


5 گام ساده در طراحی سایت کدامند؟ آموزش 5 گام ساده در طراحی سایت!
طراحی سایت از لذت بخش ترین کارهای دنیاست و با رعایت یک سری استانداردها و 5 گام ساده هر زمان که بخواهی می توانی آن را انجام دهی.
شما را در این مقاله از آموزش طراحی سایت با 5 گام ساده در طراحی سایت آشنا می کنم تا شما به مشکل من نخورید؛ درسته که کار طراحی سایت یکی از لذت بخش ترین و بهترین کارهای دنیاست، میتونی اونو هر زمان که دوست داشتی انجام بدی و واقعا میتونی خودت رئیس خودت باشی و... اما اگر واقعا یک سری استاندارد رو رعایت نکنی این کار میتونه به سخت ترین کار دنیا برات تبدیل بشه حتما دوست داری بدونی چه کارهایی رو باید انجام بدی تا به مشکل نخوری؟ پس این 5 مرحله را با دقت بخون. شروع این تجربه از اولین کاری بود که من انجام دادم وقتی که کلی عذاب کشیدم و دقیقا به این نتیجه رسیده بودم که من اصلا برای طراحی سایت ساخته نشدم. از اون خاطره سال ها میگذره ولی کاملا جزئیات اون یادمه چرا که یکی از بدترین تجربیاتم بود و نمی خوام شما هم این رو تجربه کنی.
طراحی سایت شغل اشتباهی بود برای من!
اولین پروژه رو زمانی که خیلی طراحی سایت استاتیک روی بورس بود گرفتم و خیلی سریع رفتم سراغ کدنویسی و وقتی به نظر خودم پروژه تموم شده بود، رفتم پیش کارفرما تا با کلی ذوق کار رو بهش نشون بدم که با برخورد عجیبی از اون رو به رو شدم. خیلی راحت گفت این چیزی که طراحی کردی اصلا به درد من نمی خوره و اصلا اون چیزی که من می خوام نیست و من مجبور بودم از اول همه مسیر رو برم ولی چون نمی دونستم مسیر درست چی هست دوباره مسیر رو اشتباه رفتم، بعد از چند جلسه تغییرات کم و زیاد نهایتا وب سایتی که ایجاد شده بود اصلا با اون چیزی که من زده بودم زمین تا آسمون فرق داشت ولی هنوز کارفرما راضی نبود.
من هم اصلا دوست نداشتم این مسیر رو ادامه بدم و آخرین باری که از دفتر کارفرما آمدم بیرون یادمه به این نتیجه رسیده بودم کار طراحی سایت رو بذارم کنار و برم سراغ یه شغل دیگه اما روز بعدش به علت علاقه زیادم به این مسیر تصمیم گرفتم که ببینم استاندارد توی دنیا در این مورد چیه؟ آیا واقعا کار طراحی سایت اینقدر سخته؟ تا اینکه با کلی تحقیق و بررسی و صحبت با کسانی که تجربه بیشتری داشتن به این استاندارد رسیدم که واقعا می تونه واسه هر شخص و تیمی که توی این زمینه کار می کنه خیلی مفید و سودمند باشه و جلوی یک سری اتفاقات بد رو که در کمین تو دوست خوبم هست بگیره.
مراحل طراحی وب سایت
همون طور که میدونی هر کاری یک سری مراحل انجام داره یعنی یکسری کارها رو باید پله به پله انجام بدی تا به نتیجه برسی. مثلا اول نمیتونی بری سراغ کد نویسی سرورساید بری باید اول کار قالب رو انجام بدی. حالا بریم سراغ پله هایی که یکی یکی باید اون ها رو انجام بدی.
1. طرح دستی
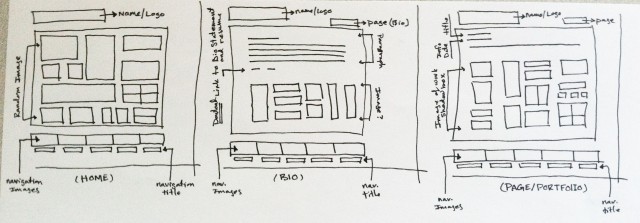
اولین مرحله از 5 گام طراحی سایت، مرحله طرح دستی است. خوب این مرحله از اهمیت بسیار بسیار بالایی برخورداره چرا که مشخص میکنه چیدمان سایتت باید چه شکلی باشه. مثلا menu کجا قرار بگیره. لیست اخبار یا مطالب یا محصولات و... و نهایتا چیدمان سایت رو میتونی مشخص کنی. خوب 2 راه برای اسکچ دستی هست.
- راه اول: اینکه همون جا زمان عقد قراردادت یک کاغذ برداری و اسکچ رو بکشی و همون جا به نتیجه برسی. خوب این یک مقدار کلاس کارت رو ممکنه پایین بیاره چون یا وقت زیادی رو ازت میگیره یا اینکه طرح نهایی خیلی جذاب و زیبا نخواهد شد.

- راه دوم: اینه که با یکی از نرم افزارها مثل Photoshop یا وب سایت هایی مثل wireframe یا ... زمانی که فرصت داری بشینی و مثلا 20 تا 30 طرح بزنی و کارفرما رو مجاب کنی که یکی از اون ها رو انتخاب کنه. این مرحله واقعا مهمه و لطفا اگر می خوای مشکلی واست پیش نیاد حتما این مرحله رو انجام بده.
_1571821669.jpg)
برای این کار می تونید از یکی از این ابزارها استفاده کنید:
pidoco.com
gomockingbird.com
balsamiq.com
lairbuilder.com
iplotz.com
هرچند تمام طراح های وب سایت این تجربه رو دارن که کارفرماها حتی نظری رو که تایید کردن و امضا هم کردن باز تغییر میدن و باعث میشن یه طراح سایت کارش عقب بیفته و کلی تغییر مجدد اعمال کنه، حالا شما فرض کن این مرحله رو حذف کنیم و انتظار داشته باشیم وب سایتی که در نهایت ایجاد میشه همون چیزی باشه که کارفرما اونو می خواد! به نظر شما چند درصد به نتیجه میرسه و شما می تونید ذهن کارفرما رو بخونید و دقیقا همون وب سایتی که می خواد رو بهش بدید؟
2. طرح گرافیکی
در مراحل طراحی سایت، مرحله لذت بخش همین مرحلس. خوب نیازه که اون طرح دستی خودتو تبدیل کنی به قالب گرافیکی با یکی از نرم افزار های Photoshop یا fireworks لازمه توی این طرح خودت خیلی حساس باشی و رنگ ها و المان رو با حس گرافیکی خوبی در کنار هم بچینی چون این طرح اولین برخورد کارفرما با وب سایتش خواهد بود. لازمه خیلی جذاب و زیبا باشه.
بهت پیشنهاد میکنم توی این کار یا خیلی تمرین کنی یا اینکه حتما با یه گرافیست خوب همکاری کنی که طرح گرافیکی وب سایت خوب از آب در بیاد. مهمه که همه ابعاد و... دقیق بشه. در انتهای این بخش یعنی بعد از نهایی شدن طرح گرافیکی صفحه اصلی سایت لازمه با کارفرما جلسه بذاری و این قالب رو بهش نشون بدی تا اینکه اگر هم ویرایشی داره انجام بدی و نهایتا از کارفرما امضا بگیری که فایل نهایی کاملا این شکلی خواهد شد.
مرحله بعدی که در واقع زیر مجموعه همین مرحله هست اینه که برای بخش های اصلی دیگه هم فایل گرافیکی تهیه کنی حالا بعضی از دوستان اون فایل رو به مشتری نشون میدن و بعضی ها برای راحتی کار خودشون psd رو میزنن. البته توی این مرحله لازمه که خیلی طرح ببینید و برای همین کار می تونید از وب سایت هایی مثل:
themeforest.net
templatemonster.com
free-css.com
wix.com
dreamtemplate.com
استفاده کنید تا بتونید طرحی که ایجاد می کنید علاوه بر اینکه مورد پسند کارفرما شما هست وب سایتی به روز و زیبا باشه، ضمنا لازمه توی این مرحله کار طراحی قالب وب سایت با فتوشاپ رو هم خوب بلد باشید و بتونید یه طرح درجه یک با فتوشاپ بزنید که اگر این مورد رو خوب بلد نیستید و حس می کنید لازمه توش مهارت کسب کنید نگران نباشید دوره هایی رو در همین زمینه در آکادمی آی تی تهیه کردیم که به زودی در وب سایت با هزینه بسیار کمی برای شما دوستان عزیز قابل دسترس خواهد بود.
_1571821736.png)
3. کد نویسی قالب کلاینت ساید
در مراحل طراحی سایت این مرحله نیاز به یک متخصص دارد. توی این مرحله وظیفه شما به عنوان یک طراح سایت اینه که با استفاده از Html ،Css ،JavaScript و Jquery به طور کامل قالب سایت رو بر اساس طرح گرافیکی تائید شده کارفرما پیاده کنی و هیچ تفاوتی با طرح گرافیکی از لحاظ ابعاد و رنگ و افکت و... نداشته باشه. باز هم میتونی توی این مرحله قالب رو به کارفرما نشون بدی یا اینکه کارت رو ادامه بدی اما حتما بعد از پیاده سازی کامل قالب جلسه ای با کارفرما بذار و تائیدیه قالب سایت رو ازش بگیر.
لازمه توی این مرحله اصول سئو قالب یا همون مواردی که توی فایل رازهای طلایی بهینه سازی سایت در بخش on site یا بهینه سازی قالب مواردی رو گفتم که باید اون ها رو رعایت کنی.
خوب از لحاظ کاری هم بهتره که توی این بخش خیلی ماهر باشید و وب سایتی کاملا استاندارد و زیبا با استفاده از آخرین تکنولوژی ها ایجاد کنید تا نمونه کارهای خوبی داشته باشید و بعد از گذشت یه مدت خود این کارهای خوب و زیبا برای شما جذب مشتری بکنه و کمتر نیاز باشه برای گرفتن کار جدید هزینه های تبلیغات و... بدید. به نظر من هر کار خوب میتونه واسه شما حکم یک بازاریاب خوب رو داشته باشه.

4. برنامه نویسی سرور ساید
در واقع مهم ترین مرحله در 5 مرحله طراحی سایت همینه. پیاده سازی بخش سرور ساید سایت هست که باید با یکی از زبان های سرور ساید مثل php ،Asp و ... انجام بشه. این مرحله هم درسته که توسط کاربر قابل دیدن نیست و فقط صحت عملکرد اون هست که برای کاربران مهمه اما اصل کار شماست و حتما باید توی این مرحله کار رو خیلی دقیق و بدون نقص انجام بدی و همه جوانب کار رو در نظر بگیری؛ توی این بخش لازمه واقعا مهارت داشته باشی و کاملا به روز باشید و کارتون حرفه ای باشه. مثلا حتما آموزش برنامه نویسی رو با مدل MVC و ترجیحا یک فریم ورک مناسب کاملا حرفه ای یاد بگیر چرا که سهولت کار و امنیت وب سایت و... به همین بخش بستگی داره . البته می تونید توی این مرحله از سیستم های مدیریت محتوا رایگان مثل وردپرس و جوملا و... استفاده کنید تا کار سریع تر پیش بره البته حتما به این نکته توجه داشته باشید که اصولا نمی تونه خیلی گرون باشه مگر در شرایط خاص و مزایا و معایب خودش رو داره.

5. کنترل کیفیت
بالاخره آخرین مرحله از 5 گام در طراحی سایت که یکی از مهم ترین مرحله های طراحی سایت همین مرحله کنترل کیفیت هست که باید خودت رو در جای کارفرما و مشتری قرار بدی و همه بخش های سایت رو تست کن و اگر ایراد یا باگی توی کارت وجود داره خودت اونو پیدا کنی. این مرحله خیلی خیلی در نظر کارفرما نسبت به شما تاثیر داره. حتما انجامش بده و حتی از تعدادی از دوستات هم بخواه که این کار رو انجام بدن و مراحل کار رو به عنوان یک مشتری و user تست کنن.

نتیجه گیری
خوب در پایان بدون سختی زیاد شما یک وب سایت ایجاد کردی که توی این پروسه نه خودت خیلی اذیت شدی و نه کارفرما. می خوام بهت تضمین بدم که هر راهی به جز این مسیر هم برای خودش به عنوان طراح سایت هم برای کارفرما این مسیر خیلی اذیت کننده و مخرب خواهد شد.




