بوت استرپ چیست؟
آموزش بوت استرپ یکی پر طرفدار ترین دوره های آکادمی آی تی بوده همچنین یکی از فریم ورکهای بسیار محبوب طراحی قالب وب سایت می باشد. در این فایل آموزشی قصد داریم تا شما را با نحوه کار آن آشنا کنیم. همچنین برای یادگیری نحوه کدنویسی با این فریم ورک میتوانید از ویدیوی کاربردی آکادمی آی تی استفاده کنید.
آشنایی با بوت استرپ
ساختن یک وب سایت از پایه کار سختی است. حتی برخی از افراد که توانایی کد زدن به زبانهای برنامهنویسی وب مانند JavaScript ,HTMLو CSS را دارند نیز در طی ساخت یک وب سایت به مشکل برمیخورند. خوشبختانه تعدادی از توسعه دهندهها و طراحان Twitter در جهت رفع این مشکل، فریم ورکی به نام Bootstrap را راهاندازی کردهاند که برنامهنویسی را برای طراحان وب و توسعهدهندگان آسانتر کنند.
استفاده از Bootstrap
Bootstrap فریم ورک بسیار قدرتمندی برای توسعهدهندگان front end است که قابلیتهای مختلفی برای ساخت سریعتر و آسانتر یک وب سایت کامل بدون نیاز به طراحی از صفر تا صد را دارد.
برخی از قابلیتهای موجود در Bootstrap عبارتند از:
- طراحی واکنشگرا (Responsive)
- CSS پایه برای Typography،Button، Form ،Table، Image
- اجزا تشکلدهنده محیط کاربری مانند Navigation، Progress Bar، Alerts، Breadcrumbs و… با سبکهای جدید
- pluginهای jQuery.
SS پایه: Buttonها
Bootstrap برای برخی از اجزای ابتدایی HTML مانند button دارای cssهای از پیش تعریف شده است. Button یکی از اجزا معمولی وب سایت است که در Bootstrap استایل مربوط به آن به وسیله کلاسی به نام btn اعمال میشود.
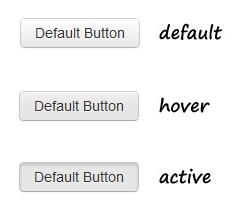
Default Button
نتیجه ی این مارک آپ بصورت زیر نمایش داده میشود که استایل پیشفرض محسوب میشود.

همچنین با اضافه کردن کلاسهای تعریف شده دیگر، ظاهر آنها قابل تغییر است.
در این حالت متناسب با نقش هر button رنگ آن مشخص خواهد شد:
استایل Bootstrapبا LESS ساخته شده است که استفاده از آن به جای CSS معمولی توصیه میشود؛ بدین صورت استایلها قابلیت تغییر بیشتری پیدا میکنند.
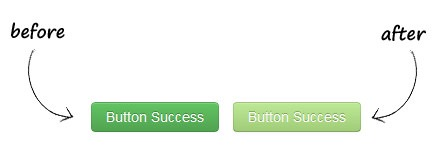
به عنوان مثال اگر رنگ Success Button به طراحی شما نمیخورد؛ به راحتی میتوانید متغیرهای موجود در فایل variables.less را تغییر بدهید:
@btnSuccessBackground: #bce895; //#62c462; @btnSuccessBackgroundHighlight: #a0cd78; //#51a351;
از آنجاییکه آرگومانها مانند Shadows و Gradients از قبل تنظیم شدهاند، استایلها به صورت اتوماتیک هماهنگ میشوند و نتیجه به صورت زیر خواهد بود:
کامپوننتهای محیط کاربری
Bootstrap برخی کامپوننتها مانند Navigation، Page Ination، Progress Bar، Button را برای واسط کاربری فراهم کرده است. در این مثال با دستهبندی buttonها در دو حالت افقی و عمودی آشنا خواهید شد.
ButtonButtonButton
در این حالت buttonها در یک div با کلاس btn-group قرار داده شدهاند.

برای تغییر حالت به صورت عمودی:
ButtonButtonButton
شخصی سازی بوت استرپ
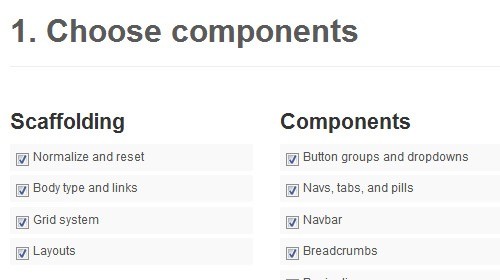
Bootstrap فریمورک بسیار گستردهای است و ممکن است شما به همه امکانات آن نیاز نداشته باشید. به همین دلیل در سایت Bootstrap صفحهای جداگانه برای انتخاب امکانات دلخواه و ایجاد تغییرات جزئی مانند رنگ کامپوننتها قرار داده شده است. توجه کنید که تغییرات ممکن، بسیار جزئی هستند و نباید انتظار تغییر گسترده در یک فریمورک را داشته باشید.

همراه گرامی آکادمی آی تی
در این مقاله آشنایی مختصری با بوت استرپ پیدا کردید اما گستردگی مطلب به قدری است که در یک مقاله نمیگنجد.
به شما پیشنهاد میکنیم برای یادگیری کامل این فریمورک محبوب، از ویدیوی آموزشی آکادمی آی تی استفاده کنید
تا از هر آموزش دیگری در این زمینه بی نیاز شوید.