8 کتابخانه ی جذاب انیمیشن CSS
در این مقاله می خواهیم در مورد 8 کتابخانه ی رایگان و جذاب برای انیمیشن در CSS معرفی کنیم. بعضی از اینها فقط CSS هستند و بعضی ها از جاوا اسکریپت هم استفاده می کنند
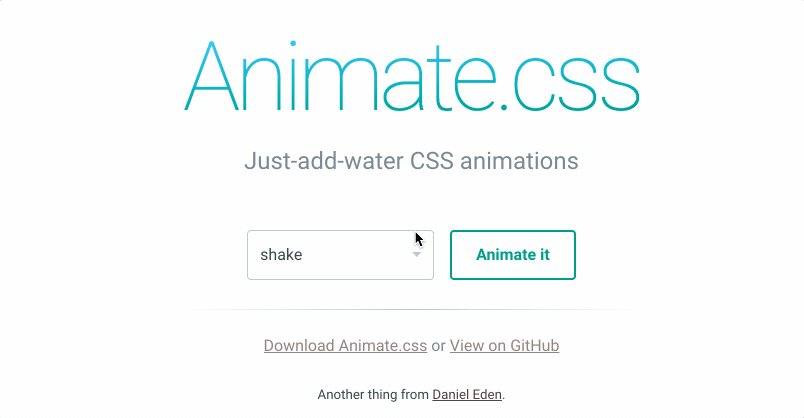
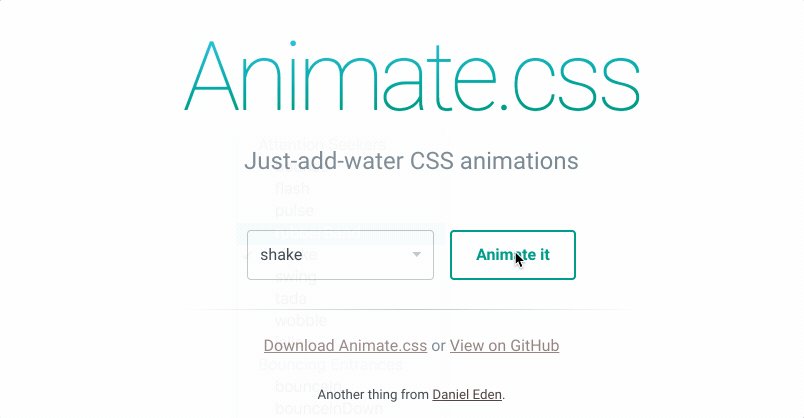
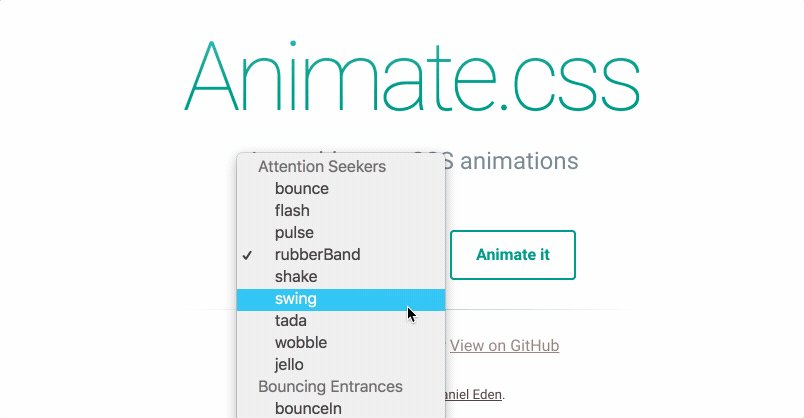
1) Animate.css
Animate.css یکی از سبک ترین و ساده ترین کتابخانه های CSS موجود هست. استفاده از این کتابخانه به سادگی لینک کردن فایل CSS و افزودن کلاس های لازم به عناصر HTML کدتون هست. شما همچنین میتونید برای مدیریت رویداد اجرای انیمیشن از Jquery استفاده کنید.
این کتابخانه یکی از محبوب ترین و پراستفاده ترین کتابخانه های انیمیشن CSS هست و حجم کم آن (16kb) باعث شده در وبسایت های موبایل هم به خوبی ایفای نقش کنه. بیش از 41 هزار ستاره در Github داره و در پروژه های بزرگی استفاده میشه.

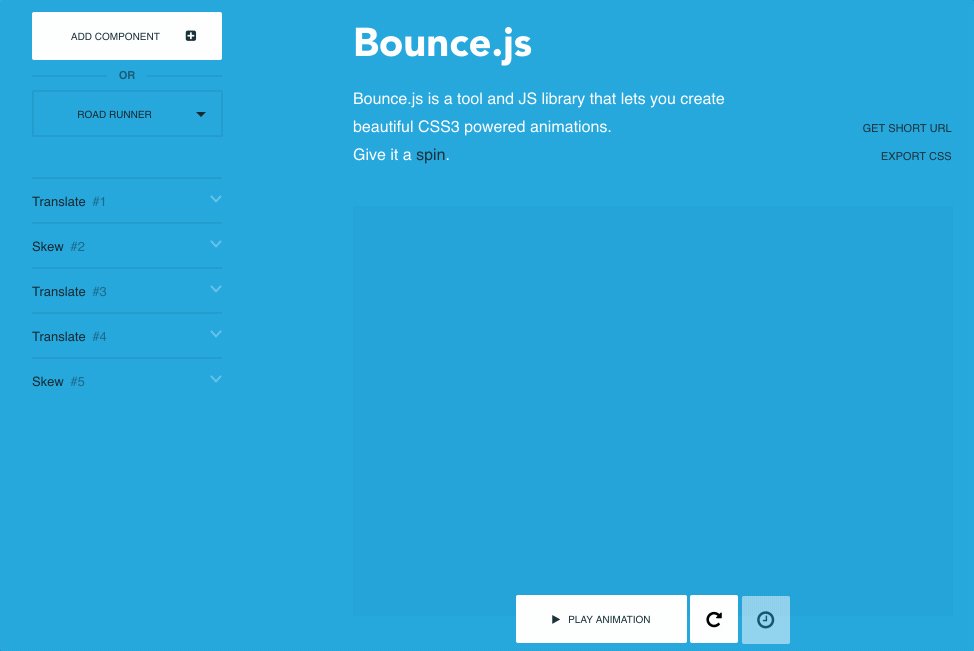
2) Bounce.js
Bounce.js یک کتابخانه ی انیمیشن جاوا اسکریپت هست که روی فراهم کردن انیمیشن های جالب و fun با افکت های مختلف تمرکز کرده. یک کتابخانه ی انیمیشن تمیز که با وجود حجم کمی که داره, در هر set حدودا 10 انیمیشن وجود داره. دقیقا مثل Animate.css که بدون نقص و ساده بود. شما میتونید در بخش های مختلف وبسایت از این کتابخانه استفاده کنید و پیشنهاد ما وقتی هست که بخواهید pop-up های جذاب داشته باشید.

 آموزش مرتبط: آموزش CSS
آموزش مرتبط: آموزش CSS
3) AnimeJS
AnimeJS یک تازه وارد در لیست ماست - اما در مدتی که آمده بسیار پرطرفدار شده. این واقعا فوق العاده, همه کاره و جزء قدرت های انیمیشن بازی در HTML محسوب میشه. سوال مهم اینه که آیا این کتابخانه برای اپلیکیشن های وب کوچک, بیش از حد نیست؟
ممکنه باشه ولی سریعه, کوچکه و بسیار سادست. شکست خوردن در استفاده ازش بسیار سخته.
AnimeJS درواقع یک کتابخانه انیمیشن کوچک جاوا اسکریپت هست که با هر قالب CSS و SVG یا DOM attribute کار میکنه. این بسیار فوق العادست, تصویری که در پایین ملاحظه می کنید بسیار سریع و زیبا صورت می گیره.

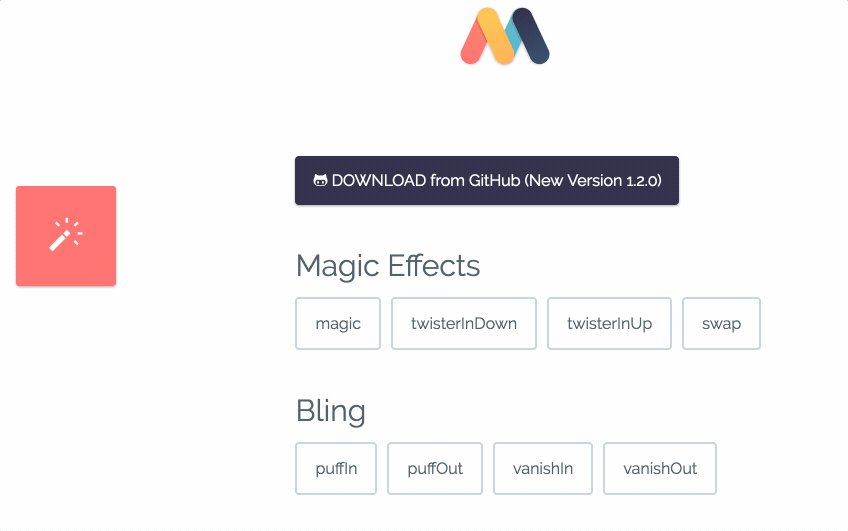
4) Magic Animations
Magic Animations یکی از چشمگیرترین کتابخانه های انیمیشن موجود هست که شامل تعداد زیادی انیمیشن مختلف میشه. از این تعداد خیلی هاشون منحصر به فرد هستند و به این کتابخانه اختصاص دارند. شبیه Animate.css برای استفاده از این هم کافیه فایل CSS رو وارد کنید. همچنین میتونید به واسطه ی Jquery هم ازش استفاده کنید. این کتابخانه شامل یک دموی کامل از انیمیشن های موجود هست.
اگر شما دنبال چیزی هستید که حالت عادی نداشته باشه, من به شدت استفاده از این کتابخانه رو در پروژه هاتون توصیه می کنم. شما ازش ناامید نخواهید شد.

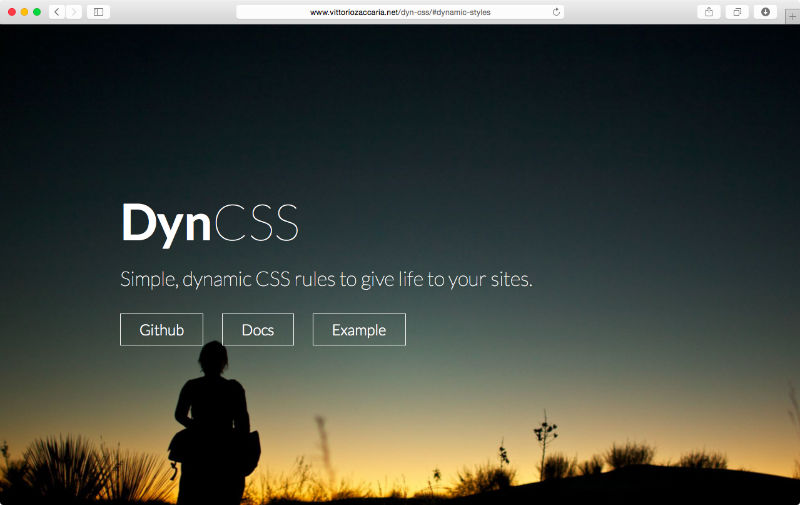
5) DynCSS
DynCSS یک کتابخانه انیمیشن است که میتونه در ساخت افکت parallax در وبسایت شما کمک کنه. برای اینکه بیشتر باهاش آشنا بشید میتونید به دموها نگاه کنید.
این یک کتابخانه سادست که احتمالا به زودی بسیار محبوب میشه. اما فعلا تازه وارده و تعداد کمی ستاره در Github داره. یکی از بهترین ویژگی هاش اینه که قابلیت چرخش عناصر در حالت scrolling رو داره.

6) CSShake
CSShake دقیقا چیزی که در اسمش آمده رو انجام میده - یک کتابخانه CSS که بطور خاص برای لرزاندن عناصر در وبسایت شما طراحی شده. همینطور که شما انتظار دارید این انیمیشن در بخش های خاصی از وبسایت میتونه استفاده بشه.

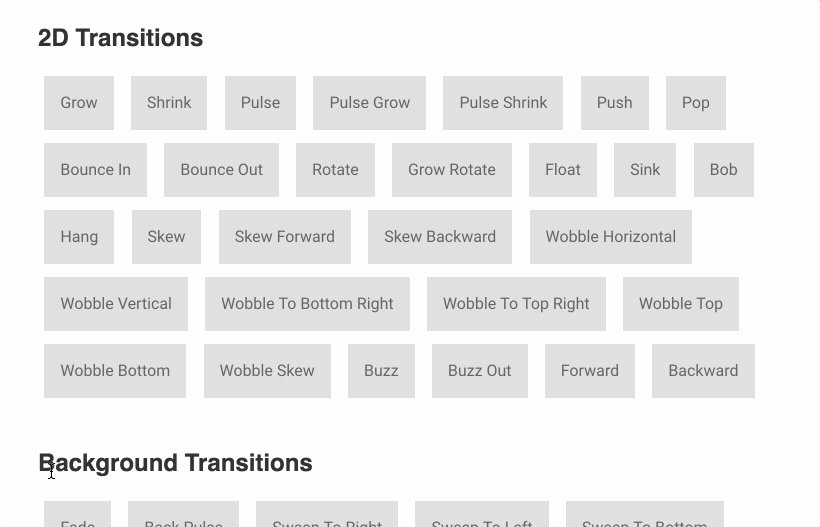
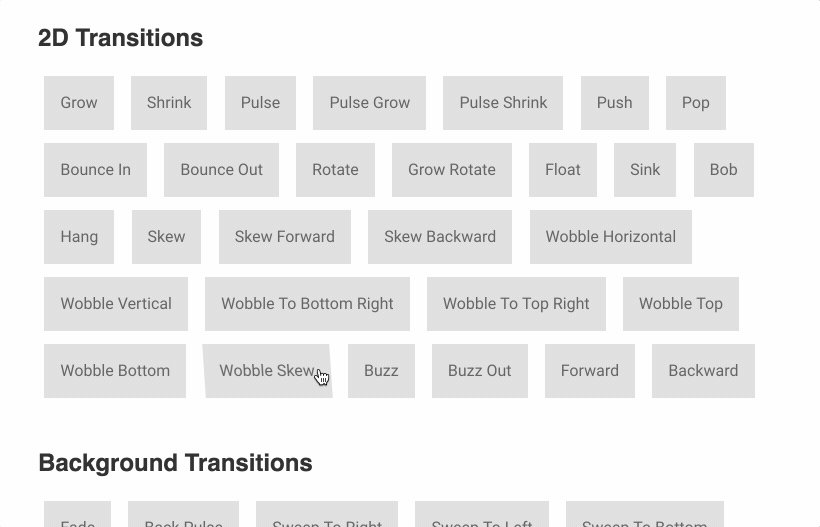
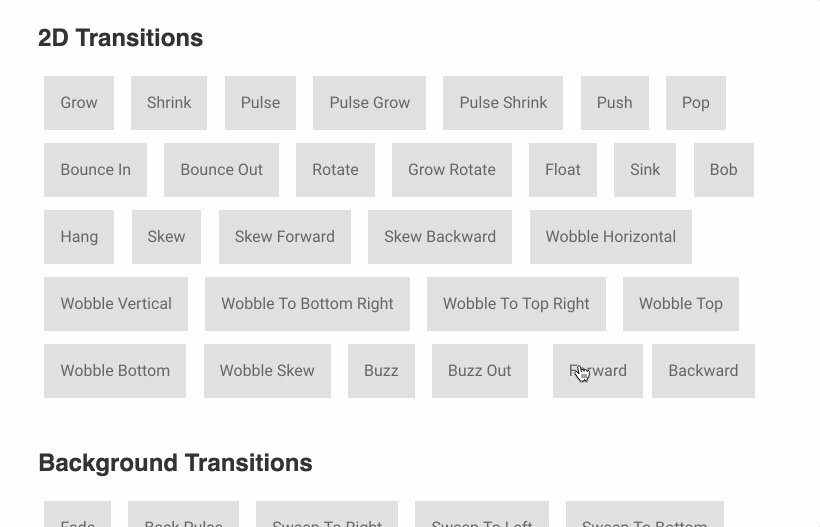
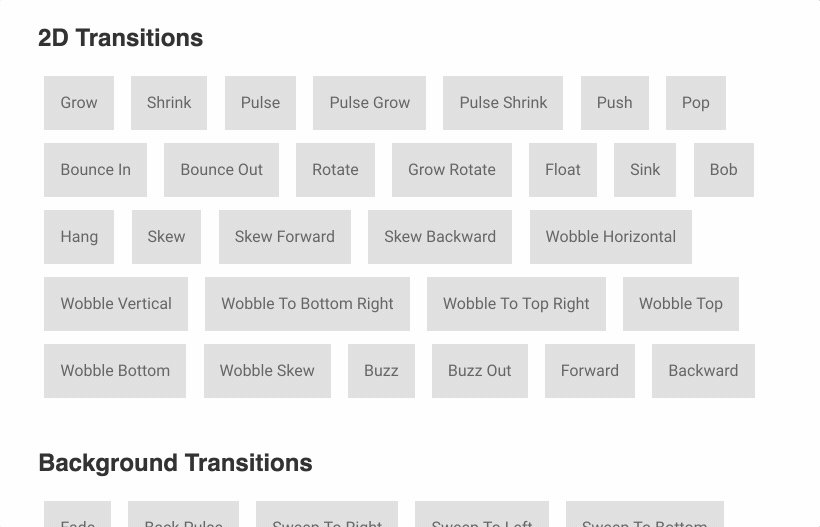
7) Hover.css
Hover.css یک کتابخانه انیمیشن CSS است که برای دکمه ها و عناصر UI در وبسایت شما طراحی شده. این دارای transition ها و افکت های زیبای دوبعدی هست که با عناصر مختلف کار میکنه.
Hover.css بهترین گزینه برای انیمیت کردن عناصر گسسته ی صفحه وبسایت مثل دکمه ها, لوگوها, تصاویر و فایل های SVG هست. شامل یک لیست جامع از انیمیشن های مختلف هست و این دلیل سایز نسبتا بالای این کتابخانه هست.
 مقاله مرتبط: تنظیمات نمایش در css
مقاله مرتبط: تنظیمات نمایش در css

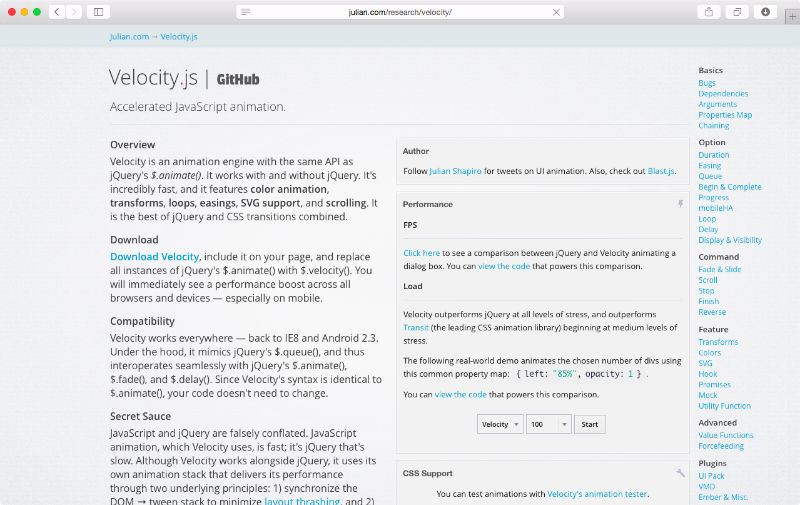
8) Velocity.js
Velocity.js یکی دیگر از کتابخانه های جذاب و پرکاربرد جاوا اسکریپت برای انیمیشن هست که توابعی مثل Fade,Slide,Scroll,Finish,Reverse و.... داره.
این کتابخانه درحال حاضر در لیست چشمگیری از کاربرانی مثل Tumblr, WhatsApp, MailChimp و HTC استفاده میشه. پس میشه نتیجه گرفت کمترین نقصی داره, درون پروژه های بزرگ آزمایش شده و تست های زیادی روی اون انجام شده. بسیار سریعه و شامل ویژگی هایی مثل انیمیشن رنگ ها, جابجایی, حلقه ها میشه.