طراحی سایت رسپانسیو چیست؟
اصول طراحی سایت رسپانسیو چیست؟ واکنشگرا بودن یک وب سایت به چه معناست؟ و چه کاربردی می تواند برای ما داشته باشد؟ نکات مهمی که لازم است بدانید!
طراحی سایت رسپانسیو (طراحی سایت واکنشگرا) یک شیوه حرفه ای و جذاب برای طراحی سایت هستش. در گذشته میزان استفاده از سخت افزارهای متفرقه مثل موبایل و تبلت نزدیک به صفر بود ولی در حال حاضر شرایط خیلی تغییر کرده و خیلی از کاربران ترجیح میدن خیلی سریع از طریق موبایل و یا تبلت ایمیل هاشون رو چک کنن و یا به صفحات وب سایت دسترسی پیدا کنن. به همین علت دیگه هر وب سایتی باید به این موضوع یعنی رسپانسیو بودن سایت اهمیت بسیار زیادی بده.

طراحی سایت Responsive
طراحی وبسایت Responsive یا سایت واکنشگرا یک راهکار بسیار کارآمد برای بهینه سازی وب سایت در سخت افزارهای مختلف مثل موبایل و تبلت. این نوع طراحی فاقد اندازهی ثابت صفحه، فاقد میلیمتر و اینچ و فارغ از محدودیتهای صفحه نمایش است. طراحی در واحد پیکسل فقط برای دستگاههای رومیزی (desktop) یا همراه (mobile) دیگر قدیمی شده، چراکه همواره گجتهای بیشتر و بیشتری توانایی بازکردن یک وبسایت را دارند.
بنابراین میخوام در این بخش چند اصل اساسی را درخصوص طراحی وب سایت واکنشگرا به شما دوستان و همراهان دوست داشتنی آکادمی آی تی بگم و به جای مقابله، با وبسایت شناور (fluid web) به استقبال آن بریم. برای حفظ سادگی کار، بر چیدمان (layout) تمرکز میکنیم.
اما لازم که چند نکته رو در این مورد خدمت شما دوستان عزیز بگم:
جریان (flow)
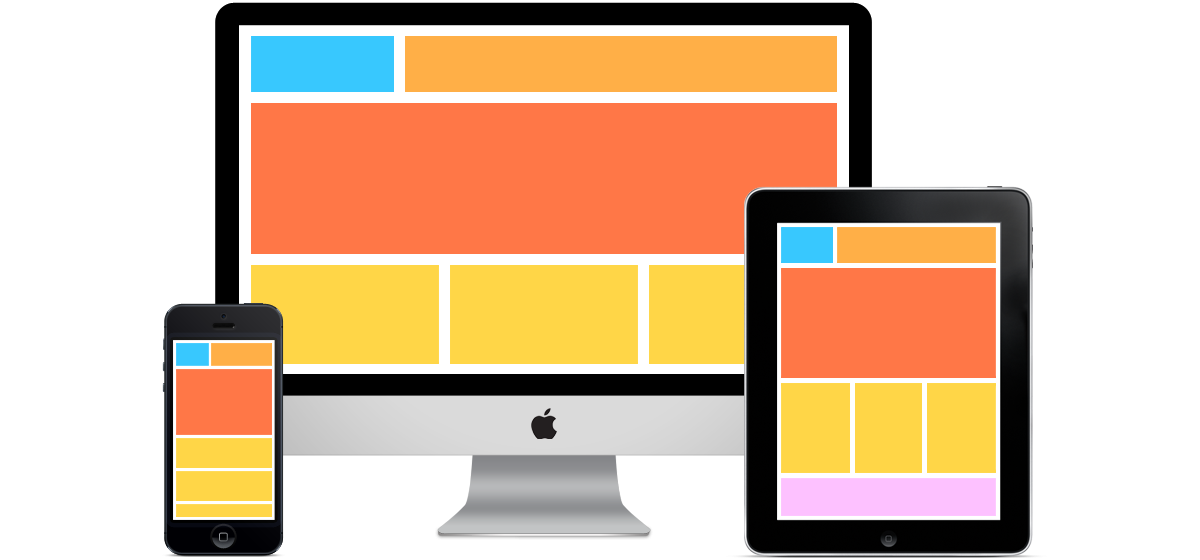
زمانی که شما در ابزاری مثل موبایل که عرض اون نسبت به صفحه کمتر هست رو میبینید، خوب طبیعتا ارتفاع وب سایت بسیار بیشتر میشه مثلا اگر توی یک دریف در دسکتاپ 3 ستون اخبار جا میشده توی موبایل هر ستون در یک سطر باید قرار بگیره و اینکار یعنی اشغال کردن بیشتر فضای عمودی باید باعث بشه همه محتویات بعدشون به پایین تر هل داده بشن نه اینکه به علت رعایت نکردن اصول طراحی رسپانسیو محتویات روی هم بیفتن به این کار flow یا جریان میگن . اگر شما به طراحی با پیکسل و پوینت (point) عادت کردی شاید درک این قابلیت کمی برات سخت باشه، اما وقتی به اون عادت کنی به راحتی قابل درک میشه.
واحدهای نسبی (Relative units)
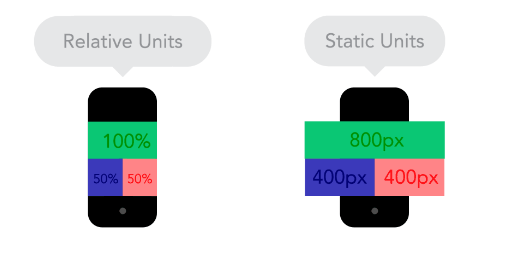
به جای استفاده از واحد های ثابت مثل پیکسل و ... بهتره از واحدهای نسبی مثل درصد استفاده کنیم تا وب سایت رو نسبت به تغییرات عرض سازگارتر کنه. مثلا وقتی میگیم 100% منظورمون کل عرض مرورگر توی هر سخت افزاریه، حالا چه عرض اون سخت افزار 400px باشه جه 1900px فرقی نمیکنه ولی وقتی میگیم 800px دیگه توی سخت افزار هایی که صفحه نمایش اونها از 800px کمتر هست قطعا به مشکل برمیخوریم و اسکرول افقی خواهیم داشت. به طراحی با مقیاس های ثابت مثل px , point و... Static Unit میگن و به طراحی با واحد های نسبی مثل درصد Relative Units میگن.

مقادیر بیشینه (Max) و کمینه (Min)
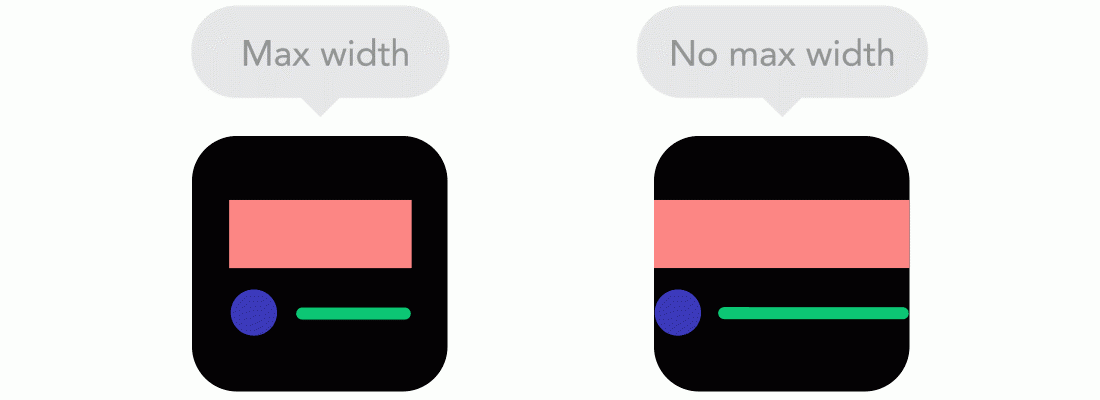
بعضی وقت ها خیلی خوبه که محتوا همهی عرض صفحه را بگیره یعنی Full Width باشه، مثلا روی یک دستگاه همراه. اما اینکه همان محتوا کل عرض صفحه نمایش تلویزیونتان را بگیرد معمولا کار معقولی نیست. اینجاست که مقادیر min و max به کمک میاد. مثلاً پهنای ٪۱۰۰ و عرض بیشینهی ۱۰۰۰ پیکسل به این معناست که محتوا کاملا صفحه را پر میکند، اما نباید بیشتر از ۱۰۰۰ پیکسل بشه.

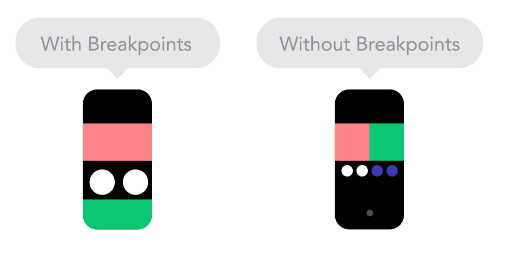
نقاط شکست (Breakpoints)
نقاط شکست به چیدمان امکان میدهد در نقاط معینی تغییر کند، مثلا در صفحهی دسکتاپ سه ستون داشته باشد ولی در صفحهی همراه فقط یک ستون. بیشتر خصوصیات CSS میتواند از یک نقطهی شکست به دیگری تغییر کند. معمولا مکان قرارگیری یک نقطه بستگی به محتوا دارد. اگر یک جمله بشکند باید یک نقطهی شکست اضافه کنید. بایستی این نقاط را با احتیاط بهکار برید چراکه ممکن است کارتان خیلی سریع به هم ریخته شود و تشخیص اینکه چه چیزی بر دیگری اثر میگذارد سخت شود.

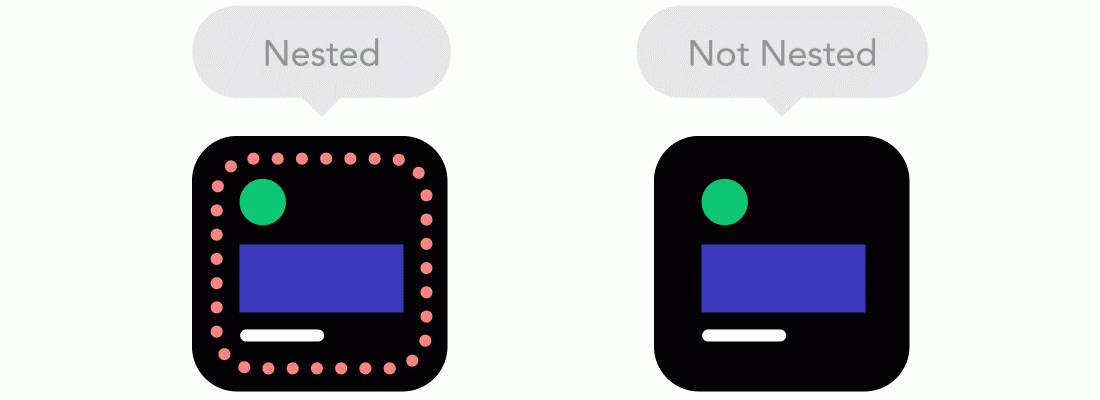
عناصر تودرتو (Nested objects)
کنترل تعداد زیادی عنصر وابسته به هم کار سختیه مخصوصا توی طراحی نسبی، بنابراین دستهبندی این المان ها در یک مجموعه که دارای یک والد هستن کار رو به مراتب ساده تر و منظم تر میکنه. اینجاست که واحدهای ثابت مثل پیکسلها میتوانند به کمک بیایند. این واحدها برای محتویاتی که نمیخواهید نسبی باشن و میخواید ثابت باشن مثل لوگو و دکمهها کارآمد هستن.

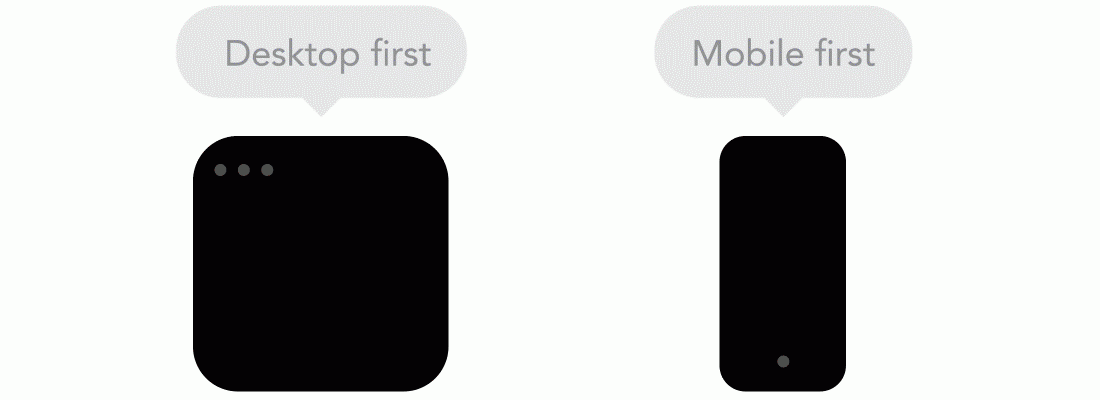
اول نسخه موبایل رو طراحی کنیم یا دسکتاپ رو؟
از نظر تکنیکی تفاوت زیادی نداره که یک پروژه اول نسخه موبایلش ایجاد بشه یا نسخه دسکتاپش. اما اگر با نسخه موبایل کار رو شروع کنید، محدودیتهای زیادی دارید که به شما در تصمیمگیریها کمک میکند. خیلیها همزمان هر دو رو آغاز میکنن، پس امتحان کن و ببین کدام یکی برای تو بهتره .

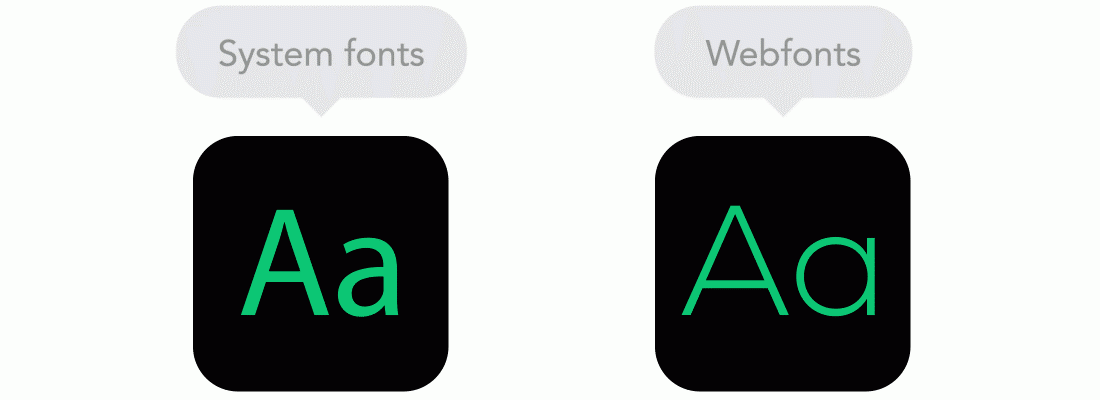
مقایسهی فونتهای وبی (Webfonts) با فونتهای سیستم (System fonts)

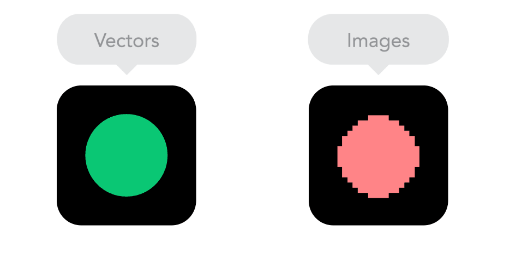
تصاویرBitmap دربرابرVector