مقدمه ای بر تئوری رنگها برای طراحان وب
تئوری رنگها برای طراحان وب سایت به چه منظوری است؟ چگونه می توان یک رنگ مناسب برای وب انتخاب کرد؟ کدام رنگها تاثیر بیشتری بر سایت شما می گذارد؟
تئوری رنگ ها در طراحی پوسته (قالب) سایت بسیارمهم هستند. درطراحی وب باید رنگ های اصلی وثانویه مشخص شوند. درواقع اهمیت و تاثیرگذاری رنگ ها زمانی مشخص می شود که همین پالت رنگ ها باعث ماندگاری بیشتر بازدیدکنندگان در سایت شما می شود و همین ماندگاری باعث تاثیر مثبت در سئوی شما می شود.

مکمل
مکمل در واقع به این مفهوم اشاره دارد که ما هر رنگی را در رابطه با دیگر رنگها میبینیم و درک میکنیم. وقتی دو رنگ در دو سوی متضاد از یک طیف رنگی در کنار هم قرار داده شوند، از نظر بصری، منظرهای جذاب به وجود میآید، به نحوی که چشم یک بیننده تمایل دارد مدت بیشتری به آن خیره شود. به عنوان مثال رنگ قرمز در ترکیب با رنگ فیروزهای و رنگ آبی در ترکیب با رنگ زرد بسیار زیباتر به نظر میآیند. در این حالت اصطلاحا گفته میشود که آن دو رنگ، مکمل یکدیگرند.
 آموزش مرتبط: آموزش طراحی قالب سایت
آموزش مرتبط: آموزش طراحی قالب سایت

تضاد
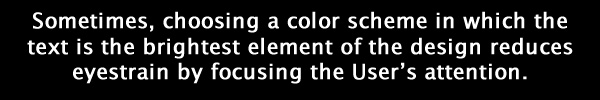
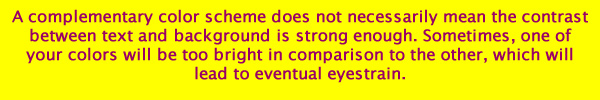
تضاد تکنیکی است که باعث میشود خستگی چشم کاهش پیدا کند و توجه کاربر به بخش خاصی از صفحه جلب شود. یکی از رایجترین کاربردهای تضاد برای طراحان وب، زمانی است که میخواهند متن خاصی را برجسته کنند و برای رسیدن به چنین هدفی متن را درون کادری قرار میدهند که رنگ پیشزمینه آن با رنگ متن در تضاد است. مانند نمونههای زیر:


طراحان وب معمولا برای جلب توجه کاربر به یک موضوع خاص، متنهایی با رنگ بسیار روشن را در کادرهایی با رنگ پیشزمینه بسیار تاریک قرار میدهند و بالعکس.


ارتعاش
شاید کمی عجیب به نظرتان برسد اما احساسات کاربران شما وابسته به نوع رنگی است که برای وبسایت خودتان انتخاب کردهاید. رنگهای گرم با ارتعاش بیشتر باعث به وجود آمدن حس هیجان بیشتر و در مقابل رنگهای سرد با ارتعاش کمتر باعث ایجاد احساس آرامش بیشتری در کاربران میشوند. اینکه کدام احساس بهتر است، من نمیتوانم قضاوت کلی کنم. این شما هستید که به عنوان صاحب یک وبسایت با توجه به هدفی که دنبال میکنید، تشخیص میدهید که کاربرانتان بیشتر به هیجان نیاز دارند یا آرامش؟
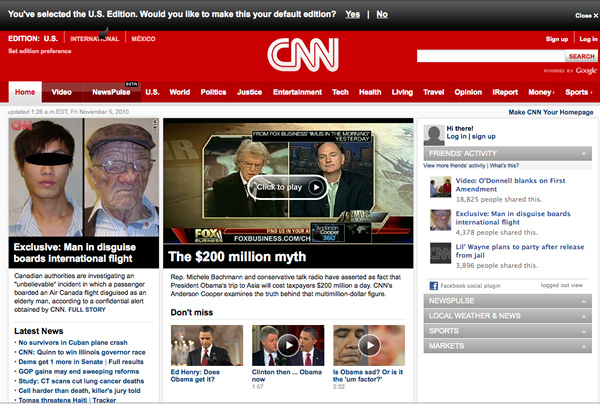
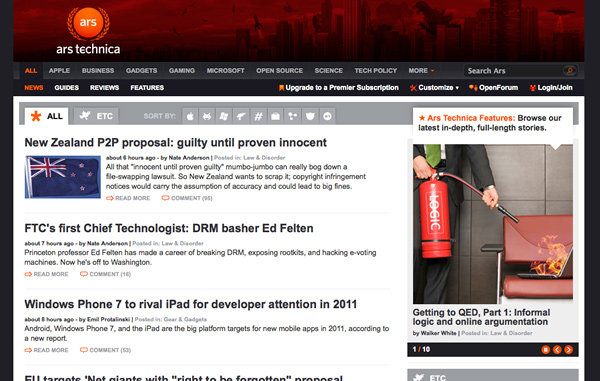
به عنوان مثال سایت CNN که یک وبسایت خبری با رویکرد سیاسی است، ترجیح میدهد تا کاربرانش را با انتخاب رنگهای گرم به هیجان آورد. مثلا در منوی بالای سایت از یک نوار قرمز میکند. در حالی که وبسایت Ars Technica که بیشتر اخبار مربوط به حوزه تکنولوژی را منعکس میکند، ترجیح داده است تا با انتخاب یک رنگ ملایم خاکستری در منوی بالای سایت، فضایی را به وجود آورد تا کاربرانش با آرامش بیشتری روی مطالعه محتوای سایت متمرکز شوند.


چگونه یک طرح رنگی موثر انتخاب کنیم؟
سه روش رایج برای انتخاب یک طرح رنگی موثر عبارتند از:
- انتخاب طرح رنگی به روش مثلث
- انتخاب طرح رنگی به روش مکمل
- انتخاب طرح رنگی به روش تشابه
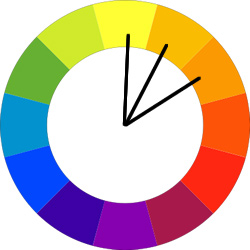
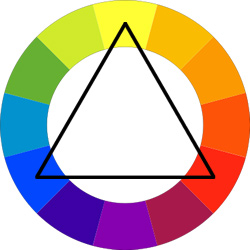
انتخاب رنگ به روش مثلث
برای انتخاب رنگ به روش مثلثی کافیست مراحل زیر را انجام دهید:
- چرخ رنگی را در نظر بگیرید و نقطه متناظر با رنگ پایه خودتان را انتخاب کنید.
- یک مثلث از این نقطه درون دایره چرخ رنگی رسم کنید.
- سه نقطهای که محل تلاقی مثلث و دایره هستند، همان رنگهای مورد نظر شما خواهند بود.

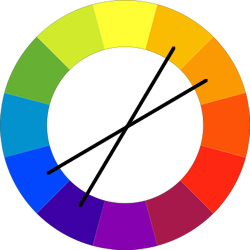
انتخاب رنگ به روش مکمل
برای انتخاب دو رنگ مکمل، کافیست تا رنگ پایه مورد نظرتان را روی چرخ رنگی انتخاب کنید و با رسم قطر دایره، رنگ مقابل آن که همان رنگ مکمل مورد نظر شماست، معین میشود.

انتخاب رنگ به روش تشابه
روش تشابه، مبتنی بر انتخاب رنگ در سطوح رنگی نزدیک به هم، در یک طیف رنگی است. در روش تشابه باید با در نظر گرفتن چرخ رنگی، ابتدا رنگ پایه را انتخاب کنید و قطاعهای چپ و راست آن را تعیین کنید.