


آموزش مرحله به مرحله ایجاد Sitemap!
sitemap یک فایل است با فرمت های متنوع مانند xml و URL. در این مقاله نحوه ایجاد sitemap را به طور مرحله به مرحله آموزش می دهیم.
دوست من sitemap در واقع یک فایلی هست که می تونه فرمت های متنوعی داشته باشه و فرمتی که بیشتر از همه رواج داره فرمت xml هست، که شما میاین آدرس صفحات وب سایتتون رو به صورت یک فایل xml در اختیار ربات های گوگل می گذارید و ربات گوگل با داشتن اون آدرس ها راحت تر می تونه صفحات وب سایت شما رو index بکنه و این کار بسیار بسیار به شما کمک میکنه برای index شدن بهتر صفحات وب سایتتون.

نحوه ساخت sitemap:
قبل از اینکه من سراغ بخش webmaster Tools برم، اول باید برم site map ام رو بسازم. برای این کار یک مرحله قبل از سایت مپ اینه دوست من که شما اول لینک های شکسته ی وب سایتتون رو پیدا کنید و اگر لینکی وجود داره حتما اون رو رفع بکنید. پس می ریم سراغ Broken link ها و broken link checker رو سرچ می کنم.

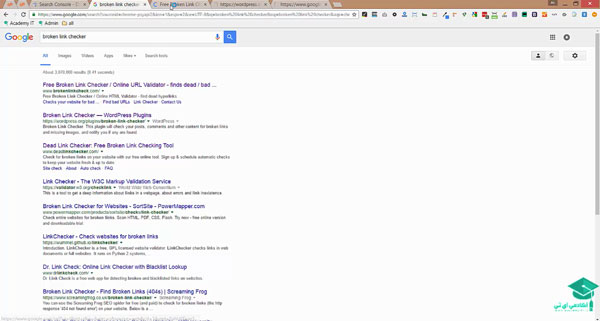
ابزار های آنلاین بسیار بسیار زیادی وجود داره حالا من یک سری از این ها رو میارم:

همشون هم free این کار رو براتون انجام میدن.

ما با همین ابزار کارمون رو انجام می دیم. یک تایمی رو می بره که برای من بررسی بکنه، من تعداد صفحاتی که توی این وب سایت دارم 7 تا صفحه است. می بینید که هیچ broken link ای رو هم پیدا نمیکنه.

خب اگر broken link داشتید اینجا لیستش رو به شما میده. اول از همه می رید دونه دونه اون broken link ها رو برطرف می کنید توی وب سایتتون و بعد میاید دوباره با این ابزار free broken link چک می کنید لینک هاتون رو (چون موقع ساخت sitemap همه لینک ها حساب میشن پس باید حواسمون باشه که موقع ساخت سایت مپ لینک شکسته نداشته باشیم).

اگر لینک شکسته ای وجود نداشت حالا می رید سراغ site map generator ها برای ایجاد sitemap (نقشه سایت):

البته روش ساخت site map رو به صورت کدی هم براتون توضیح خواهم داد داخل وب سایت آکادمی آی تی به زودی و می تونید از اونجا دانلودش بکنید.
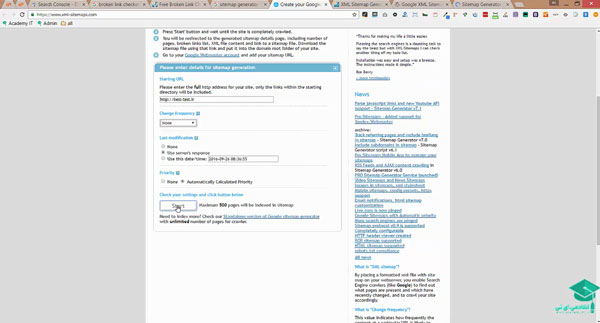
من می تونم اینجا بیام سایتم رو بزنم و بازه زمانی تغییر رو اینجا مشخص کنم، برای سینک وب سایت شما که اصلا خبری؟ ممکنه که ساعتی، روزانه قابل تغییر باشه یا نه کلا یک وب سایت معمولی دارین روی never یا none می گذاریم که خودش این کار رو انجام بده برامون و priority رو هم روی Automatically بگذارید که خودش چک بکنه و بررسی بکنه میزان اهمیت هرکدام ازین صفحات رو، Last modification هم بر اساس میزان بازدید هست. من start رو که بزنم تا 500 تا پیج رو Free براتون Sitemap می سازه.

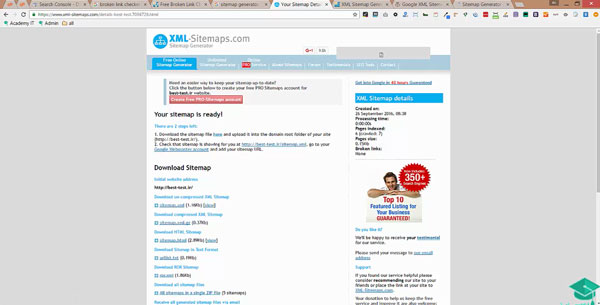
می بینید که sitemap.xml برای من به وجود میاد. این sitemap.xml رو دانلودش می کنم و باید حتما rename اش کنم.

میبینید من sitemap های زیادی رو ساختم همشون هم sitemap.xml هستن. این فایلی رو که ساخته 6 هست و من باید این text رو از کنارش بردارم. میام توی دانلود هام و این رو میاریمش روی دسکتاپمون، rename اش می کنم اول و این عدد رو بر می دارم. حتما بشه sitemap.xml

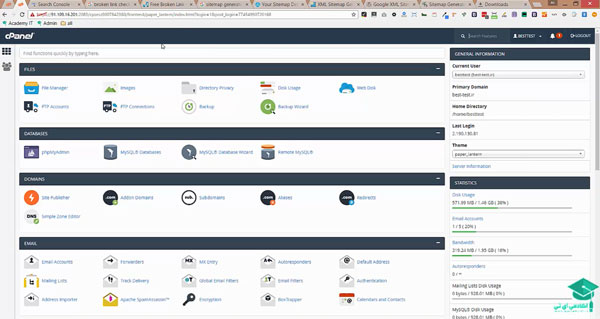
این الان باید آپلود بشه روی سرور من و توی Root ام. درواقع توی Root وب سایتم. من اینجا دسترسی cpanel رو دارم.

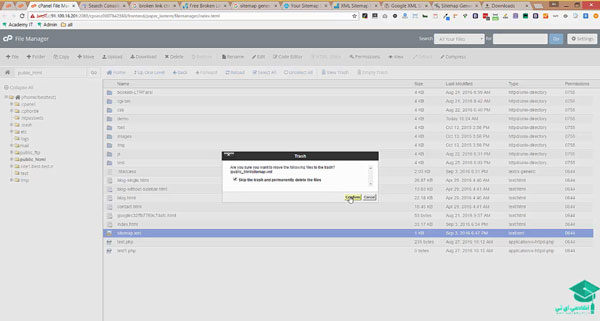
میام توی file manager ام، توی public-html ام این در واقع Root وب سایت من هست. می بینید یک sitemap ای وجود داشته قبلا این رو پاکش می کنیم.

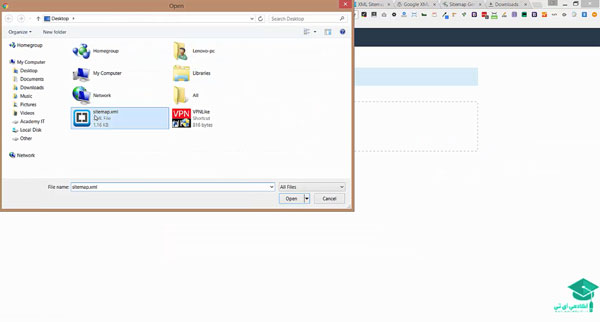
و آپلود می کنیم داخل این پوشه.

Select می کنیم sitemap.xml رو:

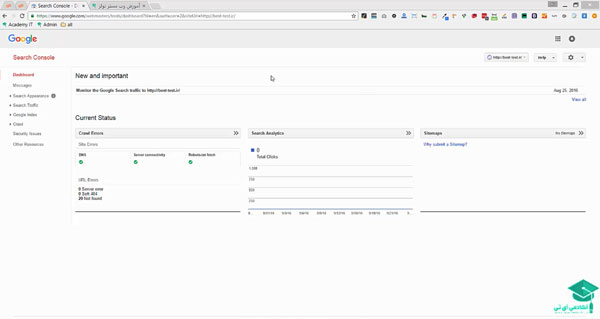
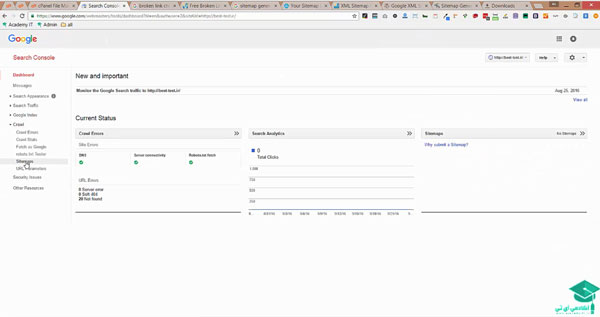
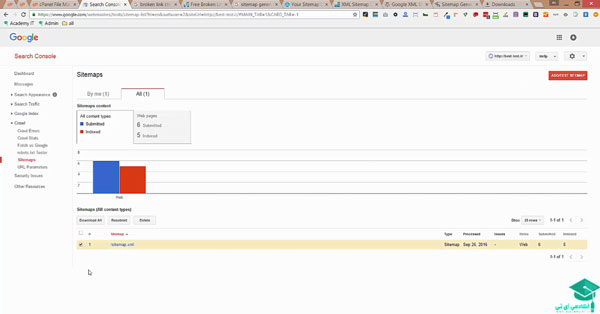
برمی گردیم به ابزار webmaster tools ام و sitemaps توی خود صفحه اصلی هم می تونم این کار رو انجام بدم.

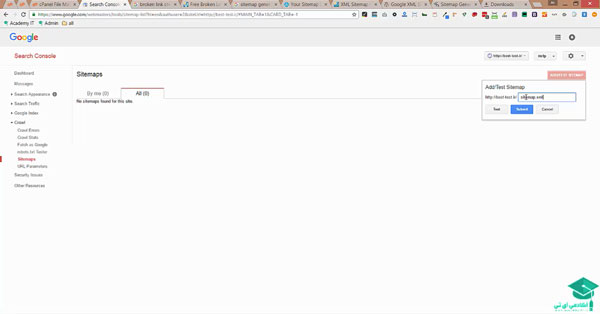
یک Add sitemap می زنم، اینجا اسمش رو می نویسم sitemap.xml و submit می کنیم:

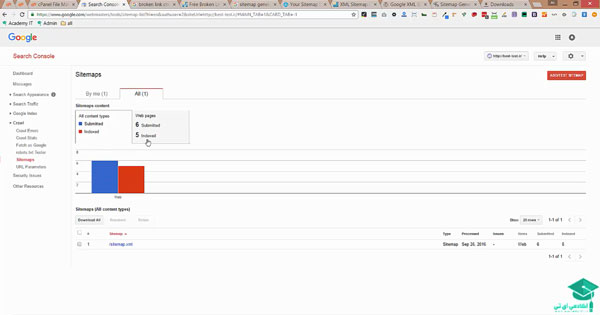
حتما refresh می کنیم که ببینیم چند تا صفحه برامون insert شده من قبلا برای این وب سایت این sitemap رو گذاشته بودم به خاطر همین این تعداد index ای که برام میاره بالا هست، شما ممکنه وب سایتتون رو که لود می کنید صرفا دفعه ی اولش index اش صفر باشه و به مرور این کار رو باید اجازه بدید که خود crawler ها انجام بدن و بیان سراغ اون آدرس ها و بررسی بکنند.

حالا آیا یک بار sitemap ساختن کافیه و مشکل من رو حل میکنه؟ نه دوست من شما یک وب سایتی ممکنه داشته باشید که این وب سایتتون هر روز داره بهش مبحث و مطلب اضافه میشه. شما آکادمی آی تی رو بررسی بفرمایید،در هفته شاید 2تا 3 تا مقاله، دو سه تا فایل و شاید چند تا ویدیو به این وب سایت اضافه میشه.
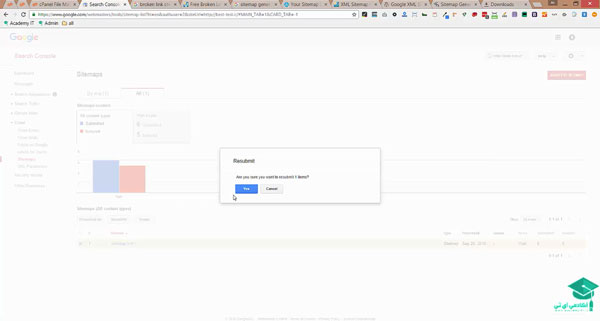
لازم هست که حداقل به صورت هفتگی یا سه چهار روزی یک بار این sipemap آپدیت بشه؛ یعنی دوباره همه این مراحل رو بریم و این کار رو انجام بدیم. اسمش رو لازم نیست که عوض بکنید دیگه میایم اینجا و این تیک رو میزنیم resubmit می کنیم sitemape امون روک

یعنی توی webmaster tools تنها کاری که لازمه بکنیم اینه که این sitemap رو resubmit بکنیم

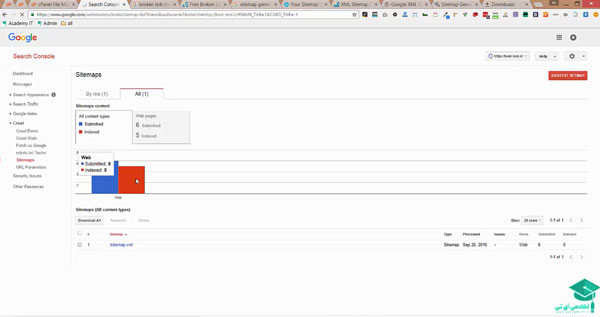
و دوباره ارسال میشه refresh اش می کنیم و بررسی می کنیم تعداد صفحاتی رو که معرفی کردیم. ما 6 تا صفحه رو معرفی کردیم و 5 تاش هم، تا الان گوگل index کرده.

این هم در ارتباط با sitemaps که خیلی م یتونه کمک شما بکنه و در واقع بیشتر از شما کمک crawler ها بکنه، sitemap های دیگه ای هم وجود داره که شما خوبه از اون برای کاربرهاتون استفاده بکنید. یعنی یک ورژن sitemap html بسازین و اون رو داشته باشین، در اختیار کاربرهاتون بگذارید که راحت تر بتونن صفحات وب سایتتون رو پیدا بکنند. برای این کار می تونید از وب سایت های مختلفی استفاده کنید که این کار رو برای شما Free انجام میدن. البته تا چند روزی Free هست. به طور مثال می تونید بیاید داخل این وب سایت ثبت نام بکنید و اکانت free اش رو داشته باشین 14روز شما می تونید استفاده بکنید. ما می تونیم توی یک روز این کار رو ببندیم.

من ایجا یک password ای رو برای خودم در نظر می گیرم و به ترتیب فرم رو پر می کنم تیک I agree رو هم میزنیم و Register

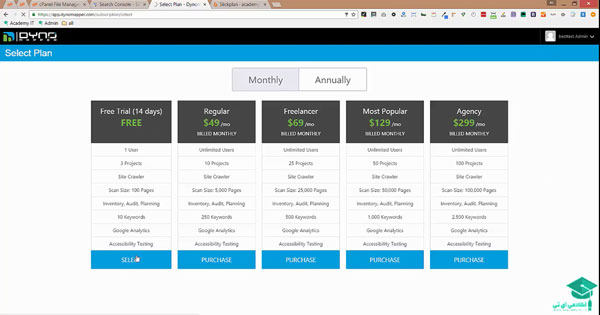
زمانی که شما وارد می شید این فضای ویژوالی رو دارین که بتونید اکانتتون رو Add کنید. من اینجا FREE رو می زنم که همون حالت free برام اتفاق بیفته.

دکمه start creating sitemaps رو می زنیم:

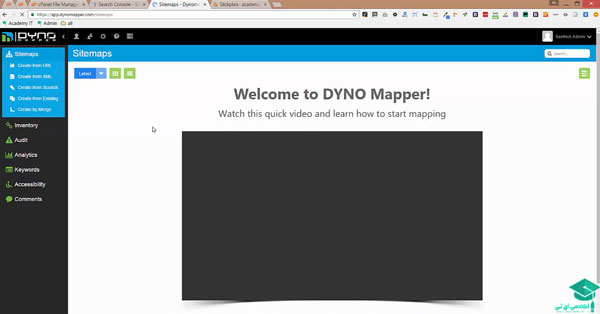
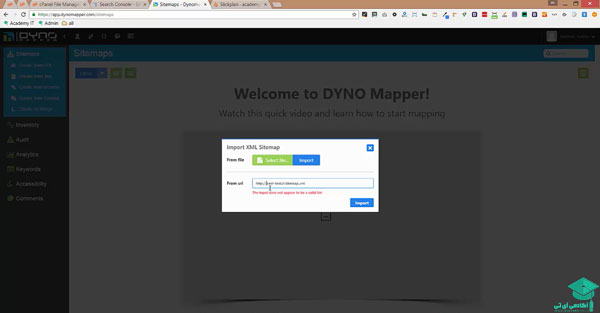
و در اینجا می تونم یک sitemap ویژوال بسازم.

این قسمت میگه از یک URL ای رو می خواین بدین خودش واستون sitemap بسازه؟ از یک xml ای رو می خواین بدین.

بگذارید من یه xml ای که دارم رو بهش میدم که بره از روی خود سایتمون این رو برامون برداره.

داره loading رو انجام میده و sitemap رو برای ما داره لود میکنه. 5 تا آیتم هم آورده.

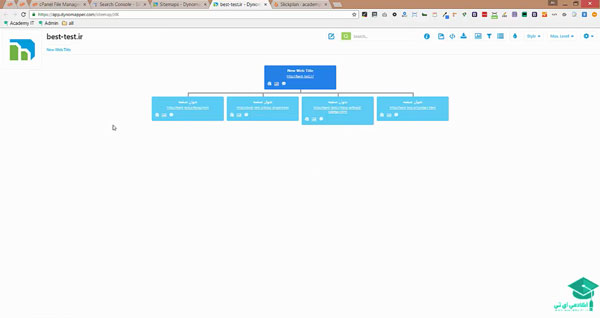
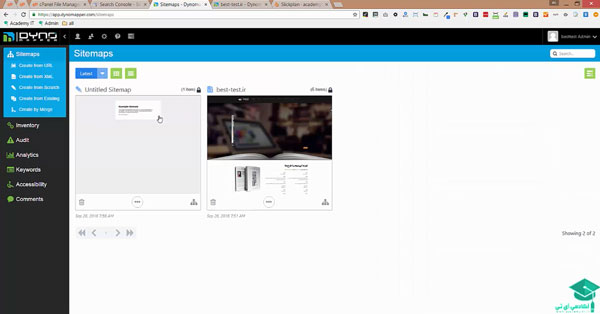
من sitemap ای که واسم می سازه رو view می کنم، که خودم هم می تونم sitemap رو بسازم. می بینید به این صورت این صفحه ها وجود داره.

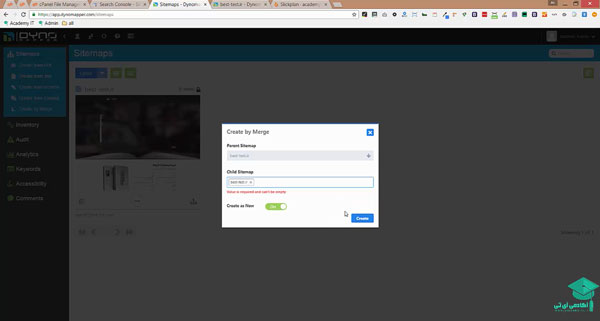
یعنی بیام اینجا وگزینه create by merge بزنم و بگم یه sitemap جدید برامون بسازه و خودمون بیایم و اون رو منیج (مدیریت کنیم) و طراحی اش بکنیم.


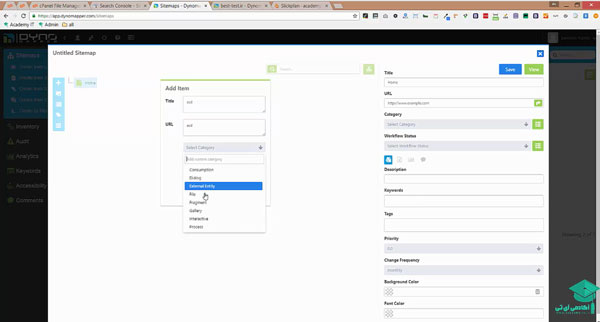
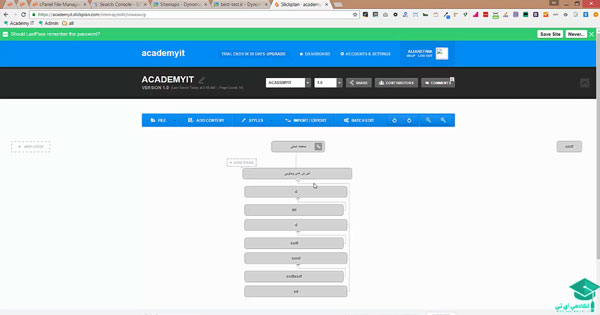
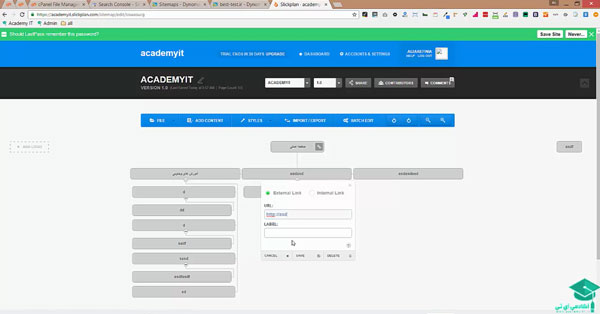
و یک فضایی رو به من بده که بتونم sitemap ام رو خودم ایجاد کنم. با استفاده از گزینه create from scratch خودم بیام و sitemap رو ایجاد کنم. یعنی اینجا Home ،URL اش رو داشته باشم بتونیم یکی دیگه بسازیم اگه title ،URL داشت، بدیم category اش رو توی چه دسته بندی هست و به این صورت بخش های مختلفش رو داشته باشیم و save بکنیم.

دوباره می تونم روی این دکمه کلیک بکنم Add رو بزنم یه زیر مجموعه واسه این بسازه برام.

رو هرکدوم ازینا کلیک کنم اون استراکچر رو خودم میتونم منیج کنم از اینجا و URL هاشون category هاشون و خیلی چیز های دیگه هم براشون می تونم بگذارم. از قسمت پایین هم می تونم back ground و font color رو ست بکنیم و نهایتا در قالب یک فایل html ،save اش بکنیم و اون رو در اختیاره کاربرهامون قرار بدیم.
این هم در واقع نحوه ی ساخت یک sitemap ویژوال هست که اگه دوست داشته باشین می تونیین اون رو در اختیار کاربرهاتون بگذارید.

سایت دیگه هم این سایت هست که می تونید این کار رو باهاش انجام بدید.

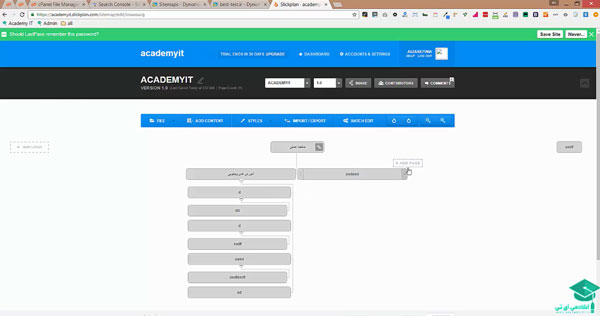
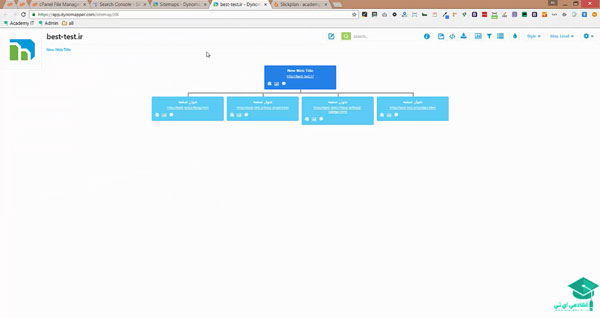
به طور مثال یک Add page بزنید و صفحات مختلف خودتون رو بسازید کنار هر کدوم از این ها که بیاید Add page رو داریم.

به این صورت من می تونم بیام و روی قسمت راست هر کدوم ازین ها:

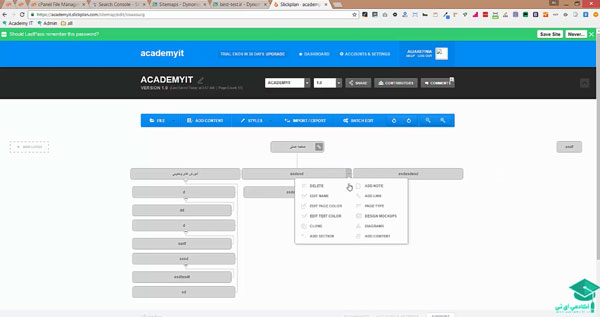
Add Note یا Add Link رو بزنم و لینک مورد نظر خودم رو بهش Add بکنم که لینک هم داشته باشه.

این قالبی که اینجا هست.

فضاش بهتره و ویژوال تره، خوشگل تره می تونید این رو user friendly تر در اختیار کاربر هاتون قرار بدین.
این هم از مبحث sitemap چه برای webmater Tools و web console چه برای کاربرهای عادیتون.
لطفا broken link ها رو چک بکنید و sitemap هاتون رو بسازید روی ابزار webmaster Tools هم قرار بدین.




