item در مثال بالا، همانطور که می بینید، فرزندان مستقیم هستند، نه نوه یا نتیجه. نکته ای که باید در مورد عناصر و آیتم های گرید توجه کرد این است که وقتی سیستم گرید به سرعت شکل می گیرد:
- ویژگی های clear و float روی این عناصر لحاظ نمی شوند.
- ویژگی vertical-align در روی آیتم های گرید بی تأثیر است.
3- Grid Line
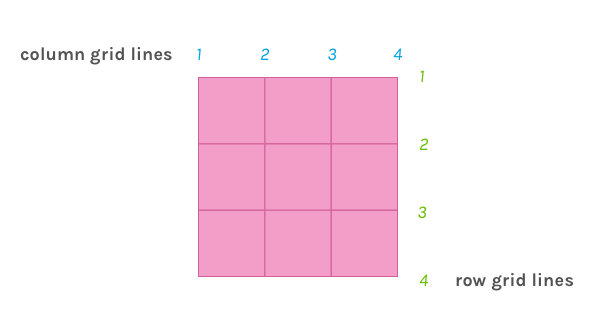
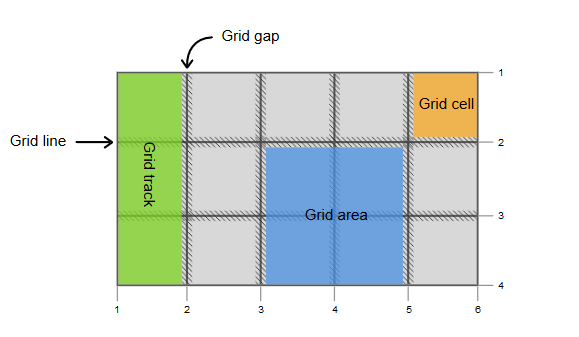
خطوط گرید به خطوطی می گویند که برای مکان یابی عناصر شبکه استفاده شده و باعث می شود گرید در جهت افقی و عمودی تقسیم بندی شود. این خطوط را می توان با نام یا شماره نیز ارجاع داد.
هر کدام از این خطوط شماره مخصوص به خود را دارند که می توان با یک عدد به آن اشاره کرد. در مثالی که برایتان در زیر عنوان کردیم، چون صفحه از چپ به راست پیش فرض است، اولین خط افقی از چپ شماره 1 است، اما اگر جهت صفحه از راست به چپ باشد، خط سمت راست را باید شماره 1 حساب کرد.

4- Grid Column, Grid Row, Grid Track
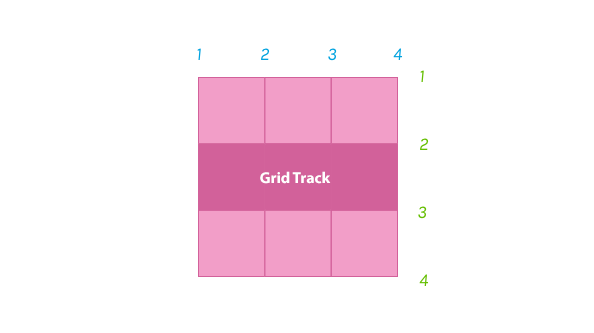
اگر فضای بین دو خط عمودی و در کنار هم باشد به ستون گرید (Grid Column) و در صورتی که فضای بین دو خط افقی در کنار هم قرار گیرد ردیف گرید (Grid Row) نامیده می شود.
نام عمومی ستون و ردیف گرید را تِرَک گرید (Grid Track) می گویند. به عبارت دیگر به فضای ما بین در ماژول گرید و هر دو خط همسایه، تِرَک Grid در css گفته می شود.

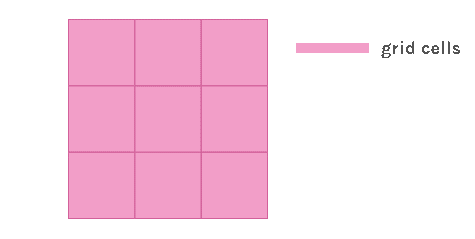
5- Grid Cell
طبق مثال زیر اگر فضای بین دو خط افقی در کنار هم و همچنین دو خط عمودی در کنار هم را یکی در نظر بگیریم سلول گرید تشکیل می شود.

6- Grid Area
هر فاصله بین چهار خط گرید، ناحیه گرید نامیده می شود. این بدان معنی است که یک منطقه از یک سلول یا گروهی از سلول های مجاور تشکیل شده است. با این حال، یک سلول نیز یک منطقه Grid در css است.

7- Grid Gap
طراحان معمولاً برای انجام این کار نیاز به فاصله بین ستون ها و ردیف ها دارند که این کار توسط گرید بسیار آسان شده است.
8- The Grid
حال به کمک عباراتی که گفته شد می توان خود شبکه Grid در css را به صورت زیر تعریف کرد:
مجموعه گرید از شبکه ها و خطوط عمودی و افقی تشکیل شده که این خطوط می تواند گرید را به مناطق شبکه ای تقسیم کند و آیتم ها را درون آن جای دهد.

تعیین ساختار Grid در css
وقتی در مورد تعداد ستون و ردیف یک گرید صحبت می کنیم منظور یعنی ساختار آن چیست و چه اندازه ای دارد. همه این موارد توسط خصوصیات مربوط به نگهدارنده گرید مشخص می شود.
- Academyit
این ویژگی شروع کننده گرید است و می تواند مقادیر زیر را به خود اختصاص دهد:
.grid-container {
academyit: grid | inline-grid | subgrid;
}
grid: ساختن یک گرید با کمک بلاک
inline-grid: استفاده کردن در مواقعی که نیاز به کنار هم قرار گرفتن چند گرید به صورت خطی است.
subgrid: زمانی که نگهدارنده گرید خود یک آیتم گرید هم باشد در این صورت به آن گرید تو در تو گویند. وقتی از این ویژگی استفاده کنید باید همان مقدار و اندازه ثبت شده برای پدر را برای ستون و ردیف ها و گرید داخلی هم لحاظ کرد.
این نکته را به یاد داشته باشید که گرید تنها تأثیر نگهدارنده مستقیم روی فرزندان دارد و نوه و نتیجه. در مثالی که برای شما در ادامه عنوان کردیم با اعمال academyit از نوع grid به یک عنصر body یا همان فرزندان مستقیم آن را (header, footer, aside و main) به صورت یک گرید قرار دادهایم. ولی دیگر فرزندان داخل عنصر main نمی توانند تحت کنترل این گرید باشند.
grid-template-columns - و grid-template-rows
با کمک این دو ویژگی به راحتی می توان اندازه ردیف و ستون ها را تعیین کرد. مقدار دهی به این ویژگی ها در طی یک لیستی که از مقادیر تهیه شده انجام می شود.
مقادیر مختلفی می تواند اندازه هر ترک را تعیین کند و فاصله بین این مقادیر نمایان کننده خطوط گرید می باشد.
سینتکس این دو خصوصیت را می توان این گونه بیان کرد:
.grid-container {
grid-template-columns: <track-size> ... | <line-name> <track-size> ...;
grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
}
<track-size>: نشان دهنده یک طول، درصد و یا به عبارت دیگر یک تکه از فضای اضافه شده در گرید با واحد fr است.
<line-name>: یک نام دلخواه
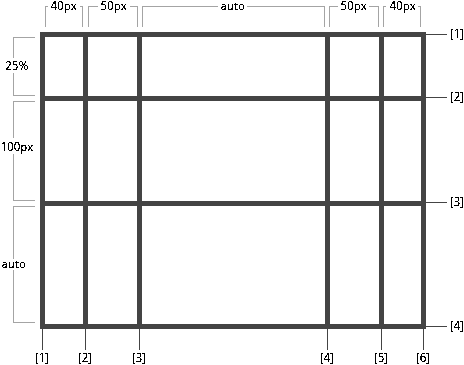
مثال: وقتی در بین مقادیر نوشته شده در برنامه یک فاصله خالی قرار دهیم به شکل کاملاً پیشفرض نام خطوط به مقادیر عددی تبدیل خواهد شد.
.grid-container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}
در مثال زیر پنج مقدار برای ستون ها (5 ستون در گرید) و سه مقدار برای ردیف ها (سه ردیف) در نظر گرفته ایم.

سپس با کمک براکت برای خطوط نام دلخواه مشخص می کنیم:
حتی قادرید برای یک خط بیشتر از یک اسم هم مشخص کنید:
.grid-container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
- معرفی واحد fr
کلمه fraction به معنی تکه یا بخش است که با fr در برنامه نویسی مشخص می شود. جالب است بدانید که با همین واحد قدرت گرید را چند برابر می کنند. با کمک fr می توان فضای خالی و انعطافپذیر گرید را در شکل های مختلف تقسیم بندی و به راحتی فضای Grid در css را مدیریت کرد.
حال تصور کنید سه ستون داریم و کل فضای گرید را قصد داریم بین این سه ستون تقسیم کنیم. به عبارت دیگر هر ستون باید یک تکه از فضای خالی را به خود اختصاص دهد.
.grid-container {
grid-template-columns: 1fr 1fr 1fr;
}
حالا اگر یک گرید با چهار ستون را بخواهیم انجام دهیم باید به ستون آخر دو تکه و مابقی ستون ها یک تکه سهم اختصاص دهیم.
.grid-container {
grid-template-columns: 1fr 1fr 1fr 2fr;
}
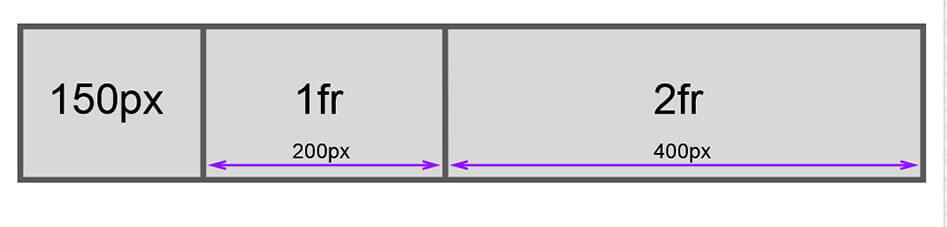
:در مثال دیگری اینطور بیان شده که
.grid-container {
academyit: grid;
width: 750px;
grid-template-columns: 150px 1fr 2fr;
}

در این مثال، عرض رسانه 750 و ستون اول 150 واحد از آن عرض را برای خود اشغال کرده است؛ بنابراین فضای باقیمانده 600 پیکسل است که دو قطعه آن به ستون سوم و یکی به ستون دوم می رود. بنابراین ما سه قطعه داریم که هر قطعه 200 پیکسل است، یعنی عرض انتهای ستون دوم 200 و عرض انتهای ستون سوم 400 پیکسل است.
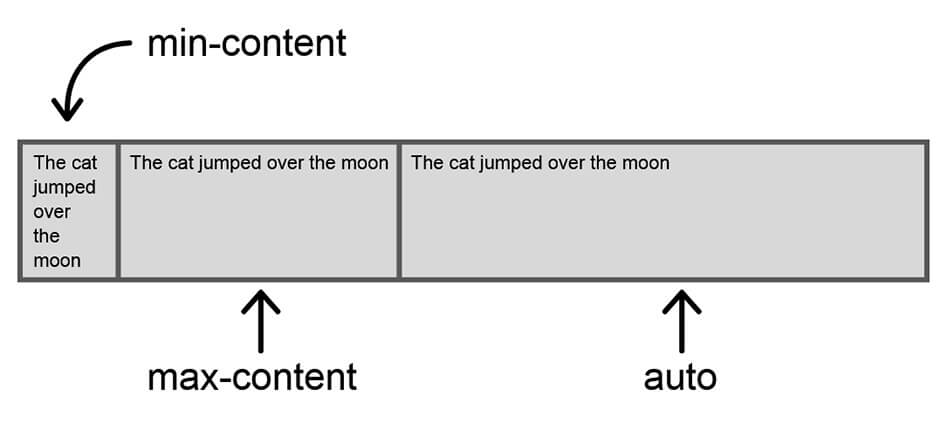
- مقدار min-content
از کلمه کلیدی min-content نیز می توان برای اندازه گیری ترک ها استفاده کرد، به این معنی که اندازه ترک کوچک ترین مقداری است که باعث سرریز شدن سلول نمی شود.
مقدار max-content : در زمان مقدار دهی max-content باید اندازه کرک با کوچکترین مقدار برابر شود تا با محتوای داخل سلول به خوبی مطابقت پیدا کند.
مقدار auto : با این مقدار ترک فضای خالی باقی مانده گرید را اشغال می کند.
مثال زیر از این سه مقدار استفاده می کند:
.grid-container {
academyit: grid;
grid-template-columns: min-content max-content auto;
}

ویژگی Grid در css
خصوصیت Grid در css دارای ویژگی مختصرنویسی است که تمام ویژگی های زیر را هم می تواند در بر گیرد:
grid-template-rows
grid-template-columns
grid-template-areas
grid-auto-rows
grid-auto-columns
grid-auto-flow
column-gap
row-gap
اگر مقدار none را به این ویژگی دهیم تمام موارد بالا ریست شده به مقدار اولیه بر می گردد.
به دو روش می توان از ویژگی grid استفاده بهینه کرد:
1- نوشتن تنها مقادیر grid-template
2- مقدار دهی صریح ردیف ها
<‘grid-template-rows’> / [ auto-flow && dense? ] <‘grid-auto-columns’>?
تعیین مکان آیتم های Grid در css
ویژگی های داده شده به عنصر پشتیبان ساختار شبکه را ایجاد می کند و خصوصیت هایی که به عناصر شبکه Grid در css داده می شود، قرارگیری آنها را در شبکه کنترل خواهند کرد، یعنی عناصر را در ساختار ساخته شده قرار می دهند. در این قسمت از مقاله با ویژگی های اختصاص داده شده به آیتم های گرید آشنا می شویم.
چهار ویژگی grid-column-start، grid-column-end، grid-row-start و grid-row-end می توانند اندازه و مکان یک آیتم گرید را مشخص کنند. این چهار خصوصیت با هم مشخص کننده خطوط گرید و لبه های ناحیه یک آیتم آن است.
grid-column-start: مشخص کننده شروع یک آیتم گرید در خط عمودی (ستون)
grid-column-end: مشخص کننده پایان خط ستون یک آیتم گرید با آیتم گرید دیگر
grid-row-start: مشخص کننده خط ردیف شروع یک آیتم گرید
grid-row-end: مشخص کننده خط ردیف پایان یک آیتم گرید
این ویژگی ها می توانند در چهار حالت مقدار بگیرند:
قبل از توضیح این چهار مدل را با هم بررسی کنیم باید بدانیم کلمه span در گرید چه معنی دارد؟
با کمک کلمه span می توانیم تعیین کنیم که یک آیتم گرید در یک جهت ویژه به اندازه مقدار N ترک بزرگ می شود.
1- auto: مقدار پیشفرضی که آیتم را بهصورت خودکار در سیستم گرید جای داده و آیتم span را برابر یک می کند.
2- <line>: با کمک یک نام خط یا شماره خط می توان مکان شروع یا پایان یک آیتم گرید را به طور دقیق تعیین کرد.
3- span <number>: بیان می کند که تا چند ترک آیتم گرید به صورت درست بزرگ می شود.
4- span <name>: آیتم را تا زمانی بزرگ می کند که به اولین خط با نام معیین شده برسد.
ترازبندی آیتم ها در Grid در css
در این بخش از مقاله به معرفی ترازبندی آیتم های گرید (Alignment) می پردازیم. اگر بخواهیم به ویژگی های این بحث دقت کنیم نباید فراموش کنیم که بین نگهدارنده گرید و آیتم های Grid در css فرق وجود دارد. پس حتماً در زمان کد نویسی این نکته را در نظر داشته باشید.
ترازبندی آیتم ها در گرید شامل موارد زیر است:
justify-content
align-content
justify-items
align-items
justify-self
align-self
قبل از اینکه این موضوع را بررسی کنیم بهتر است در مورد محور Column و محور Row هم اطلاعاتی داشته باشیم:
لازم به یادآوری است که ماژول های طرح بندی Flexbox و Grid نسبت به جهت صفحه بسیار آگاه هستندو برای تغییر جهت چیدمان کافی است جهت سند را با ویژگی dir تغییر دهید. به عنوان مثال، ما کاربران فارسی می توانیم جهت عنصر dir را به rtl تغییر دهیم، در صورتی که چیدمان سایت از چپ به راست با استفاده از Grid تنظیم شده باشد تنها با تغییر جهت dir عنصر <html> را به rtl می توانیم کل چیدمان برای فارسی را تغییر دهیم. در این مقاله، تمام موضوعات مطابق جهت صفحه پیش فرض از چپ به راست ارائه شده است و با تغییر جهت صفحه به طور متفاوتی تفسیر می شود.
خصوصیت دیگری که بر جهت سیستم Grid در css تأثیر می گذارد ویژگی writing-mode است. جهت خطی در HTML بهصورت پیشفرض چپ به راست است یعنی متن ها از سمت چپ به راست در کنار هم چیده می شوند و جهت بلاک از بالا به پایین است یعنی عناصر بلاک بهصورت پیشفرض در جهت بالا به پایین زیر هم قرار می گیرند.
با کمک ویژگی writing-mode می توان این رفتار ها را به طور دقیق تغییر داد.
گرید برای توصیف کردن جهت ترازبندی خود از کلمه های محور ستونی یا جهت بلاک (column-axis) و محور ردیفی یا جهت خطی (row-axis) استفاده می کند.
لازم به توضیح است که در مثال بالا جهت صفحه را چپ به راست و مقدار پیشفرض آن writing-mode را horizontal-tb اعمال کردیم.
گرید یا فلکس باکس؟
افرادی که این دو را به خوبی نمی شناسند، اغلب این سؤال در ذهن آنها وجود دارد که از کدام یک استفاده کنم؟ یا کدام یک بهتر است؟
نکته قابل تأمل این است که این دو روش متضاد نیستند و می توانند با هم در یک پروژه استفاده شوند و از نقاط قوت یکدیگر استفاده کنند.
وقتی در مورد یک بعد ستونی یا ردیفی صحبت به میان می آید و برای ساخت جزئیات و ترازبندی، فلکس باکس انعطاف پذیر و قوی تر می شود و وقتی قرار است همزمان دو بعدی کار کنیم و در چیدمان اصلی، گرید قدرتمندتر شده و کاربرد بیشتری دارد.
هیچ علتی وجود ندارد که به شما توصیه کنیم فقط از یکی از این ماژول ها Grid در css استفاده کنید. بلکه بهتر است هر دو را یاد بگیرید و از قدرت هر دو با هم استفاده کنید.
نکات تکمیلی کدنویسی Grid در css
بدون شک هر فرد کد نویسی باید نکات مهم را در زمان کار خود رعایت کند. در زیر مهمترین این مطالب به صورت تیتروار برای شما آورده شده است:
1- کد Grid در css را واضح و شفاف بنویسید.
2- اگر به طور همزمان چندین مورد را تعیین می کنید لازم است بین آن ها فاصله بگذارید.
3- اگر عادت به نوشتن کدهای تک خطی دارید باید به شما بگوییم که این روش اصلاح درست نیست.
4- هرجا لازم به توضیح و راهنمایی درمورد کدی بود، حتماً برای آن کامنت بگذارید.
5- از نام گذاری صحیح برای عناصر استفاده کنید.
6- برای پاسخگو بودن، سعی کنید تمام ابعاد را در نظر بگیرید. کد شما باید بتواند به درستی در همه دستگاه ها نمایش داده شود.
سخن آخر
مرورگرهای مختلف از CSS Grid پشتیبانی می کنند و ظاهر این شبکه از قدرتمندترین سیستم های لایه بندی است. بنابراین، در این مقاله، نگاهی دقیقتر به Grid در css انداختیم. ابتدا مفهوم سطر، ستون، مساحت، سطر و غیره و دو عنصر اصلی Grid Item و Grid Container و سپس ترتیب شبکه، موقعیت، فاصله، تعداد، اندازه و جهت را بررسی کردیم.
باید بدانید که روش های مختلفی برای استفاده از توابع توضیح داده شده وجود دارد و باید سعی کنید تا حد امکان دقیق و بهینه از این توابع استفاده کنید. بنابراین قبل از شروع، طرح خود را روی کاغذ یا نرم افزار بکشید و بر اساس آن شروع به کدنویسی کنید تا نتیجه خوبی از برنامه خود بگیرید.


