آموزش نصب وردپرس روی cpanel
طریقه ی نصب وردپرس بر روی cpanel به صورت کامل و رایگان! آیا برای نصب wordpress به امکانات خاصی نیاز داریم؟
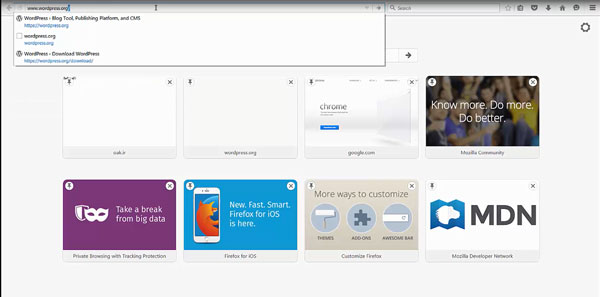
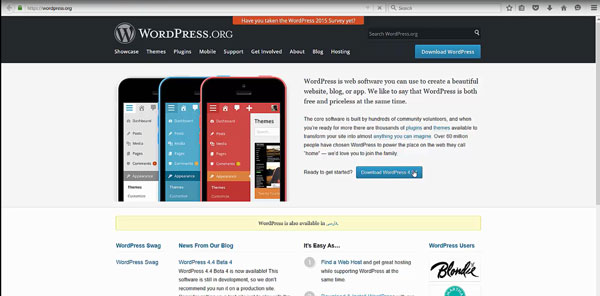
برای آموزش نصب وردپرس، ابتدا باید آخرین نسخه اش رو از وب سایت wordpress دانلود کنیم فایل زیپ شدش رو بهتون پیشنهاد میکنم حتما و حتما فایل زیپ شده وردپرس رو فقط از سایت wordpress.org که سایت رسمی آن هستش دانلود کنید از دیگر سایت ها تا جایی که ممکنه دانلود نکنید چون اگه از این سایت دانلود بکنید خیالتون راحته و مطمئنید که هیچ گونه فایل اضافه یا مواردی که شاید پنهان باشه با اون آپلود نمیشه روی هاست و از بابت وجود نداشتن هرگونه باگ درفایل وردپرس تون خیالتون راحته بنابراین وارد سایت رسمی وردپرس میشیم به آدرس wordpress.org.

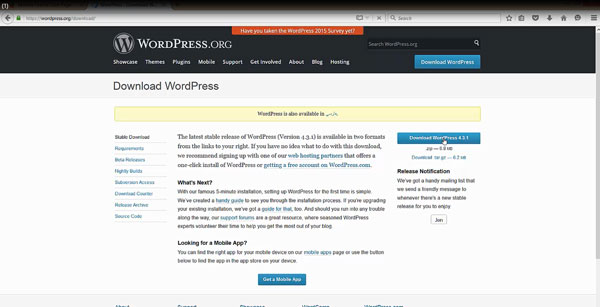
از قسمت Download wordpress آخرین ورژن wordpress که الان در حال حاضر 5 هستش رو دانلود میکنیم.


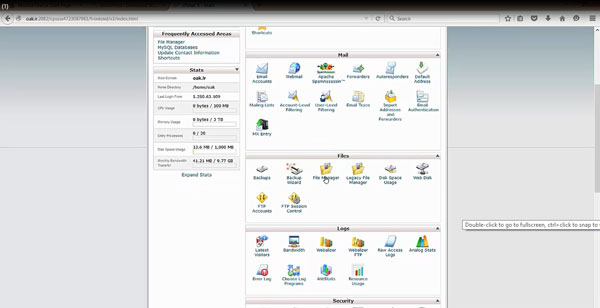
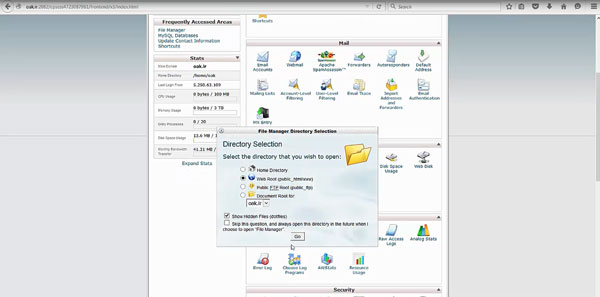
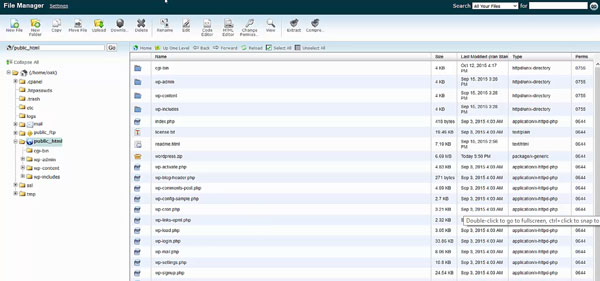
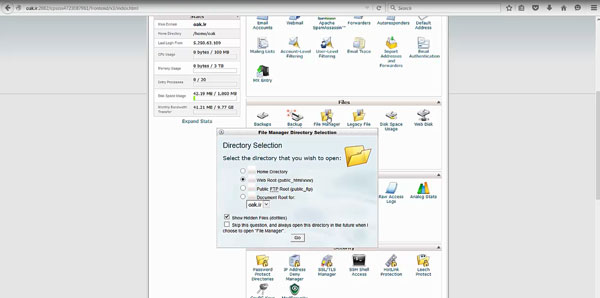
بعد از اینکه دانلود کامل شد باید بیایم و اون رو داخل هاستی که از قبل تهیه کردیم آپلود کنیم. من یک هاستی رو آماده کردم با آدرس oak.ir وارد cpanel اش میشم و از بخش Files قسمت فایل منیجر.


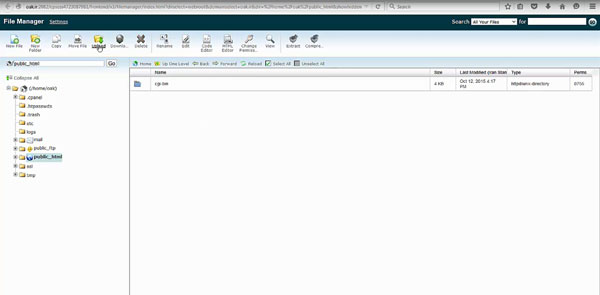
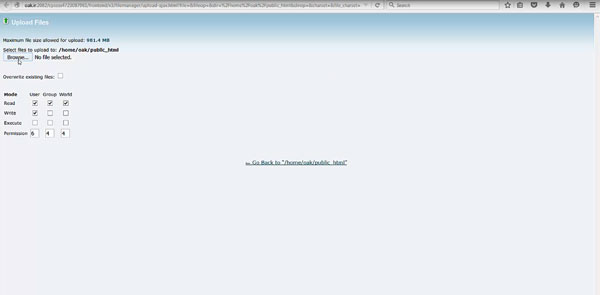
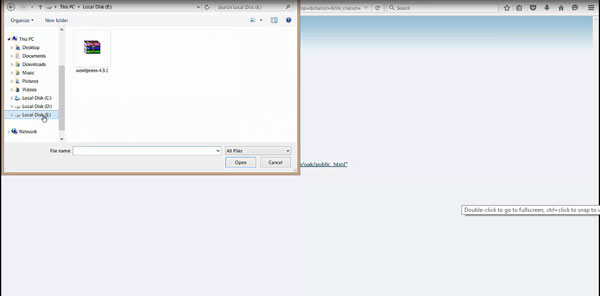
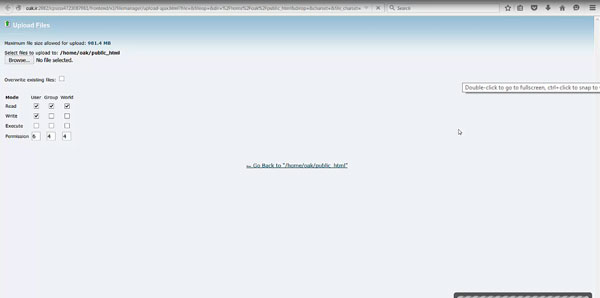
وارد مدیریت قسمت فایل ها میشم دکمه آپلود رو میزنم و از قسمت Browse میام و فایل wordpress ای که دانلود کردم رو آپلود میکنم.



یه چیزی بهتون بگم زمانی که woerpress رو دانلود میکنیم از این قسمت


 دوره آموزش وردپرس
دوره آموزش وردپرس
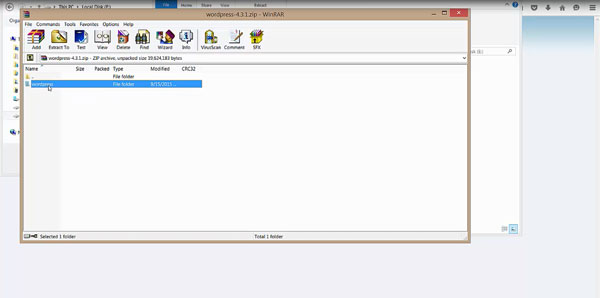
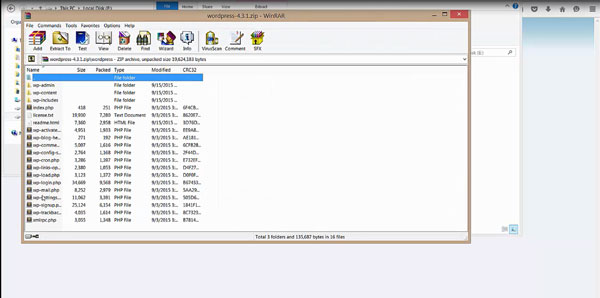
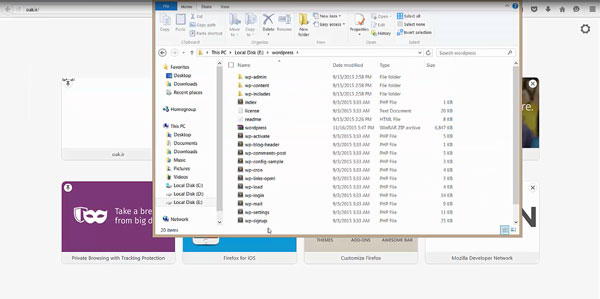
داخل وردپرس یه پوشه ای وجود داره به نام wordpress یعنی داخل فایل زیپ شدمون فایلی که وجود داره وردپرس هستش و محتویات wordpress داخل این پوشه قرار گرفته.


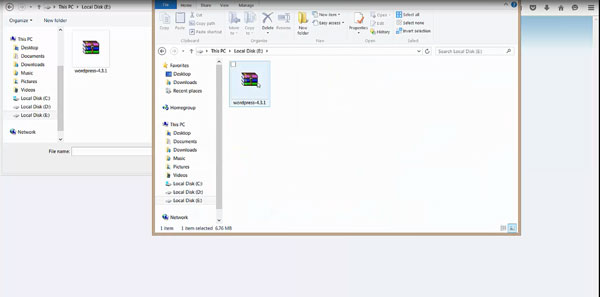
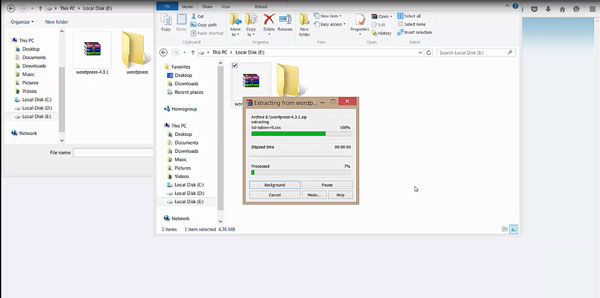
بهتره که قبل از اینکه فایل زیپ شده وردپرس مون رو آپلود کنیم یکبار wordpress رو extract کنیم درجایی که دانلودش کرده بودیم.

و فایل زمانی که extract شد داخل خود پوشه wordpress بشیم.

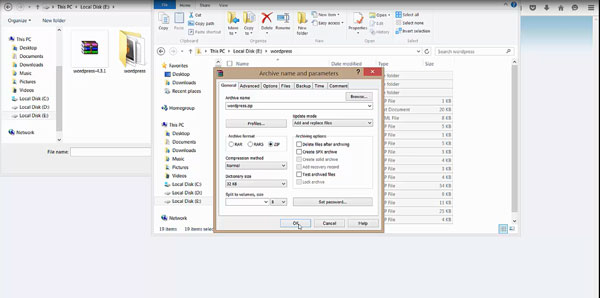
و تمام محتویات رو یکبار در این قسمت تبدیل به یک فایل زیپ شده کنیم.

دلیلش اینه که شما اگر این کار رو نمی کردین اگر میومدین wordpress رو مستقیما آپلود میکردین و بعد داخل هاست اون رو extract میکردین وردپرس و محتویات اون در پوشه ای قرار میگرفت به اسم wordpress و از اون به بعد دیگه نمیتونستیم با آدرس دهی سایتمون محتویات اون رو ببینیم. حتما باید یک اسلش (/) میدادیم wordpress رو مینوشتیم و اینتر میزدیم که بتونیم محتویات اون رو ببینیم .

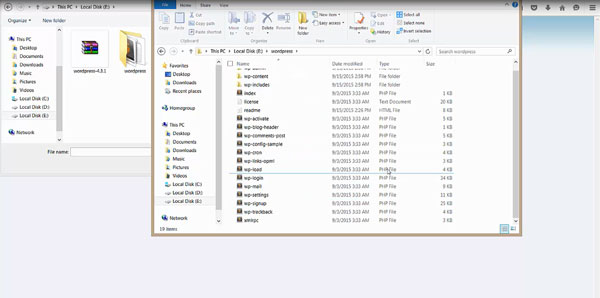
اگر بخواهیم محتویات سایتمون مستقیما در root، در آدرس اصلی سایت به نمایش در بیاد حتما باید تمام فایل های wordpress رو که اینجا هستن از پوشه خارج میکردیم.


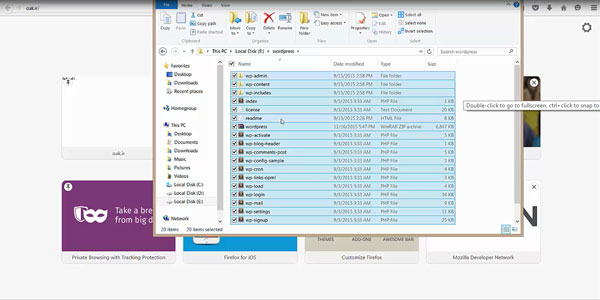
بنابراین من اومدم اینجا

داخل فایل wordpress شدم تمام موارد رو انتخاب کردم

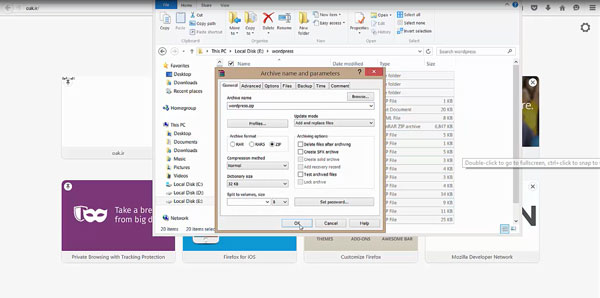
و یک بار از طریق Add to archive مجددا فایل رو زیپ کردم.

که الان فایل زیپ شده رو ما اینجاداریم. حالا من میام و از طریق Browse ،wordpress ای که خودمون ایجاد کردیم و فایل ها رو مستقیم درش قرار دادیم رو آپلود میکنم و منتظر میمونم که کار آپلودمون به پایان برسه.

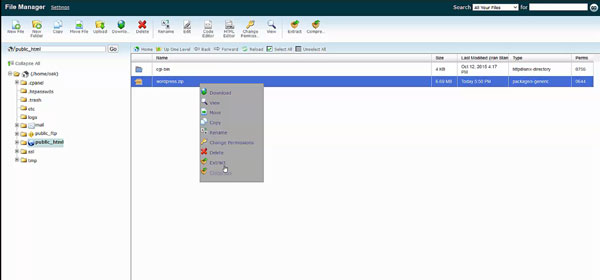
حالا که کار آپلودمون تموم شد بر میگردیم به فایل منیجر یکبار reload میکنیم wordpress آپلود شده روش راست کلیک میکنم و گزینه extract رو میزنم.

همان طور که میبینید تمام محتویات wordpress به صورت مستقیم حالا در root سایت، درریشه سایت قرار گرفت.

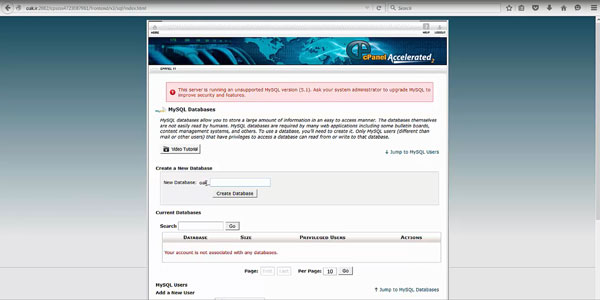
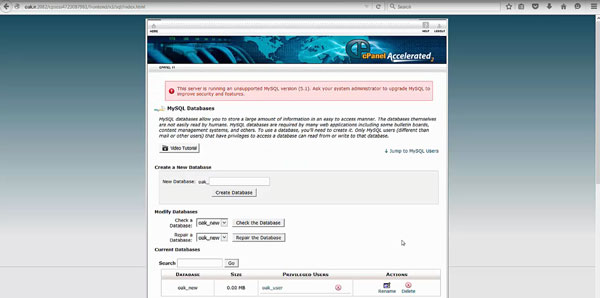
می آییم و در محیط اصلی cpanel به قسمت databases میریم در بخش my sql databases یک database و یک username جدید ایجاد میکنیم.

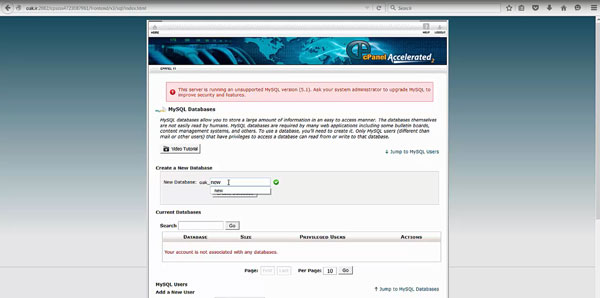
اسم database مون رو برای مثال میگذاریم new database رو ایجاد میکنیم.

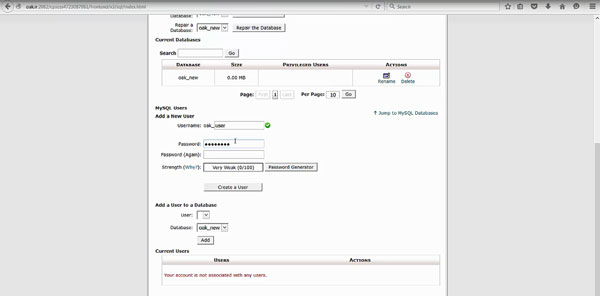
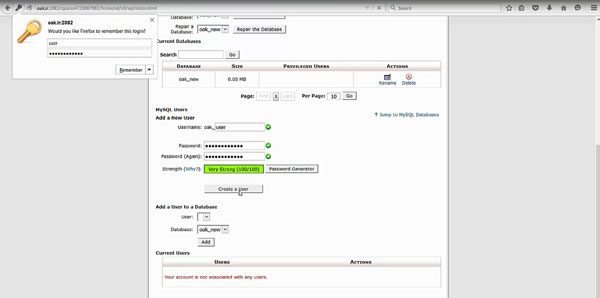
یک یوزرهم از ما میخواد ما یک یوزر هم باید در قسمت add a new user ایجاد کنیم برای مثال من user رو انتخاب میکنم و یک پسورد.

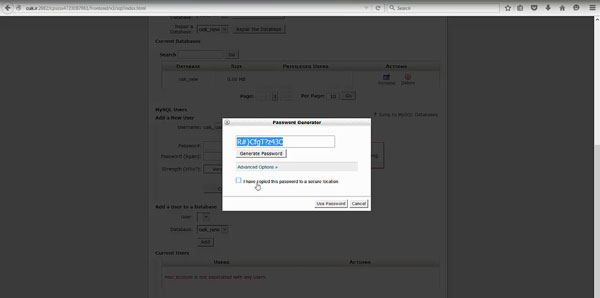
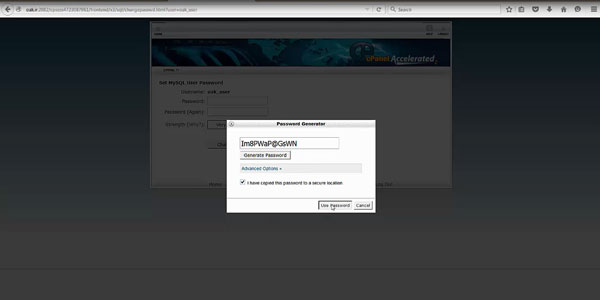
از قسمت password generator یک پسورد انتخاب میکنیم.

این رو کپی میکنم تیک رو میزنم و use password و create a user

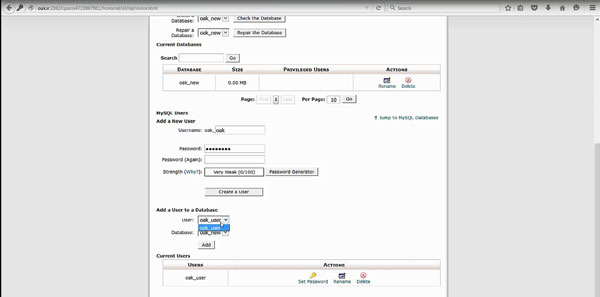
بر میگردم یوزرمون هم ایجاد شد. حالا دراین قسمت پایین باید user مون رو به Database مون اضافه کنیم

یوزری که ساختیم oak_user بود و Database ای که الان داریم oak_new هست.

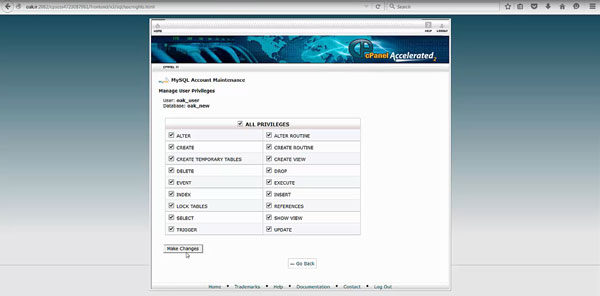
روی Add کلیک میکنم تیک all privileges رو میزنم که تمام گزینه ها تیک بخوره

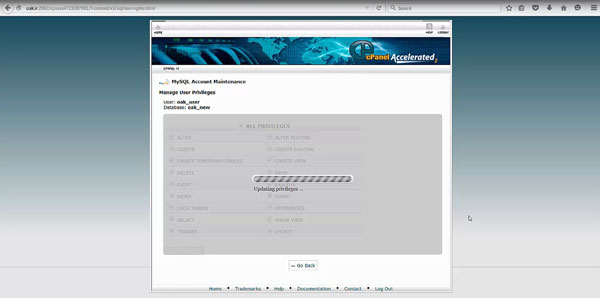
Make changes رو میزنم

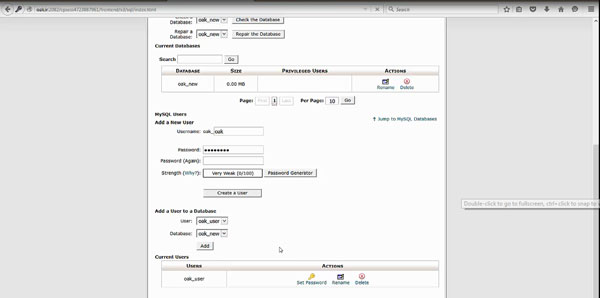
تغییرات که انجام شد بر میگردیم حالا ما یک Database ساختیم و یک user، و یوزرمون رو داخل Database قرار دادیم .

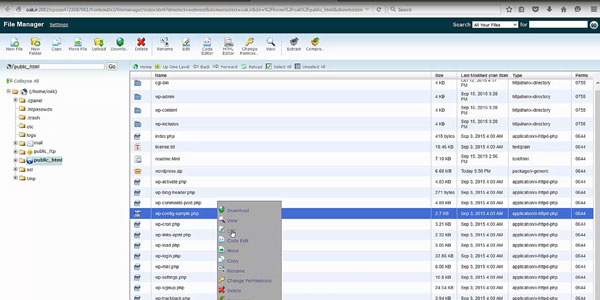
حالا بایداز قسمت Home برگردیم داخل فایل منیجرمون، در محیط اصلی cpanel وارد فایل منیجر میشیم مجددا

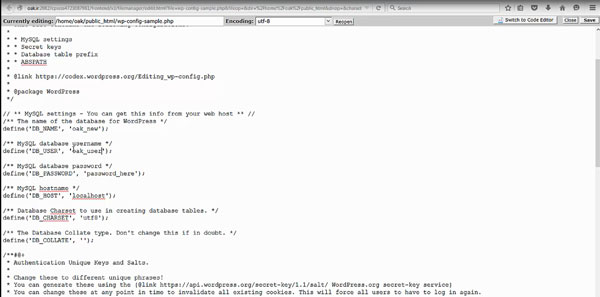
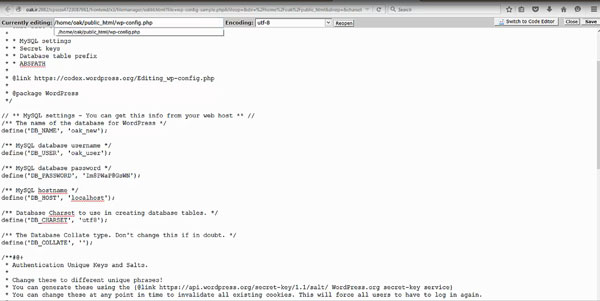
و فایل wp-confing-sample-php رو پیدا میکنم. این فایل رو ما باید تغییرش بدیم روی این گزینه راست کلیک میکنم قسمت edit

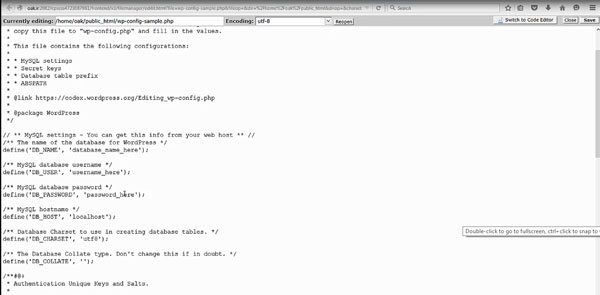
وارد این بخش میشیم

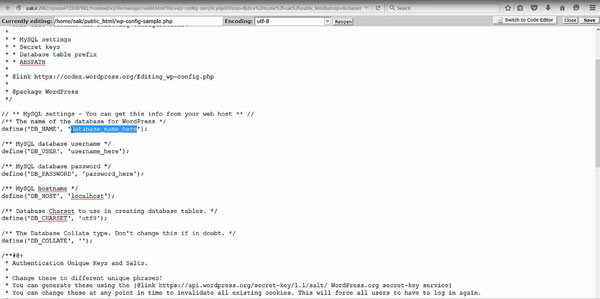
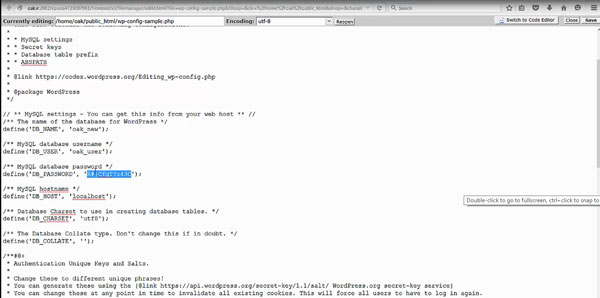
چند تا مورد هست که از ما میخواد جایگزین کنیم یکی Database name ای هست که ایجاد کردیم

اگر خاطرتون باشه Database ای که ما ایجاد کردیم oak_new بود

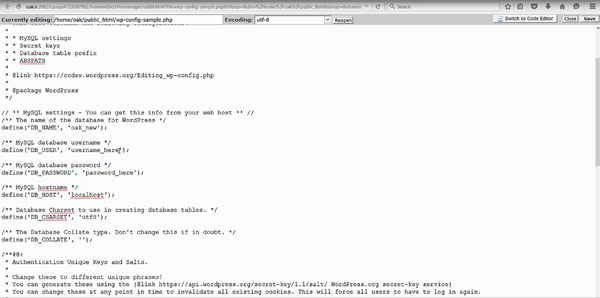
یک user name ایجاد کردیم به اسم oak_user

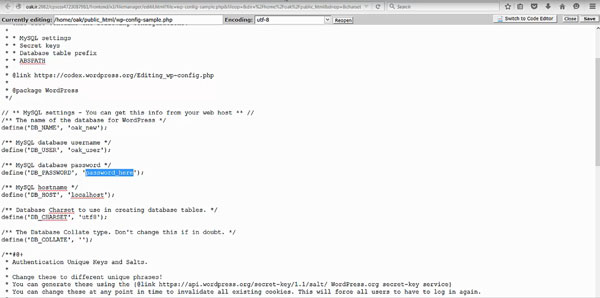
و یک پسورد بهش دادیم که اون رو هم باید بنویسیم

پسورد رو اگر خاطرتون باشه کپی کردیم من ctrl + v رو میزنم و پسورد رو paste میکنم و اینجا قرار میدم

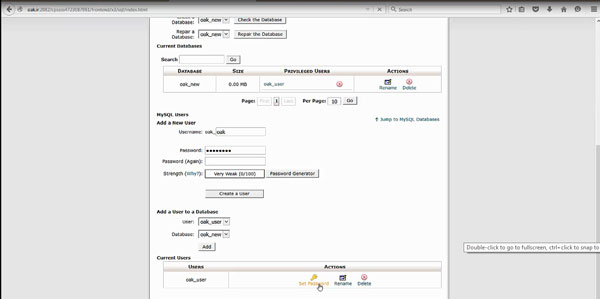
چیزی که باید بدونید، من میتونم برگردم در محیط اصلی cpanel در قسمت my sql databases اگر حتی پسوردی که ایجاد کرده بودم رو فراموش کرده باشم در پایین در قسمت my sql databases نوشته current users یوزری که ایجاد کرده بودیم رو میبینیم، میتونیم set password رو بزنیم و یک پسورد جدید براش انتخاب کنیم.

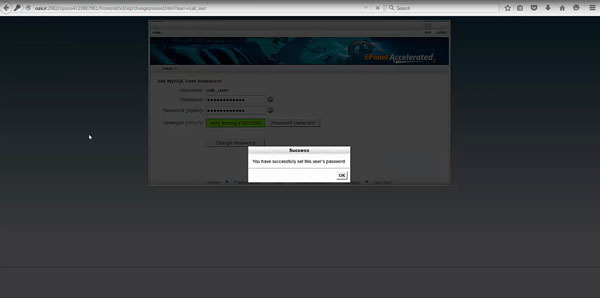
نیازی هم نیست که پسورد قبلی رو بدونیم یا به خاطر داشته باشیم. اصلا این قسمت رو ساختن واسه اینکه اگه پسورد رو فراموش کردیم یه پسوردجدید ایجاد کنیم. میتونیم password Generator رو دوباره راه بندازیم، یک پسورد خودش به ما میده این رو ما کپی میکنیم تیک رو میزنیم

Use password رو انتخاب میکنیم، پسورد رو تعویض کردیم. حالا من وقتی change password رو بزنم پسورد جدیدی که انتخاب کرده بودیم جایگزین پسورد قبلی میشه.

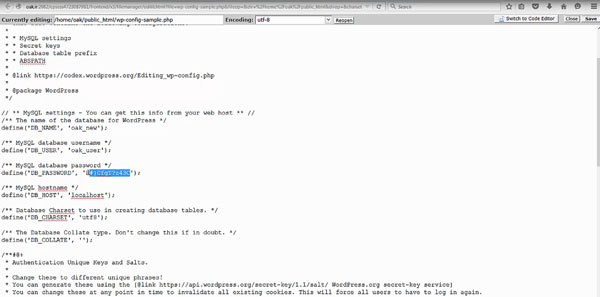
بر میگردم به فایل منیجرمون که داشتیم این فایل رو edit میکردیم. حالا پسورد جدیدمون رو در این قسمت قرار میدم

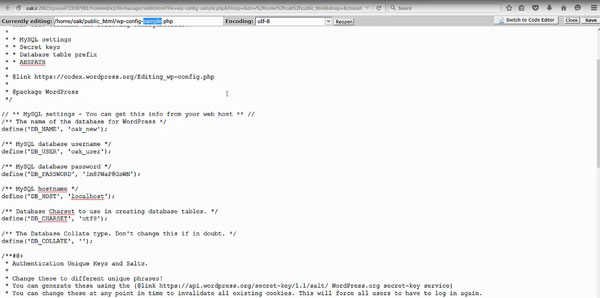
پسورد جدید اینجا قرار گرفت. حالا باید این فایل رو save اش کنم ولی این فایل config ای که داریم و با گزینه sample نشون داده شده

در اصل یک sample هست یک فایل از پیش تعیین شده، پیش ساخته است.باید این رو تغییرش بدیم و این قسمت –sample (دش سمپل ) ای رو که میبینید از آدرسمون پاک کنیم و save کنیم. حالا ما یک فایلی داریم به اسم wp-config.php

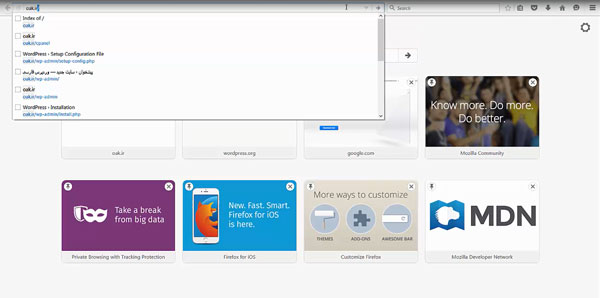
میبندم این قسمت رو و الان آماده این هستیم که وردپرس رو روند نصب نهاییش رو انجام بدیم. وب سایتمون رو فراخوانی میکنیم oak.ir وب سایتی هستش که من خریداری کردم

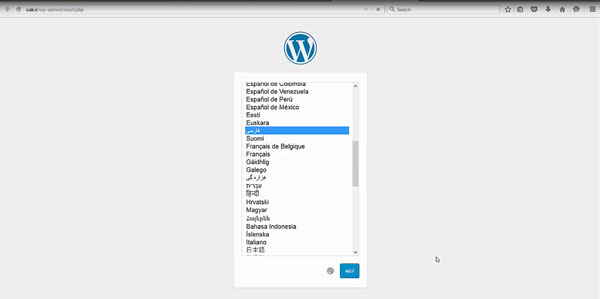
اینتر میکنم همان طور که میبینید وارد قسمتی شدیم که روند نهایی نصب wordpress رو اینجا میبینیم. زبانی که مد نظرمون هستش یعنی فارسی رو انتخاب میکنیم
پیکربندی وردپرس

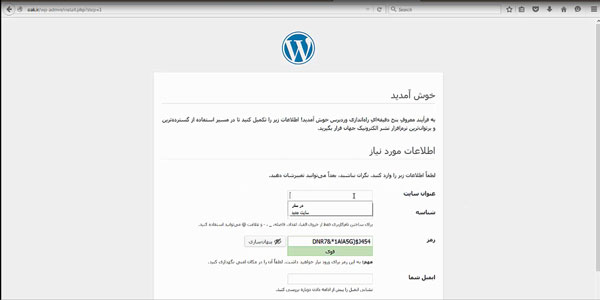
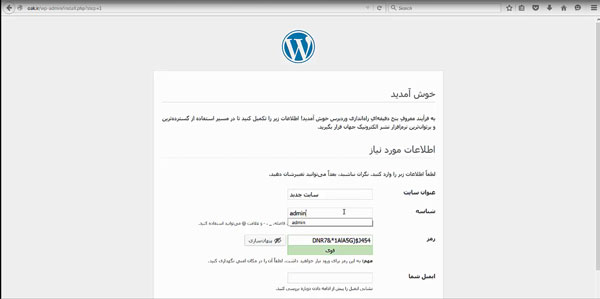
روی دکمه ادامه، کلیک میکنم، یک عنوان از ما میخواد

ما عنوان سایتمون رو برای مثال سایت جدید انتخاب میکنیم. یک شناسه مدیریت از ما میخواد که میتونیم اون رو برای مثال ادمین انتخاب کنیم بهتون پیشنهاد میکنم که حتما از حروف لاتین استفاده کنید که بعدا دچار مشکل نشید.

من admin رو انتخاب میکنم و یک رمز به صورت خودکار خود wordpress یک رمز قوی انتخاب میکنه و در اختیار ما میزاره که اگه بخواهیم از اون استفاده کنیم که خیلی هم خوبه اگه بخواهیم یه همچین کاری بکنیم چون نیاز داریم به اینکه یک پسورد قوی داشته باشیم که وب سایتمون حک نشه ودچار مشکلات این چنینی نشیم در آینده.
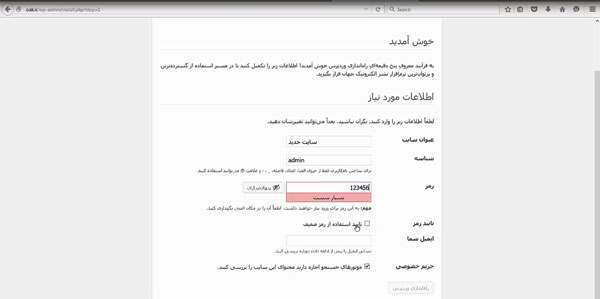
اما به خاطر اینکه این وردپرس مون حالت آموزشی داره من یک پسورد ساده براش انتخاب می کنم 123456 پسورد خیلی ضعیفیه بهتون پیشنهاد میکنم هیچوقت یک چنین چیزی رو انتخاب نکنید من فقط چون wordpress رو به عنوان یک سرویس و یک سیستم آموزشی دارم نصب میکنم و میخواهیم یه پسورد ساده ای داشته باشیم، برای آینده این کاررو دارم انجام میدم. میایم پایین و تایید رمز رو میزنیم

یک ایمیل از ما میخواد.ایمیل رو برای مثال info@oak.ir من وارد میکنم. و یه قسمت داریم به اسم حریم خصوصی، این قسمت حریم خصوصی برخی مواقع هستش که ما نمی خواهیم صفحات سایتمون رو سایت های جستجوگری مثل google و yahoo ،cash کنن record کنن و بعدا به کاربرانی که دارن جستجو میکنند دراین سایت ها صفحات سایت ما رو نشون بدن دلیلش هم اینه که مثلا شاید ما بخواهیم از wordpress مون به عنوان یک دفترچه خاطرات استفاده کنیم یا حالا هر چیز دیگه ای که نخواهیم دیگران دسترسی پیدا کنن به سایت ما از طریق google و yahoo و سایت های این چنینی.
اگه بخواهیم یه همچین شرایطی داشته باشه یعنی یه حالت خصوصی داشته باشه سایتمون و گوگل بهش دسترسی نداشته باشه این تیک رو برمیداریم. در غیر این صورت تیک رو میگذاریم بمونه که سایت هایی مثل گوگل بتونن صفحات سایت ما رو record کنن و بعدا در نتایج جستجو شون به کاربران نشون بدن. روی راه اندازی وردپرس کلیک میکنیم.
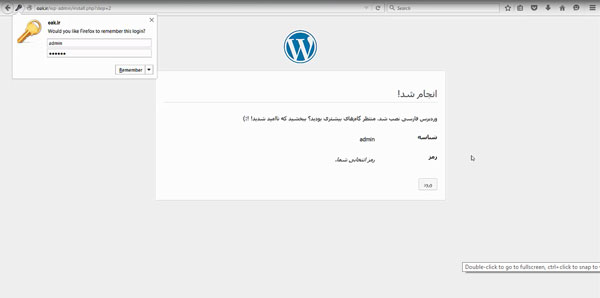
همانطور که میبینید روند نصب وردپرس روی هاست به طور کامل انجام شد، شناسه ادمین و رمزی که ما انتخاب کرده بودیم که 123456 بود.

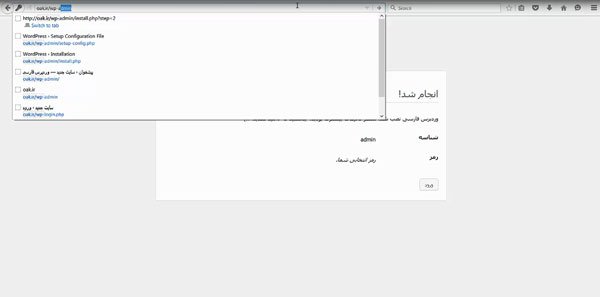
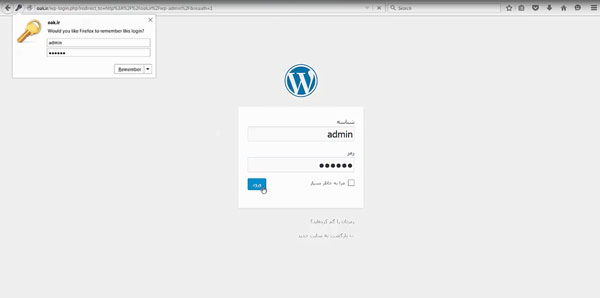
ازین به بعد میتونیم با فراخوانی آدرس سایتمون با یک اسلش (/) ونوشتن wp-admin و اینتر زدن وارد بخش مدیریتیمون بشیم.

همان طور که میبینید الان از ما یک شناسه میخواد، شناسمون admin بود و رمزی که وارد کردیم 123456 و روی ورود کلیک میکنم .

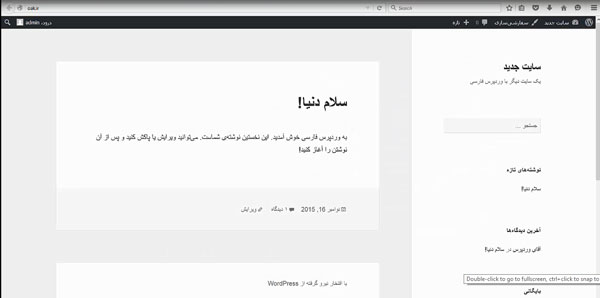
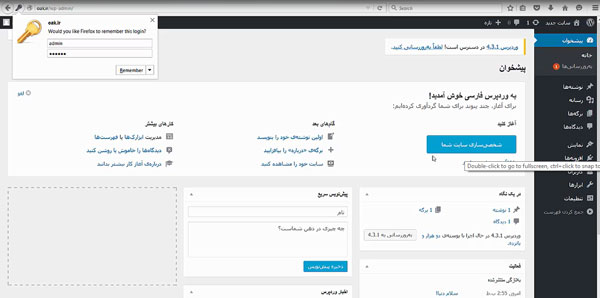
همان طور که میبینید وارد صفحه مدیریتی وردپرس مون شدیم این ساده ترین شکل ممکنه بخش مدیریتی ماست که در جلسات بعدی آموزشی مون یاد میگیریم چطور با قسمت های مختلفش کار کنیم، اون رو گسترش بدیم و وب سایتمون رو آماده کنیم.

خود سایت رو هم من نشونتون میدم oak رو وب سایتی هستش که من خریداری کرده بودم اگر فراخوانی کنیم میبینیم ظاهر اولیه سایتمون به این شکله