


SASS چیست؟ SASS چه خصوصیاتی دارد؟
SASS یک زبان پیشپردازنده برای تولید کد Css است. این زبان به هیچ عنوان جایگزین Css محسوب نمیشود و میتوان آن را روشی برای توسعه و مدیریت کدهای Css دانست.
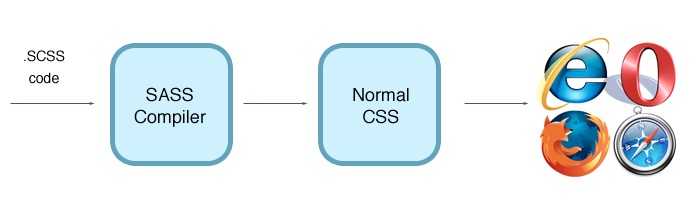
SASS چیست؟ SASS مخفف Syntactically Awesome Style Sheets و یک زبان پیشپردازنده برای تولید کد Css است. این زبان به هیچ عنوان جایگزین Css محسوب نمیشود و میتوان آن را روشی برای توسعه و مدیریت کدهای Css دانست. SASS امکان استفاده از متغیرها (Variables)، دستورات تودرتو (Nesting)، وارد کردن قطعه کدها (Partial Imports)، گروهبندی کدها (Mixins)، وراثت (Inheritance) و عملگرها (Operators) را در کدهای Css فراهم میکند. کدهای SASS در نهایت کامپایل و به Css تبدیل میشوند.

خودت را تکرار نکن (DRY) !
خودت را تکرار نکن (Don’t Repeat Yourself) اصلی در برنامهنویسی به معنای عدم تکرار یک یا چند خط کد در قسمتهای مختلف برنامه است. برنامهنویسها برای ایجاد امکان استفاده مجدد از یک تکه کد، آن را در قالب تابع یا کلاس تعریف میکنند و در صورت نیاز تابع مورد نظر فراخوانی و یا شی جدیدی از کلاس تعریف میشود. در صورت رعایت اصل DRY تغییر در یک جز از برنامه، نیازی به تغییر در قسمتهای دیگر کد ندارد؛ در نتیجه رفع ایرادهای برنامه و توسعه دادن آن بسیار سادهتر خواهد بود.
یکی از مشکلات Html و Css نداشتن امکان استفاده از اصل DRY است که منجر به تعریف پیدرپی کدهای تکراری، همچنین دشوار بودن تغییر و توسعه کد میشود. استفاده از SASS میتواند این مشکل را حل و ساختاری قانونمند برای کدهای Css شما ایجاد کند!

تعریف متغیرها (Variables):
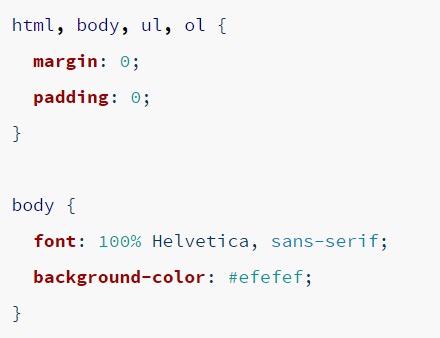
با تعریف متغیر در SASS میتوان اطلاعات مورد نیاز برای استفاده مجدد را ذخیره کرد. مانند دیگر زبانهای برنامهنویسی در زمان نیاز به فراخوانی، تنها نوشتن نام متغیر کفایت میکند.

تعریف متغیر در SASS مانند PHP با $ انجام میشود. کدهای SASS در نهایت کامپایل و به Css تبدیل میشوند. در کد Css تولید شده بعد از کامپایل، مقدار متغیرها در جای خود قرار خواهند گرفت.

کدهای تودرتو (Nesting):
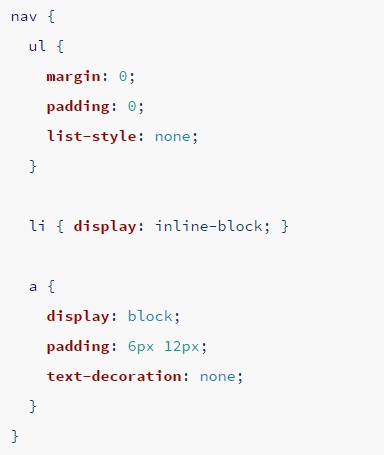
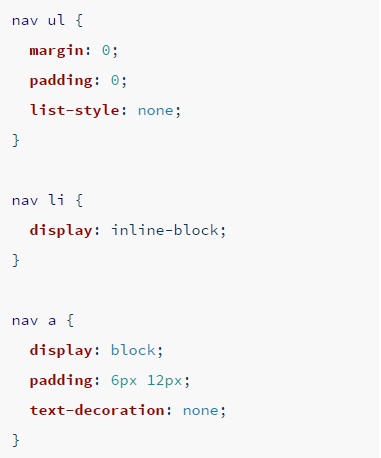
SASS امکان تعریف selector های تودرتو با قالبی شبیه به زبانهای برنامهنویسی دیگر را فراهم میکند تا شما کدهای خود را به راحتی بنویسید.

پس از کامپایل کدها، دستورات تودرتو به قالب شناخته شده خود در Css تبدیل خواهند شد.

قطعه کدها (Partials):
قطعه کدهای SASS که در قالب فایلهای جداگانه نوشته میشوند، قابلیت فراخوانی در سایر فایلهای SASS را دارند. برای مثال، میدانیم که reset کردن در تمام فایلهای Css ضروری است. با استفاده از فایلهای Partial میتوان کد Reset مورد نظر را یک بار نوشت و در فایلهای دیگر SASS آن را فراخوانی کرد.
نامگذاری فایلهای Partial در SASS با (_) انجام میشود (مانند partial.scss_). علامت (_) در ابتدای نام فایل، مشخص کننده این است که فایل Partial میباشد و نباید به یک فایل Css تبدیل شود. فایلهای Partial در فایلهای دیگر SASS به وسیله import@ فراخوانی میشوند.

Import:
در خود Css امکان import فایلهای دیگر Css وجود دارد و میتوان با استفاده از آن، کدهای Css را به قسمتهای کوچکتر تقسیمبندی و آنها را فراخوانی کرد. مشکل import در Css این است که با هر import@، یک Http Request ایجاد میشود.
SASS به جای ایجاد یک Http Request، فایل partial فراخوانی شده را با فایل اصلی ترکیب میکند و در نهایت یک فایل Css برای تحویل به مرورگر وجود خواهد داشت.
در مثال زیر، فایل اصلی base.scss فایل partial با نام reset.scss_ را فراخوانی میکند.

نوشتن پسوند فایل _reset.scss لازم نیست و خود SASS فرمت فایل را تشخیص میدهد. در نهایت پس از کامپایل، فایل Css تولید شده به صورت زیر خواهد بود:

گروهبندی کدها (Mixins):
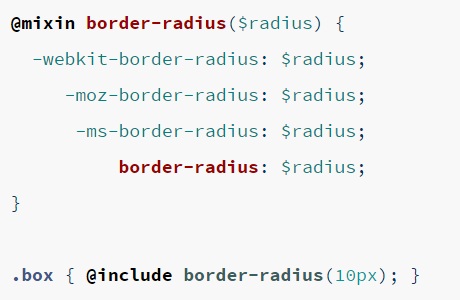
نوشتن دستورات دارای پیشوند در Css3 و تکرار آنها در هر قسمت مورد نیاز کاری زمانبر و خستهکننده است. تعریف mixinها در SASS به شما اجازه میدهد که گروهی از دستورات پرکاربرد را به راحتی در زمان مورد نیاز به کار ببرید. بدیهی است که استفاده از متغیرها در کنار تعریف mixinها، کد را انعطافپذیرتر خواهد کرد.

تعریف mixin با دستور mixin@ به همراه اختصاص یک نام به آن و فراخوانی mixin با include@ انجام میشود. در مثال بالا، از متغیر radius$ برای افزایش انعطافپذیری کد استفاده شده است. کد Css کامپایل شده به صورت زیر خواهد بود:

توسعه/وراثت (Extend/Inheritance):
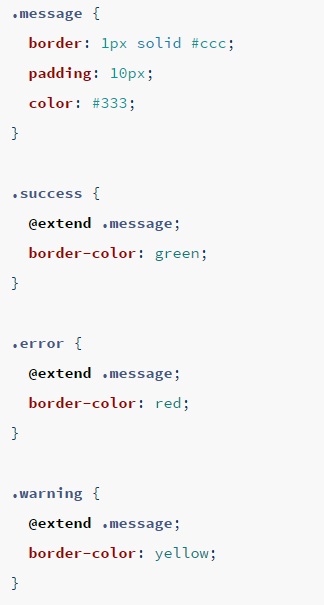
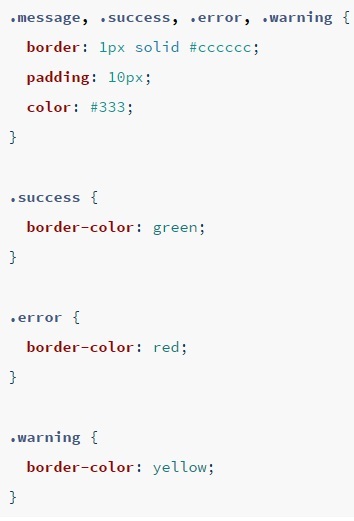
وراثت یکی از پرکاربردترین ویژگیهای SASS است. با به کارگیری این ویژگی میتوان گروهی از خصوصیتهای یک selector را در selector دیگری به اشتراک گذاشت تا نوشتن کدهای تکراری جلوگیری شود (پیادهسازی اصل DRY).

در کد بالا، ویژگیهای نوشته شده برای message. در کلاسهای success،.error. و warning. به وسیله دستور extend@ به ارث برده شدهاند.

عملگرها (Operators):
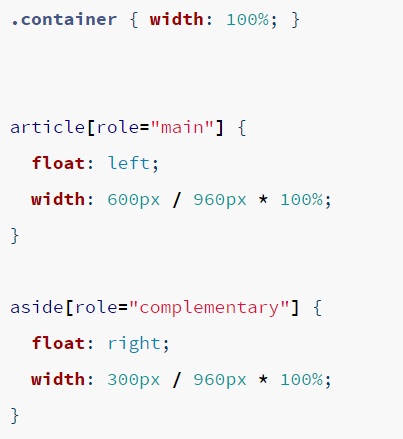
در SASS عملگرهای ریاضی +، -، *، / و % قابل استفاده هستند؛ در نتیجه به کمک SASS محاسبات در Css امکانپذیر شده است.

در این مثال، تبدیل پیکسل به درصد به راحتی با استفاده از عملگرهای SASS انجام شده است:





