طراحی خلاقانه وب سایت را یاد بگیریم! طراحی خلاقانه وب سایت چه ویژگی هایی دارد؟
ایده های خلاقانه در طراحی وب سایت باید به گونه ای باشد که در راستای محتوای سایت شما باشد و کاربر را ضمن جذب، راهنمایی کند.
طرح و ترکیب وب سایت شما، پایه اصلی آن است. طرح خلاقانه وب سایت، راهنمای کاربر در بخشهای مختلف است و به او نشان میدهد چه چیزی در سایت شما از همه مهمتر است. همچنین زیبایی وب سایت به طرح آن (Layout) وابسته است. طرحبندی (Layout) خلاقانه موثر، همیشه مسیری طولانی برای تقویت تجربه کاربری (ux) در پیش دارد، هرچند خلاقیت نباید باعث کاهش usability سایت شود.
باید خود را به جای کاربر بگذاریم:
- چه چیزی را میخواهیم اول ببینیم؟
- چگونه به بهترین نحو ارتباط برقرار کنیم؟
قبل از شروع طرحبندی باید این سوالات را از خود بپرسید زیرا Layout، ادامه طراحی شما را تحت تاثیر قرار خواهد داد.
نمونه ای از طرح بندی یک سایت
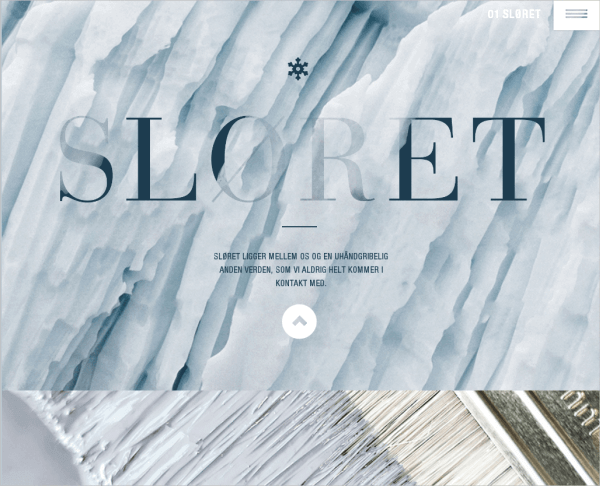
وب سایتهای زیر طرحهای غیرمعمولی خاصی دارند. الزاما عالی و کامل نیستند اما شاید بررسی آنها باعث جرقه زدن خلاقیت شما شود.
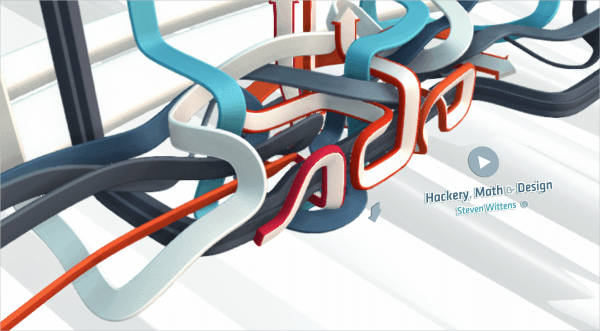
زمان لود سایت، انیمیشن سه بعدی جالبی از خطها صفحه را پر میکند. فلشها حرکت را نشان میدهند و کاربر را تشویق به اسکرول صفحه میکنند. ادامه محتوا از سه ستون اصلی تشکیل شده است که دو تای آنها بزرگتر هستند و ستون سوم در کنار صفحه و کوچکتر قرار داده شده است. به علت استفاده از گوشههای گردمانند و فضاهای خالی، هر قسمت حسی از حالت تقسیمبندی جعبه مانند به شما القا نمیکند. طرحبندی این سایت استفاده کاربر از آن را آسان کرده است.

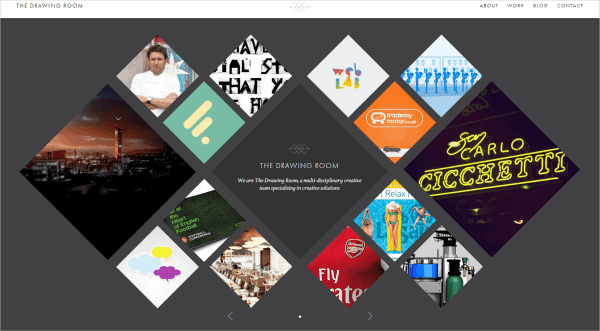
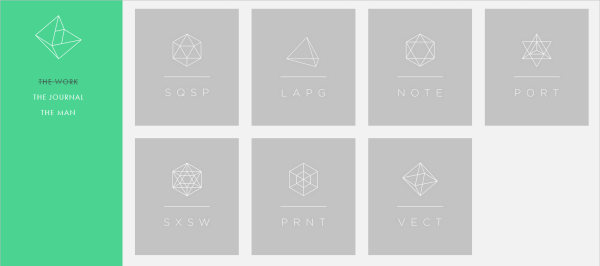
The Drawing Room
در طراحی خلاقانه وب سایت زیر یک طرح بسیار ساده و جذاب مشخص است. محیط اصلی در لوزیهایی با اندازههای متفاوت در کنار هم نشان داده شده است. لوزی وسط دربردارنده اسم سایت است. با قرار دادن موس روی هر لوزی، توضیح مربوط به آن نمایش داده میشود. این وب سایت تک صفحهای، قالبی ساده و واضح برای کاربر دارد.

We Love Noise
وب سایت نمونه کارهای Luke Finch طرحبندی بسیار جالبی دارد. به نظر میرسد که صفحه تصادفی چیده شده است و با قالبهای عادی و قابل پیشبینی بسیار متفاوت است. حرکت روی صفحه، اطلاعاتی درباره پروژهها به شما میدهد و با استفاده از فلشهای میتوانید پروژههای دیگر را نیز ببینید. قلب کوچک سمت چپ بالای صفحه، برای هدایت به کل وب سایت است که در صفحه اصلی سایت به i تبدیل میشود. زمان مشاهده اطلاعات هر پروژه، میتوانید با استفاده از این قلب به صفحه اصلی برگردید.

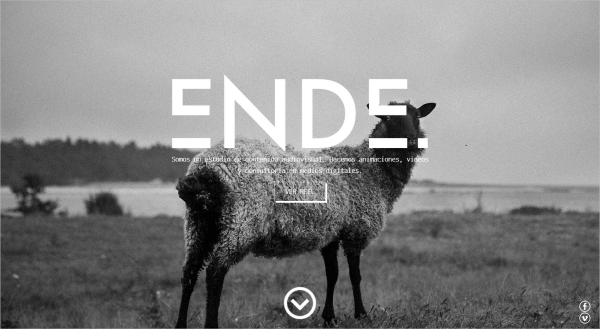
Ende
طرح این سایت داینامیک است. در هنگام ورود به سایت عکسی را نشان میدهد که شما را تشویق به اسکرول صفحه میکند. با اسکرول صفحه، منوی اصلی در بالا ظاهر میشود و به صورت ثابت باقی خواهد ماند. حالت محو آن بسیار زیبا است. محتوای سایت در اطراف صفحه پراکنده شده است. اگرچه سایت ساختار کلی خاصی دارد اما رنگ زمینه هر قسمت متفاوت است. پروژهها در سه ستون نشان داده شدهاند اما قسمت مربوط به اعضای تیم ساختار متفاوتی دارد که آن را جالبتر میکند.

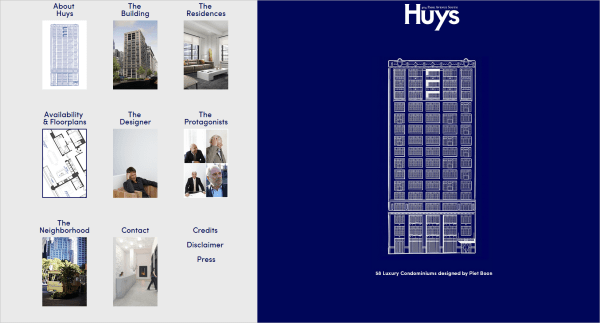
Huys
طراحی خلاقانه این وب سایت قالبی ابتکاری دارد که سمت راست آن مانند سربرگ عمل میکند. در صفحه اصلی تمام اطلاعات مورد نیاز درباره تیم و زمینه کاری آنها ارائه میشود. سمت چپ صفحه به صورت عمودی اسکرول میشود و نمایی مانند پنجرههایی از ساختمانهای ساخته شده آنها دارد. با کلیک روی هر قسمت، به بخشی با اطلاعات بیشتر هدایت خواهید شد.

Neue Yorke
سایت Davy Rudolph ساده، مختصر، بیپرده و طبیعی است. هر صفحه فقط دو رنگ دارد که در کل آن ثابت خواهد ماند. با کلیک روی هر پروژه، اطلاعات آن به روی صفحه میآید و پنل اصلی محو میشود.

Institut Choiseul
این سایت طرحبندی بلاک مانند جذابی دارد که آن را مانند یک پازل نشان میدهد. صفحه مانند اسلایدهایی از رنگ ایجاد شده است و رنگها به تشخیص هر قسمت کمک میکنند. با اسکرول صفحه، طرح به شبکههای متفاوتتری تبدیل میشود. هر قسمت دارای اندازه و رنگ متفاوتی است که سایت را جذابتر و زیباتر میسازد. رنگ متفاوت قسمتها، خواندن مطالب و پیدا کردن هر بخش را سادهتر کرده است.

Institut Choiseul
خلاقیت در طراحی این وب سایت این گونه است که با اسکرول صفحه، وب سایت از قسمتی به قسمت دیگر منتقل میشود. عکسهای قالب با اسکرول نمایش داده میشوند و منوی انتخاب رنگ بالای صفحه، کاربر را به دیدن عکسهای بعدی تشویق میکند.

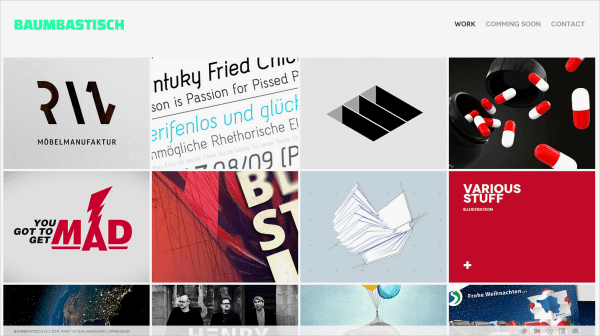
Baumastisch
شبکهبندی قالب راه زیبایی برای نمایش نمونه کارها به نظر میرسد. با قرار دادن موس روی هر آیتم، عنوان آن ظاهر میشود و با کلیک روی آن، صفحه دیگری برای اطلاعات باز میشود. به نحوه لود صفحه و نمایش اطلاعات دقت کنید. این صفحه تمام اطلاعات مورد نیاز مانند تاریخ، مشتری، طراح و غیره را دربردارد و مانند یک اسلایدشو است.

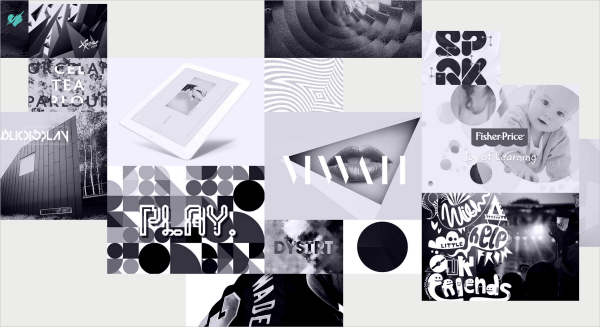
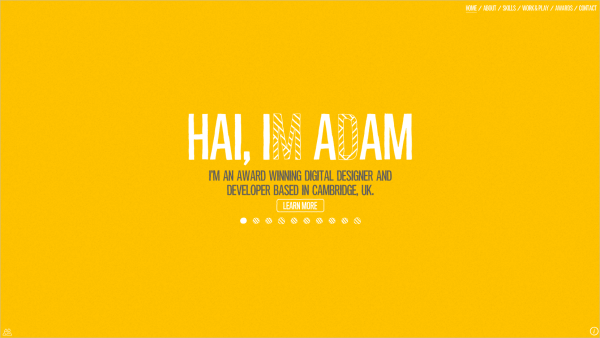
Adam Hartwig
این وب سایت بسیار جذاب و به ظاهر فاقد طرح خاص است. سایت با تایپوگرافی انیمیشنی فلش مانندی ساخته شده است که در کل سایت اتوماتیک نمایش داده خواهد شد. حتی بدون کلیک روی یک مجموعه، کاربر دید کلی از کار طراح به دست خواهد آورد. تصاویر جذاب و به خوبی نشاندهنده شخصیت خلاق طراح هستند.

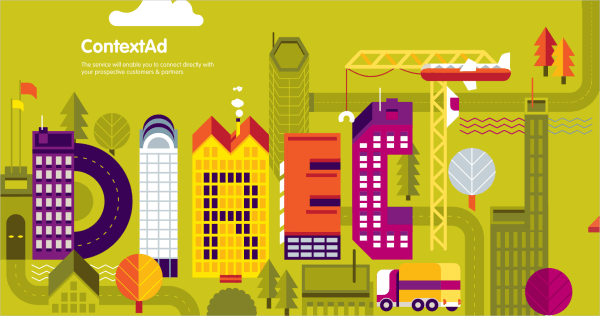
Contad
در طراحی خلاقانه این وب سایت، همه چیز در این سایت وجود دارد: Html ،Css ،JavaScript و SVGs با اسکرول شما متحرک میشود. طرح از رنگهای روشن و تصاویر جذابی ساخته شده است. قسمت پایین فقط برای کاربران desktop و فقط در chrome کار میکند.

Designer’s Friend
این سایت مانند کد Html یا صفحهای برای تایپ دستورات به نظر میرسدو هر چیزی که از آن انتظار دارید با تایپ دستور قابل دسترسی است.