طراحی فلت (flat)
طراحی فلت چیست؟ چه کاربردی دارد؟ ویژگی های مهم آن چیست؟ طراحی فلت با طراحی معمولی چه تفاوت هایی دارند؟ نکاتی که باید درمورد آن بدانید!
در طراحی فلت از هیچ گونه آیتم سه بعدی استفاده نمی شود و تمامی: تصاویر, آیکون, مطالب, افکت ها و… به صورت دو بعدی هستند! سبک طراحی فلت از سبک هایی است که سالهای گذشته وارد طرح های فارسی شده و مدت هاست توسط طراحان خارجی در جهان مورد استفاده قرار میگیره که این هم منطقیه چون همیشه وب فارسی نسبت به وب مدرن دنیا یک مقدار عقبه. روشهای قدیمی تری برای طراحی وب سایت داشتیم که پر از طیف های رنگی و سایه ها و خمش های مختلف در گوشه های المان های مختلف بود که در سالهای اخیر طرفدار های بسیار زیادی هم داشتن اما در حال حاضر پرطرفدار ترین سبک بین طراحان وب طراحی فلت هست!
نکات مهم در طراحی فلت
طراحی فلت یکی از سبک های جدید و شناخته شده در طراحی سایت هست، توی این سبک طراحی بیشتر از قبل به کارآیی و کارآمدی سایت اهمیت میدیم تا کاربران به راحتی به چیزهایی که توی سایت میخوان دسترسی داشته باشن، یکی از مواردی که در طراحی سایت بهش اهمیت زیادی داده میشه بحث UX هست که جز جدانشدنی از طراحی فلت هم به حساب میاد! طراحی فلت یکی از سبک های طراحی فول CSS در طراحی سایت به حساب میاد که در عین سادگی بسیار شیک و حرفه ای به حساب میاد.
سادگی
در طراحی فلت دیگه مثل طراحی های سنتی سایههای مختلف، طیف های رنگی پیچیده، تکسچرها و پترنها استفاده نمیشه و به جای اون طراح های ساده و دارای ساختار تمیز و مرتب با فضای خالی زیاد ترجیح داده میشه توی این روش رنگها ساده اصطلاحا solid هستند و تمام المان ها دوبعدی می باشند و گوشه ها همگی تیز هستند و تمام دکمه ها و المنت ها بدون سایه و طیف رنگی طراحی میشوند.
کاربرد
این سبک طراحی فقط محدود به طراحی وب سایت نیست بلکه امروزه این نوع طراحی رو توی رابط کاربری تمام اپلیکیشن های به روز موبایل هم میبینیم، در واقع در حال حاضر این برای طراحان وب سایت و طراحان اپلیکیشن جا افتاده که به جای طرح های زرق و برق دار و شلوغ که پر از المنت های مختلف هستند به سمت طراحی های ساده و در عین حال کاربردی برن!
اولین بار مایکروسافت در طراحی ویندوز ۸ و رابط کاربری مترو این نوع طراحی رو استفاده کرد و بعد از اون گوگل هم در محصولات و سرویسهای خود از فلت دیزاین استفاده کرد. اگر چه قبلا هم نوعی طراحی فلت وجود داشته اما مایکروسافت نقش پر رنگی در جا انداختن و ارائه یک تعریف جدید در قالب یک نمونهی عملی از طراحی تخت داره و در واقع این نوع طراحی به مایکروسافت بدهکاره!
رنگ بندی
همونطور که گفتم در طراحی فلت از هیچ گونه آیتم سه بعدی استفاده نمی شه و تمامی عناصر صفحه باید به صورت تخت و دوبعدی طراحی بشه. یکی دیگر از علل محبوبیت طراحی فلت (Flat Design) رنگ بندی بسیار زیبای اون هستش. چون معمولا در طراحی فلت از رنگ های شاد و سبک برای حرفه ای نشان دادن طراحی قالب استفاده می شه در واقع در این نوع طراحی قوانینی وجود داره که شما برای اینکه بتونید اسم طراحی خودتون رو فلت (Flat) بذارید باید از این قوانین پیروی کنید.
طراحی زنده و جذاب
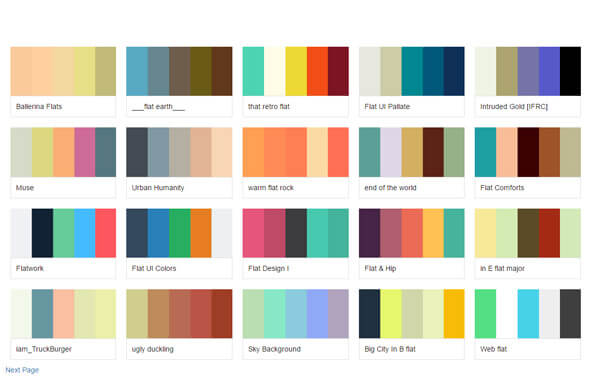
طراحی فلت باید زنده و جذاب باشه و در عین حال ساده، نه خیلی پیچیده و حرفه ای این نوع طراحی اونقدر محبوب هست که سایت هایی برای تولید المنت های مختلف اون به وجود آمده، مثلا سایت Flatuicolors که آیکون های بسیار زیادی رو که اکثر هم رایگان هستند در طراحی سایت در اختیار شما میزاره، در اینجا توجه شما رو به یک سری از این آیکون ها جلب میکنم:

قبلا ما در طراحی سایت ها برای دسترسی به آیکون های و المنت های مختلف سراغ سایت هایی مثل Iconfinder میرفتیم و از این نوع آیکون ها و المنت ها در طراحی سایت هامون استفاده میکردیم.

استفاده از طراحی فلت (Flat)
چرا باید سراغ طراحی فلت بریم؟ این روش در عین سادگی با توجه به استفاده از رنگ های متنوع بسیار چشم نواز هست و به هیچ وجه چشم کاربران رو خسته نمیکنه، مورد بعدی اینه که سبک بودن و عدم وجود شلوغی کار نمایش را برای بینندگان ساده تر خواهد کرد و طرح شما خیلی زیباتر به مخاطب نمایش داده میشه .
ویژگی های اصلی طراحی Flat
ویژگی و هدف اصلی در استفاده از سبک طراحی فلت، پیاده سازی و رعایت دقیق اصول کاربردپذیری، دسترسی پذیری و معماری محتوا و اطلاعات به شکلی کاملا بهینه و پایداره. اینکه در این سبک طراحی ما از فضاهای باز و المنت های نسبتا بزرگ استفاده میکنیم به خاطر اینه که اون چیزی رو در اختیار مخاطب قرار بدیم که به اون نیاز داره و با صرف نظر از زرق و برق های گرافیکی آنچنانی که در سال های گذشته (و چه بسا حال حاضر هم ) استفاده میشد دور بشیم و به یک نکته جامع برسیم که اولین و تنها چیزی که از سایر موارد در طراحی صفحات وب و اپلیکیشن ها اهمیت دارد محتوا بر اساس نیاز مخاطبه. بایدها و نبایدهایی که باید در طراحی فلت رعایت کرد!!!
قوانین طراحی فلت
-
شما در طراحی فلت حق استفاده از سایه را ندارید.
-
در طراحی فلت نباید متن یا هر جزء دیگری را برجسته (bevel) یا تو رفته کرد.
-
میشه گفت این دوتا مهم ترین قوانین هستن اما حتما بخش پایین رو هم بخونید.
-
استفاده از فونت های ساده، و ترجیها باریک بدون stroke یا out fill
-
استفاده از آیکون هایی هماهنگ با رنگ طرح
-
استفاده از رنگ هایی نزدیک به هم، به طوری که رنگ ها ناگهان عوض نشوند.
-
استفاده نکردن از رنگ تدریجی یا gradient
-
سعی کنید از پترن ها در حد امکان استفاده نکنید و بجای اونها از رنگ های فلت استفاده کنید.
-
فضا را کاملا پر نکنید! بذارید کمی فضای خالی توی طرح وجود داشته باشه! و…
-
در زیر چند مورد از ویژگی های اصلی و اساسی این سبک رو به شما یادآور خواهم شد.
-
استفاده نامحدود از رنگ ها
-
عدم استفاده از رنگ های جیق و براق
-
استفاده از آیکن های تخت یا Flat
-
استفاده از تصاویر گرافیکی تخت یا Flat
-
استفاده بهینه از فضاها در طرح گرافیکی و رعایت فواصل مناسب برای المنت ها
-
استفاده از فونت های زیبا و عموما رسمی با ابعاد بزرگ و قابل دید.
-
عدم استفاده از Gradient و استفاده ۱۰۰% از رنگ های تخت
-
عدم استفاده از بافت یا Pattern
-
عدم استفاده از Border های ضخیم
-
عدم استفاده از سایه های نرم
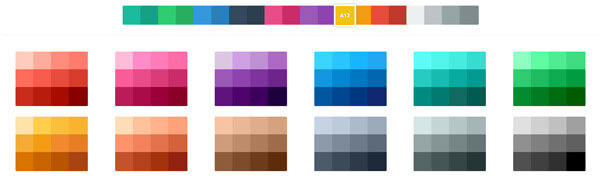
رنگ های فلت
میتونید رنگ های فلت رو از این سایت دریافت کنید. وقتی روی هر رنگ کلیک کنید کد رنگ در حافظه کلیپ برد ذخیره میشود و کد رنگ را در هرجایی که لازم دارین جایگذاری (paste) کنید. انتقاد دیگری که از طراحی فلت می شود اطلاع رسانی کم و ناقص در طرح (توضیحات نوشتاری کم) می باشد، از جنبه دیگر اطلاعات کوتاه باعث حواس پرتی کم تر و تمرکز بیشتر بر روی قسمت های مهم سایت می شه ولی اگر به طور مکرر از این روش استفاده بشه باعث از بین رفتن هدف اصلی سایت میشه.
_1571917470.jpg)
البته از سایت های دیگه ای هم میتونید در انتخاب رنگ استفاده کنید:
flatcolorsui

flatcolors

مزایا طراحی سایت فلت
کاربر پسند بودن: روان بودن سایت و استفاده از رنگبندی جذاب در طراحی سایت فلت کاربران را بسیار مشتاق میکند تا دوباره به سایت برگشته و از اطلاعات آن استفاده کنند.
سرعت بالای سایت فلت: سایت های فلت به دلیل استفاده بسیار کم و در برخی مواقع بدون استفاده از آیتم های سه بعدی دارای حجم کمی هستند و در نتیجه سرعت لود بالایی دارند.
محبوبیت برای موتورهای جستجو: موتورهای جستجو به دلیل سبک بودن سایت فلت محبوبیت خاصی به آن داده اند.
استفاده از آیکن های فلت به جذابیت سایت شما می افزاید: این آیکن ها را می توانید در برخی از سایت های اینترنتی که منبع طراحی سایت فلت هستند پیدا کنید.
طراحی سایت ریسپانسیو: با فاکتورهای طراحی سایت فلت بسیار ساده است و برای کاربر نیز جذابیت بیشتری دارد.
تفاوت طراحی فلت با طراحی های معمول
در طراحی های معمول می توان استفاده بیش از اندازه رنگ های گرادیانت در قالب عکس، توضیحات زیاد، تجربه کاربری کم، شلوغ بودن صفحات، ریسپانسیو نبودن و... نام برد که هیچ کدام از این موارد در طراحی فلت مشاهده نمی شود.
تفاوت متریال دیزاین با طراحی فلت
گوگل به تازگی تکنولوژی جدید خود را با عنوان متریال دیزاین معرفی کرده است، این روش شباهت بسیار زیادی به طراحی فلت دارد و به عنوان دیگر ورژن جدیدی از طراحی فلت است، با این تفاوت که در این سبک از عمق و سایه استفاده می شود و به تجربه کاربری نیز توجه ویژه ای شده است.
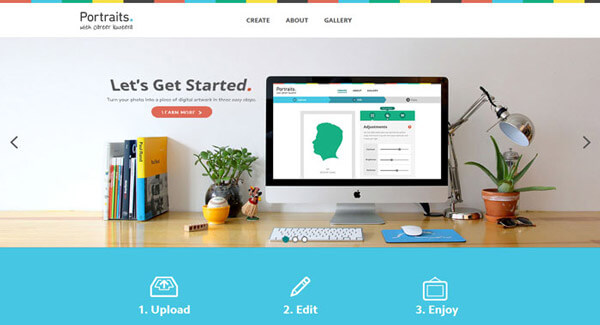
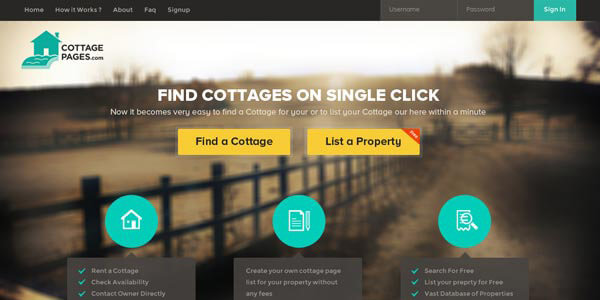
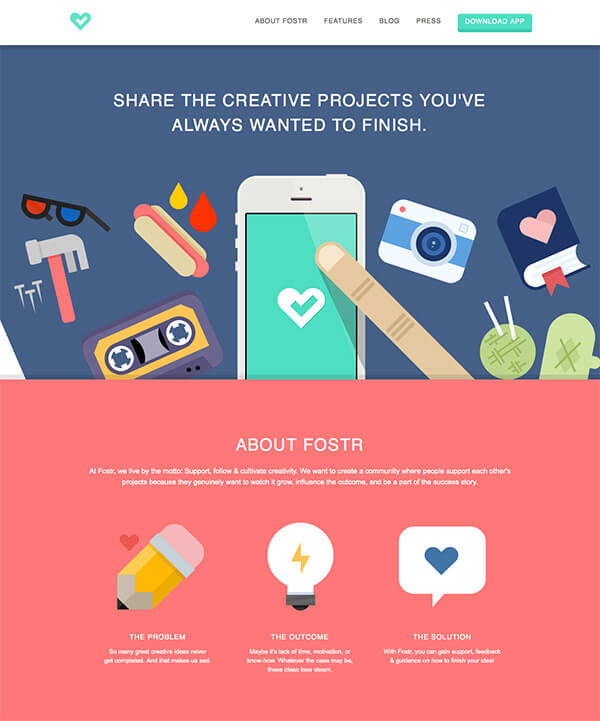
نمونه های طراحی فلت
متاسفانه در طرح هایی که توسط طراحان ایرانی کار میشه این موارد به صورت دقیق و جامع پیاده سازی نمیشه و در نمونه های زیر امکان این رو نداشتیم که نمونه های مناسبی رو از طرح های ایرانی برای شما مثال بزنیم و بهتر دیدیم به همان طرح های خارجی اکتفا کنیم :