


تعاملات ظریف (Micro-Interactions)
تعاملات ظریف (Micro-interaction ) چیست؟ و چه تاثیری بر کاربران میگذارد؟ نکاتی که می بایست در رابطه با Micro-interaction لازم است بدانید!!!
تعاملات ظریف (micro-Interactions) رویداد هایی که یک کار اصلی یا یک هدف واحد دارن. این رویداد ها در سراسر دستگاه ها، نرم افزار ها و وب سایت ها و … یافت میشن. هدف از این تعاملات ریز، لذت بردن کاربر و ایجاد یک لحظه جذابه. business های مدرن باید پیوسته با مبنا و پایه ی مصرف کنندگان در ارتباط باشن تا دوام پیدا کنن. یکی از بهترین متد ها، برای آن اینه که مصرف کننده ها رو سرگرم کنه و تجربه های با ارزش و به یاد موندنی رو درست کنه. محتوا یک قسمت حیاتی این ماجراست و مثل ریسپانسیو بودن وب سایت ها و اینکه با اندازه صفحه های مختلف عکس العمل نشون بده.
micro-interaction (تعاملات ریز)
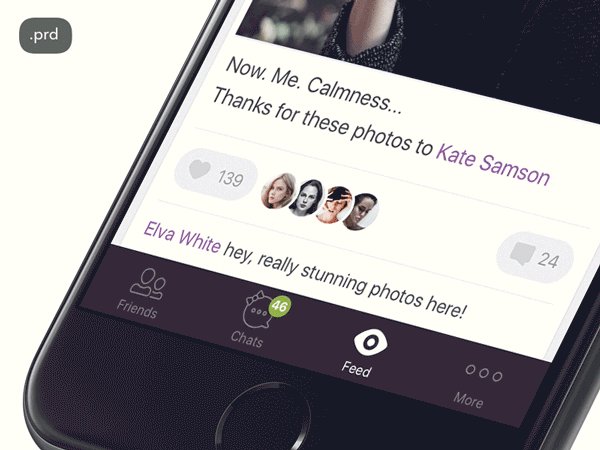
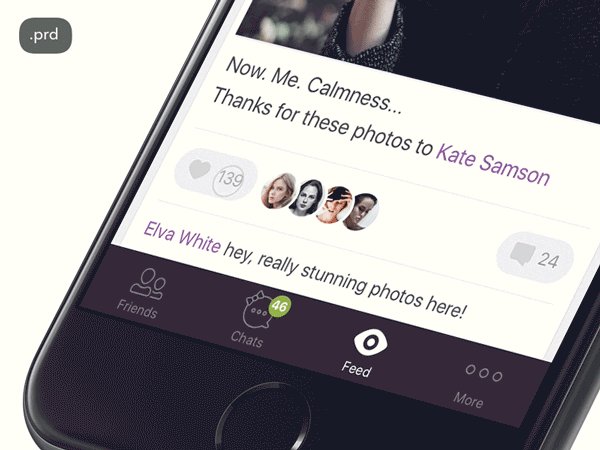
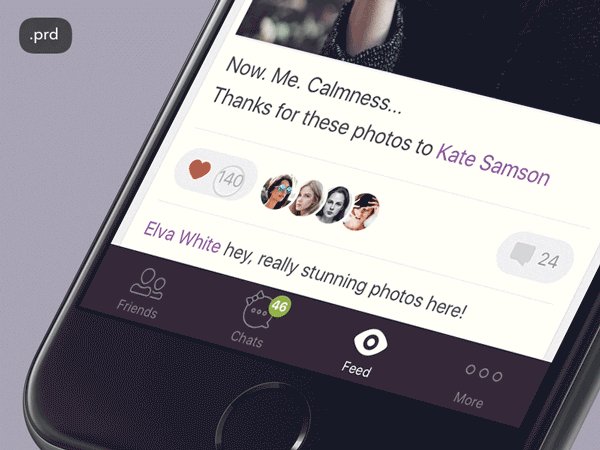
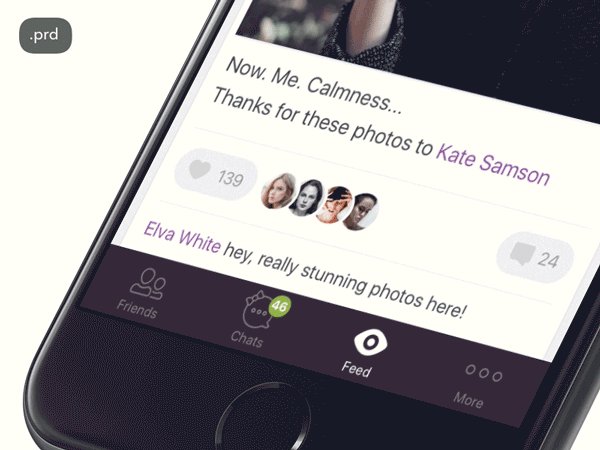
بسیاری از ما خیلی از این micro-interaction ها رو بدون اینکه بدونیم اجرا میکنیم. هرموقع که شما کارهای سریع و ساده رو با رابط ها انجام میدین مثل وقتی که صفحه ی گوشی خودتون رو می کشین تا به حالت snooze بره، یک micro-interaction دارین.

تاثیر تعاملات ریز (micro-interactions) بر طبیعت انسان
مثل همه ی تعاملات دیگه ما یه سری عمل و عکس العمل تعریف می کنیم. کاربر ما یه عمل رو انجام میده و یه سری رابط ها به میان می آیند و یک سری اعمال رو بر اساس اون چیزی که کاربر انجام داده انجام میدن و با این کاری که اون رابط ها انجام میدن باعث میشه که کاربر بفهمه یه کاری رو انجام داده است. در حقیقت micro-interaction ها به کاربر انتقال می دهند که یک کاری انجام گرفته است.
وقتی که عمل ما انجام میشه کاربر یک سری نشانه ها دریافت میکنه تا مطمئن بشه که مقصود خودش رو به هدف رسانده است. micro-interaction ها کاربران را راهنمایی می کنند تا جایی که بتونن با المان های رابط در ارتباط و تعامل باشن.

4 المان پایه ای برای micro-interaction
ماشه: این چیزیه که یک عمل رو شروع می کنه. در بیشتر رابط میتونه به این معنی باشه که شما روی المانی از رابط لمس و یا کلیک کنید.
قوانین پاسخ گویی: اساس واکنش micro-interaction ها به تعاملات کاربران بستگی دارد.
بازخورد: این واکنشی می باشد که به کاربر اجازه میدهد که بفهمد عملی که قصد انجام آن را داشته با موفقیت انجام شده است.
حلقه ها: در ته حلقه چیزیه که باید در قدم بعدی اجرا بشه . وقتی دکمه ی "به اشتراک گذاری" را کلیک می کنید باعث میشه که به کاربر پیغام بده که اون پست به اشتراک گذاشته شده است، و نتیجه ی اونی که پست جدید در پروفایل کاربر می باشد. این ممکنه خیلی پایه ای به نظر بیاد، ولی یک سری فاکتور های روانشناسی وجود دارد که دلایلی که این micro-interaction ها مفید واقع میشن رو بیان میکنه.
مردم دوست دارن وقتی که دارن کاری رو انجام میدن از درست انجام شدن اون مطلع بشن. یک micro-interaction خوب این هدف رو سریع و تاثیر گذار پیاده سازی میکنه. طراحی کردن micro-interaction های خوب نیاز به درک این رو داره که این نمونه ها و مواردی که طراحی میکنن ممکنه به طور گسترده ای نادیده گرفته بشه ولی این به این معنی نیست که این ها بی معنی و بی استفاده می باشند. این تعاملات باعث میشه به کاربرت بگی هرچند کارشما کوچک بوده ولی به موفقیت انجام شده است. وخب زندگی رو هم با کم کردن عدم قطعیت ها بهتر میکنه.
تاثیرmicro-interaction ها دردرست کردن یا شکستن نرم افزارها
همین ریز تعاملات جایگاهی در صفحات وب و نرم افزار های دسکتاپ دارند ولی جایی که خیلی خودشون رو نشون میدن رو صفحات قابل لمس گوشی می باشند. اگر همین صفحات لمسی با همین micro-interaction ها آغشته نشن و یا از ریز تعاملات بدی استفاده کنن باعث میشه که کاربر ازش دوری کنه. خیلی از نرم افزار های امروزه وجود دارد که از قابلیت های تکراری ها تابع های دیگزان استفاده میکنند.
شما احتمالا از اون دسته آدم هایی هستین که در گوشی موبایل خودتون نرم افزار های دلخواه خودتون رو دارین، مثل نرم افزار های هواشناسی یا مثلن و تقویم و غیره. اگه یه کم وقت بزارین رو اینکه چی باعث شده تا شما این نرم افزار ها رو به بقیه ترجیح بدین و ازشون استفاده کنین احتمالا سر و کله ی micro-interaction ها پیدا میشه. شما بشتر اونارو به خاطر اینکه فرم های مختلف micro-interaction ها رو پسند کردید دوست دارین.

شما نرم افزار دلخواهتون رو بر اساس اینکه چطوری میخواین با اون در تعامل باشین یا اینکه با ورودی شما چجوری برخورد میکنن انتخاب میکنین. برخلاف سادگی آن ها یه سری نکته ها ترفند های ریزیه که باعث میشه که کاربر شما به نرم افزار شما مشغول بشه. وقتی میخواین برای سایت خودتون micro-interaction هایی بسازین خیلی حساسه که فاکتور های مختلفی رو در نظر بگیرین:
تکرار
micro-interaction ها نباید اذیت کننده باشن. بعضی از نرم افزار ها ازاین تعاملات خیلی تو چشم و عظیم استفاده میکنن به این دلیل که بخوان کاربران رو به چیزی که دارن ارائه میدن جذب کنن ولی نه تنها این کار رو نمیکنن بلکه تاثیر عکس هم داره. تازگی و تغییرات ناگهانی ریز تعاملات ممکنه یه چند بار اول برای کاربر شما جالت باشه ولی بعد از چند بار که تکرار میشه میتونه تبدیل به یه چیز آزار دهنده و اذیت کننده بشه و کاربر رو وادار به انتخاب جایگزین بکنه.
مطمئن بشین که ریز تعامل شما به راحتی برای کاربران قابل لمس و دیدن است ولی خب اون قدری هم تو چشم نباشه که کاربر خودتون رو خسته کنه و بعد از تکرار اون باعث حواس پرتی بشه.
تنظیمات کاربری
به کاربر خودتون یه دسترسی خیلی کمی روی ریز تعاملات بدین، که این باعث میشه که کشش طولانی تری نسبت به کار شما داشته باشن. به طور مثال، خیلی از مردم بازخورد لمسی رو روی اسمارت فون خودشون ترجیح میدن، مثلن یه لرزه ی خیلی کوچیک وقتی به کیبورد گوشیشون دست میزنن. این به کاربر اجازه میده که مطمئن بشه که داره حتمن کلمه ای رو لمس میکنه.
اینو به خاطرتون داشته باشین همیشه یه سری کاربران هستن که از کاری که شما دارین میکنین خوششون نیاد مثلن همین لرزه رو بعضیا ترجیح میدن نباشه برای همینم اینکه بهشون این انتخاب رو بدین که بتونن اونو خاموش کنن خیلی میتونه ایده خوبی باشه.
راحتی
ریز تعاملات خب همونطور که از اسمشون پیداست کوچیک هستن، برای همین هم دوباره فکری روشون و اینکه پیچیده کردن اونا صرفا مثل حکم اعدامه. کاربران از چیزای پیچیده خیلی زود خسته میشن . وقتی میخواهید برای ریز تعاملات خودتون نوشته ها یا رنگ ها یا چیزای دیگه ای رو استفاده کنین طراحی خودتون رو از کاری که باید بکنه پیچیده تر نکنین. باید فقط بازخورد خیلی کمی رو ارائه فقط در حدی که تاثیر خودش رو بزاره.

توازن
اطمینان داشته باشین که قسمت های مختلفی که برای شما میخواد ریز تعاملات رو بسازن بادیگر المان های رابط، سازگار هستن. شما مسلما دوست دارین که کاربرانتون به قسمت هایی که برای آن ها طراحی کردین تا بتونن اونارو دستکاری کنن توجه کنن ولی لازم نیست حتمن این micro-interaction ها خیلی مطرح و شعله ور باشن که کاربر بفهمه میتونه با اونا در تعامل باشه .
جزئیات
ازاونجایی که micro-interaction ها خیلی جزیی هستن هیچ دلیلی نداره که در جزییات اونا توجهی نشه مطمئن باشین که هر المانی که در اون ریز تعاملات استفاده میکنین به خوبی استفاده و قابل توجه اند. اینم باید در نطر بگیرین که همه ی کاربران نسبت به micro-interaction های شما یکسان برخورد نخواهند کرد!
ریزتعاملات کاربران را دلشاد می کنند
موفق ترین ریز تعاملات اون هایی هستن که در هنگامی که میخواهید ازشون استفاده کنین خیلی قابل توجه نیستن ولی وقتی عوض میشن خیلی برجسته میشن. ریز تعامل خوب میتونه وقتی خیلی ازش استفاده یمشه هم به خوبی نمایان باشه و بشه ازش استفاده کرد و همینطور در همه ی طراحی های رابط ها قابل استفاده باشه. واکنش های سرراست در حالت کلی در بسیاری از جنبه های زندگی و تعاملات مردمی به خوبی دریافت شده اند وخب همین مسئله برای micro-interaction ها هم وجود داره. بعضی وقتا ساده ترین طراحی بهترین بازخورد رو دریافت میکنه.
طراحی نرم افزار های موبایل بیشتر ازون که بار اول بفهمین به همین ریز تعاملات بستگی دارن. وقتی شما زمان خودتون رو صرف این می کنید که به اون رفتار و ظاهر مورد علاقه ی خودتون برسین بهتره که بفهمین که چطوری باید ریز تعاملات نرم افزار ها رو بهبود ببخشید که با معنی تر و همینطور برای کاربران لذت بخش تر باشن. نه تنها مردم بیشتر از همیشه ترجیح میدن تا از موبایل استفاده کنن بلکه اون رو وارد فعالیت روزانه ی خودشون هم کردن.
این نشانه ها را همونطور که دارین فکر میکنین که از چه راه هایی استفاده کنین تا کاربرانتون رو سرگرم کنین، در ذهن خودتون داشته باشین. درست کردن و همینطور طراحی کردن همین ریز تعاملات کوچیک متد بسیار عالی ای برای اینه که کاربرانتون رو به نرم افزار خودتون سرگرم کنین. کاربران به دلیل مشخصی یک نرم افزرا رو دانلود میکنن تا به کاربرد خاصی که اون داره دست پیدا کنن.
این micro-interaction ها در حقیقت جزییاتی برای راهنمایی هستن که در مدتی که کاربر داره از نرم افزار استفاده میکنه باعث میشه که با این ریز تعاملات موقعیت یابی کنن و باعث میشه بفهمن اعمالی که دارن انجام میدن به درستی انجام شده است. ممکنه اولش بی معنی به نظر برسه ولی در عمل کاملا بر عکسه و همین ریز تعاملات هستند که باعث میشه کاربر شما در قدم های اول مشتاق به نرم افزار شما بشه.




