


طرح شبکه ای CSS
طرح شبکه ای CSS چیست؟ چگونه می توانیم از آن ها استفاده کنیم؟ این شبکه ها چه کمکی می توانند به ما کنند؟ نکات مهمی که لازم است بدانید!
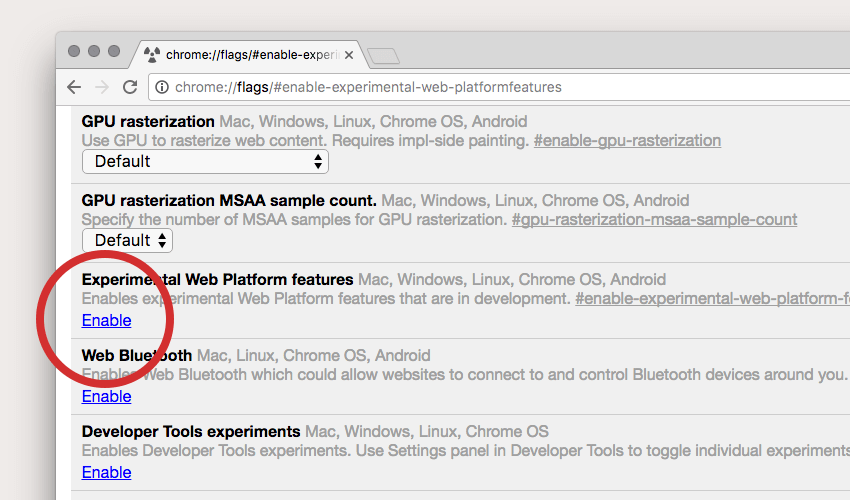
طرح شبکه ای Css در حال پیشرفت است و در حال حاضر حمایت های مرورگرهای از اون کم می باشد. برای اینکه همین حالا بتونین ازش استفاده کنین لازمه که از IE11 ،Microsoft Edge ،Chrome Canary و Firefox Nightly استفاده کنید. البته احتمال داره اینکه تو تنظیمات Chrome خودتون یه تغییراتی بدین براتون بهتر باشه. ما براتون اون قسمتی که نیاز دارین تا Enable کنید رو براتون در زیر آوردیم:
Experimental Web Platform features in Chrome: chrome://flags/#enable-experimental-web-platformfeatures.

درست کردن شبکه
این شبکه ها در واقع به ما کمک می کنن که بتونیم المان هایی که داریم رو تو صفحه مطابق منطقه هایی که توسط این راهنماها درست شده، ترتیب بدیم.
شما همچنین میتوانید از مقاله ی شبکه های کامپیوتری هم مطالعه کنید.
 مقاله مرتبط: مزایای شبکه چیست؟ انواع شبکه های کامپیوتری
مقاله مرتبط: مزایای شبکه چیست؟ انواع شبکه های کامپیوتری
اصطلاحات
راحت ترین این اصطلاحات grid lines یا همون خط های شبکه می باشند که قالب بندی این شبکه رو به عهده دارند. این خط ها در خدمت ردیف ها و ستون ها می باشند که در بین آن ها شیارها بوجود می آید. وقتی این شیارهای افقی وعمودی به هم برخورد می کنند سلول ها یا همون خانه ها جدول رو بوجود می آورند. بیشتر چیزهایی که در این ترتیب بندی میبینیم شبیه همون ساختار جدولی خودمون می باشد. شما در شکل زیر می تونید ببینین که قسمت های مختلف چطوری هستند:
- Grid lines
- Columns
- Rows
- Cells
.برای طرح گرافیکی هم اگر ما دقیقا همون حالت شبکه ای قبل رو نگه داریم ولی بعضی مسیرها رو از بین ببریم تا بهمون شیارهای بین مناطق محتوا رو بهتر نشون بده
gutters
در این جا یک مورد دیگه باقی مونده تا یادش بگیریم قبل اینکه بخوایم آموزش رو ادامه بدیم:
grid area
Gird area ها هر منطقه ای که بین 4 خط محصور شده باشه رو میگن که بتونه هر تعداد cell یا همون خونه های طرح رو در بر داشته باشه. حالا وقتشه که در مرورگر خودمون این طرح شبکه ای رو بسازیم! بزارین با یک سری کد Html شروع کنیم.
 دپارتمان آموزش شبکه
دپارتمان آموزش شبکه
Grid Markup
برای ساختن این شبکه ای که داشتیم مقدماتش رو بالا می دیدیم ما یک المان ای نیاز داریم که اصطلاحا بهش Container می گویند. هر چیزی که شما دوست دارین می تونید استفاده کنید ودرون container خودمون ما 9 المان هم جای میدیم.
قانون های شبکه
اول از همه ما نیاز داریم که معرفی کنیم که container ما grid است برای همین هم به display خودمون مقدار gird رو می دیم:
.grid-1 { display: grid; }
بعد از اون هم نیاز داریم که شبکه ای که می خواهیم ازش استفاده کنیم رو معرفی کنیم. برای این کار هم باید ستون های عمودی و ردیف های افقی رو براش مشخص کنیم که خب این کار رو چجوری می خواهیم انجام بدیم؟ با استفاده از grid-template-columns و همچنین grid-template-rows :
.grid-1 { display: grid; grid-template-columns: 150px 20px 150px 20px 150px; grid-template-rows: auto 20px auto 20px auto; }
شما 5 مقداربرای هرکدوم باید در نظر بگیرید. برای grid-template-columns اولین مقدار 150px دومین مقدار 20px سومین مقدار 150px و همینطوری ادامه می دیم تا براش 5 مقدار بنویسیم و همین کار رو برای grid-template-rows هم انجام می دیم. هرکدوم از این مقادیر به طور پیش فرض auto می باشند که این یعنی مقدار height محتوا را می گیرند. ولی چون ما میخواهیم مقادیر شیارها رو دقیق تر بنویسیم برای همین 20px به آن ها height می دهیم.
هر کدوم از item های ما به طور اتوماتیک به ترتیبی که ما اونا رو ساختیم درست شدند! خب بد نیست، ولی چه اتفاقی برای آیتم های شماره 2، 4 و 7 داره می افته؟ این آیتم ها هم به صورت افقی شدن، چرا؟ به خاطر اینکه برای اینکه این شیارها همونطوری که ما میخوایم بشن نیاز داریم که از قانون های بیشتری استفاده کنیم و بیشتر تو کارمون دقیق شیم.
قوانین آیتم ها
نگارشی که برای این نکته می خوایم استفاده کنیم ممکنه یه کم پیچیده به نظر بیاد، ولی خب ما براتون اینارو تا اونجایی که بشه با استفاده از ورژن کوتاه شده ی ویژگی ها، آسون می کنیم. با اولین آیتم شروع می کنیم. ما میخوایم اولین آیتم ما grid-column 1 و همینطور grid-row 1 داشته باشه:
.item-1 { grid-column: 1; grid-row: 1; }
آیتم ما به طور اتوماتیک کمترین جایی که می تونه رو بین خط های شبکه ی ما اشغال می کنه. آیتم دوم ما یه کم کمتر به این واضحیه! ما می خواهیم باز هم همون grid-row 1 رو داشته باشه ولی این بار مقدار grid-column آن جای اینکه 2 باشه، 3 بشه. ستون دوم رو برای اینکه شیارمون شکل بگیره خالی می گذاریم:
.item-2 { grid-column: 3; grid-row: 1; }
خب فکر می کنم یه کم دستتون اومده باشه نه؟ ما بقیه ی آیتم ها رو هم اینطوری می سازیم تا برسیم به آیتم 9 که خب اینطوری میشه:
.item-9 { grid-column: 5; grid-row: 5; }




