


تنظیمات نمایش در css
میخوایم با هم به یه سری تنظیمات نمایش در css بپردازیم که چطور میتوانیم با کمک css مکان و نحوه عناصر در صفحه وب سایت خودمون تنظیم کنیم.
خاصیت curser
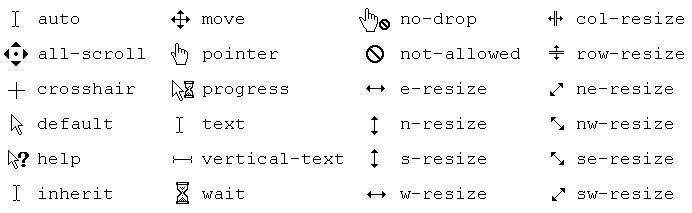
- Curser موقعیت اشاره گر را هنگامی که بر روی عنصر مورد نظر قرار می گیرد را تعیین می کند که این خاصیت انواع مختلف دارد که عبارتند از :
- URL: مسير فايل نگهدارنده اطلاعات مربوط به يک نوع خاص از اشاره گر را تعيين می کند
- default: اشاره گر پيش فرض
- auto: مرورگر به صورت اتوماتيک يک اشاره گر را انتخاب می کند
- crosshair: اشاره گر به صورت يک علامت بعلاوه بزرگ در می آيد
- pointer: اشاره گر به صورت يک دست در می آيد
- move : اشاره گر به صورت يک فلش ۴ جهته در می آيد
- e-resize : اشاره گر به صورت يک فلش ۲ جهته رو به بالا در می آيد
- help : اشاره گر به صورت معمولی به همراه يک علامت سئوال در کنارآن نمايش داده می شود
- n-resize : اشاره گر به صورت يک فلش ۲ جهته رو به بالا در می آيد
- ne-resize : اشاره گر به صورت يک فلش ۲ جهته مورب چپ به راست در می آيد
- nw-resize : اشاره گر به صورت يک فلش ۲ جهته مورب راست به چپ در می آيد
- s-resize : اشاره گر به صورت يک فلش ۲ جهته عمودی در می آيد
- Text : اشاره گر به صورت نمايش در محيط های متنی در می آيد
- w-resize : اشاره گر به صورت يک فلش ۲ جهته افقی در می آيد
- Wait : اشاره گر به صورت ساعت شنی در می آيد

توجه داشته باشید تمام مرورگرهای اصلی، خصوصیت cursor را پشتیبانی می کنند. حالا من با یک مثال سعی می کنم کارکرد همه این خصوصیت ها رو بهت نشونم بدم ابتدا یک جدول طراحی می کنم و داخل هر کدام از خانه های جدول یکی از این خصوصیات رو نشون میدم:
< table style=”border: solid 2px blue; width: 500px; text-align: center” > < tr > < td style=”border: solid 2px blue; cursor: default” > ۱ default < /td > < td style=”border: solid 2px blue; cursor: crosshair” > ۲ crosshair < /td > < td style=”border: solid 2px blue; cursor: pointer” > ۳ pointer < /td > < td style=”border: solid 2px blue; cursor: move” > ۴ move < /td > < /tr > < tr > < td style=”border: solid 2px blue; cursor: ne-resize” > ۵ ne-resize < /td > < td style=”border: solid 2px blue; cursor: e-resize” > ۶ e-resize < /td > < td style=”border: solid 2px blue; cursor: text” > ۷ text < /td > < td style=”border: solid 2px blue; cursor: wait” > ۸ wait < /td > < /tr > < /table >
خاصیت display
این خاصیت نحوه نمایش عنصر مورد نظر را در صفحه نمایش تعیین می کند که میتونه هر کدام از حالت های زیر باشه ، بررسی کنیم ببینیم خاصیت display چه حالت هایی رو در خودش دارد:
- None :عنصر بر روی صفحه نمايش داده نمی شود .
- block: عنصر به صورت يک شی مجزا با يک خط فاصله قبل و بعد از آن نمايش داده می شود .
- inline: عنصر به صورت يک شی درون خطی بدون هيچ خط فاصله قبل و بعد از آن نمايش داده می شود ، که حالت پيش فرض است .
- list-item: عنصر به صورت يک ليست نمايش داده می شود.
- run-in :عنصر به صورت يک شی مجزا يا درون خطی ، بسته به محتويات درونی صفحه نمايش داده می شود .
- compact: عنصر به صورت يک شی مجزا يا درون خطی ، بسته به محتويات درونی صفحه نمايش داده می شود .
- table: عنصر به صورت يک جدول با يک خط فاصله قبل و بعد از آن صفحه نمايش داده می شود .
- inline-table: عنصر به صورت يک شی دورن جدولی بدون خط فاصله قبل و بعد از آن صفحه نمايش داده می شود .
- table-row-group: عنصر به صورت بخشی از اجزای يک سطر جدول ( در کنار هم ) همانند تگ < tbody > نمايش داده می شود .
- table-header-group: عنصر به صورت بخشی از اجزای يک سطر جدول ( در کنار هم ) همانند تگ < thead > نمايش داده می شود .
- table-footer-group: عنصر به صورت بخشی از اجزای يک سطر جدول ( در کنار هم ) همانند تگ < tfoot > نمايش داده می شود .
- table-row: عنصر به صورت اجزای يک سطر جدول ( در کنار هم ) همانند تگ < tr > نمايش داده می شود .
- table-column-group :عنصر به صورت بخشی از اجزای يک ستون جدول همانند تگ < colgroup > نمايش داده می شود .
- table-column : عنصر به صورت اجزای يک ستون جدول همانند تگ < td > نمايش داده می شود
- table-group: عنصر به صورت يک خانه ستون های جدول همانند تگ < col > نمايش داده می شود.
- table-cell: عنصر به صورت خانه يک ستون جدول همانند تگ های < td > و < th > نمايش داده می شود .
- table-caption: عنصر به صورت عنوان يک جدول نمايش داده می شود .بیاید با یک مثال به مقایسه دو تا از حالت های display بپردازیم:
span#mySpan { background-color:red; display:list-item; }
خروجی
A span element
mySpan
Another span element
مثال دوم:
table style=”border: solid 2px blue ; width: 400px; display: inline” > < tr > < td style=”border: solid 2px blue” > a < /td > < td style=”border: solid 2px blue” > b < /td > < td style=”border: c < /td > < /tr > < /table > < img src=”../images/1.jpg” style=”display: inline” / >
خاصيت float
این خاصیت نحوه تراز بندی و موقعیت قرارگیری عناصر را در صفحه نسبت به همدیگر تعیین می کند حال بررسی کنیم ببینیم خصوصیت float چه حات هایی رو شامل میشود:
- Right – عنصر مورد نظر شما در سمت راست عنصر دیگه قرار میگیرد
- Left – عنصر مورد نظر شما در سمت چپ عنصر دیگه قرار میگیرد.
- None – عنصرها به همان حالتی که در طراحی وکدنویسی صفحه تعیین شده است در کنار هم قرار می گیرند.
حال با یک مثال بهتون نشون میدم که چطور میتونیم موقعیت عکس و متن رو با float تعیین کنیم
<
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد float:right. The result is that the image will float to the right in the paragraph.
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.
با کمک این خاصیت می تونیم موقعیت ومختصات قرارگیری قسمتهای مختلف در صفحه رو تعیین کرد ، خاصیت position حالت های مختلفی رو داره که به معرفی تک تک انها میپردازیم:
- Static – این حالت جز حالت های پیش فرض position می باشد که در این حالت اون قسمت از سایت که این در این حالت است در حالتی که مرورگر در هنگام تنظیم نمایش صفحه بات وجه به مکان سایر محتویات به ان اختصاص می دهد.
- Relative- در اين حالت ، چنانچه برای عنصر توسط يکی از خواص left , right , top و bottom مقداری تعيين شود ، آن مقدار به موقعيت عادی آن عنصر اضافه شده و نمايش داده می شود .
- absolute–در اين حالت موقعيت قرار گيری عنصر با توجه به مختصات تعيين شده ، توسط ۴ خاصيت left , right , top و bottom در صفحه يا عنصر در برگيرنده آن تعيين می شود . در اين حالت امکان قرار گيری عناصر بر روی هم وجود دارد
- fixed –اين حالت هم عملکردی همانند حالت absolute دارد و می توان موقعيت قرار گيری عنصر را به طور دقيق در صفحه تعيين کرد .
حال بریم سراغ یک مثال از این حالت های position:
;This div element has position: relative
;This div element has position: absolute
خاصيت visibility
توسط اين خاصيت نمايش يا عدم نمايش عنصر را در صفحه تعيين می کنيم ، که ۲ حالت ممکن دارد :
- visible - در اين حالت عنصر بر روی صفحه نمايش داده می شود ، که حالت پيش فرض است
- hidden– در اين حالت عنصر بر روی صفحه وجود دارد ، ولی نمايش داده نمی شود ( به اصطلاح مخفی است ) .
tr.collapse { visibility: collapse; }




