


پارالاکس چیست؟ آشنایی با تکنولوژی پارالاکس در طراحی سایت!
پارالاکس تکنولوژی جدیدی در طراحی وب است که در آن با اسکرول صفحه یا حرکت موس، بر روی عناصر صفحه افکتی خاص اعمال میشود.
پارالکس یک تکنولوژی جدید در طراحی وب می باشد که در سایت های معمولا تک صفحه های با اسکرول صفحه یک افکت در صفحه ایجاد می شود. جذابیت این تکنولوژی به دلیل ارتقای تجربه کاربری به وسیله عکسالعملهای تصویری است. با اسکرول کاربر اجزای مختلف صفحه وب سایت با سرعتهای متفاوت حرکت میکنند؛ حرکت آهستهتر پسزمینه نسبت به تصویرهای پیشزمینه، باعث ایجاد تصور عمق در صحنهای دو بعدی میشود. به بیان دیگر پارالاکس پیمایش صفحه به گونهای است که صفحهای دو بعدی، به صورت سه بعدی دیده شود. بازیهای کامپیوتری دو بعدی Jump Bug در 1981، Moon Patrol و Jungle Hunt در 1982 از نمونههای اولیه استفاده پارالاکس هستند.

_1571832127.jpg)

اثر پارالکس بر وب:
بدیهی است که با تغییر روند زندگی امروزی به سمت دنیای الکترونیک و افزایش نیاز بازار به جذب مشتری به وسیله روشهای آنلاین، طراحان وب در پی کشف و استفاده از راهکارهای جدید در بهبود عملکرد جلوههای تصویری زیباتر و جذب بیشتر کاربران هستند. پارالاکس نمونه بسیار خوبی از تلاش طراحان در این زمینه است و هر روزه توجه طراحان بیشتری را به خود جلب میکند.
در این روش همانطور که از معنای لغوی نام آن مشخص است، تغییر و اختلافی مشخص بین نمایش عناصر صفحه ایجاد میشود که نمایی زیباتر از عناصر صفحه وب سایت را ارائه میدهد.
به کارگیری پارالاکس در طراحی صفحات وب به دلیل ایجاد تجربه کاربری دلنشین، روز به روز در حال افزایش است و توجه بسیاری از طراحان حرفهای وب سایت را به خود جلب کرده است. از وب سایتهای موفق مبتنی بر پارالاکس میتوان به نمونههای زیر اشاره کرد؛ پیشنهاد میکنیم برای درک بهتر مفهوم وب سایت مبتنی بر پارالاکس این سه وب سایت را مشاهده کنید:
- Boy cay
- Hot dot
روشهای پارالاکس
روند پیادهسازی وب سایت پارالاکس در یکی از این چهار گروه اصلی قرار میگیرد و شما بنا بر نیاز خود میتوانید آن را انتخاب کنید:
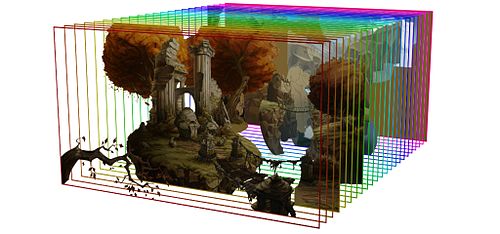
- Layers: پشتیبانی سیستمهای نمایشی از لایههای پسزمینه متعدد با قابلیت اسکرول افقی و عمودی مستقل که بر روی هم ترکیب شدهاند، امکان ایجاد پارالاکس را فراهم کرده است.

نمایش لایهها از اطراف را نیز ببینید:

- Repeating Pattern: در این روش اثر پارالاکس از اسکرول کردن تصاویر تشکیل شده از مربعهای جداگانه که امکان شناور بودن بر روی لایه پسزمینه تکرار شونده را دارند، ایجاد میشود.
- Sprite: در این روش لایههای مجازی از ترکیب تصویرهای مختلف در قالب یک تصویر ایجاد میشوند. با تنظیم موقعیت تصویر در زاویههای مختلف، تنها یک قسمت آن قابل مشاهده خواهد بود و میتوان اثری سه بعدی در تصویری flat ایجاد کرد. اشاره موس به هر قسمت از تصویر، همان بخش تشکیل دهنده را نمایش خواهد داد.
- Raster: در این روش اثر پارالکس بدین صورت است که برخی از سیستمهای نمایشی تنها از یک لایه تشکیل شدهاند. بازیهای پیچیده برای پیادهسازی گرافیک مورد نیاز خود در این سیستمها، لایهها را به نوارهای افقی با موقعیتها و سرعت اسکرول متفاوت تقسیمبندی میکنند. نوارهای بالاتر، عناصر را در عمقی دورتر نمایش میدهند. سپس یک تاخیر افقی ایجاد شده و موقعیت اسکرول لایهها پیش از شروع رسم به وسیله سیستم تغییر میکند؛ به این روش اثر raster گفته میشود. ردیفهای پیکسل تصویر، از بالا به پایین ترکیب و تجدید (compositing and refreshing) میشوند و تاخیر کوچکی در رسم خطهای صفحه به وجود میآید. دو بازی معروف Sonic the Hedgehog و Street Fighter نمونههایی از این روش هستند.




مزایای پارالاکس
- ذهن مخاطب را به وسیله انیمیشن موجود و عمق تصویر، جذب و درگیر وب سایت شما میکند.
- اعتبار وب سایت شما در بین کاربران را به واسطه محیطی خلاقانه افزایش میدهد.
- باعث افزایش کنجکاوی و تشویق کاربران به اسکرول کردن تمامی صفحات و در نتیجه افزایش زمان بازدید از وب سایت میشود.
- هدایت کاربر به قسمتی از وب سایت که دنبال کننده هدف خاصی است را آسانتر میسازد.
- امکان معرفی محصول با روشی خاص و پر رنگ کردن نکات مثبت آن به شیوهای جذاب را فراهم میکند.
معایب پارالاکس
با وجود مزیتهای ذکر شده پارالاکس در بالا، پیش از استفاده از این روش باید معایب آن را نیز در نظر بگیرید. با بررسی نمونههای موجود متوجه خواهید شد که در اکثر وب سایتهای مبتنی بر پارالاکس، سایت تنها از یک صفحه طولانی تشکیل شده است و مشکل از همین جا شروع میشود!
- به علت تک صفحهای بودن وب سایت و درنتیجه عدم امکان تعریف title ،description و keywords های متعدد، سئو با مشکل روبهرو میشود.
- قرار دادن تمام حجم اطلاعات و تصاویر تنها در یک صفحه، باعث افزایش زمان لود وب سایت میشود و در نتیجه امکان بستن سایت به وسیله کاربر قبل از لود کامل آن افزایش پیدا میکند.
- وب سایتهای پارالاکس با طراحی واکنشگرا (Responsive) سازگاری ندارند.
- در این روش پیوند صفحات داخلی (Internal page linking) در وب سایت وجود ندارد.

در طراحی پارالاکس از Html ،Css و Jquery استفاده میشود و آشنایی با این سه زبان برای شما الزامی است.




