جی کوئری چیست؟ jqury چه مزایایی دارد و تابع های آن کدامند؟
جیکوئری محبوبترین کتابخانه جاوا اسکریپت است و هدف اصلی آن سادهسازی اسکریپتهای جاوا اسکریپت Client Side در Html است. جی کوئری موبایل دارای ویژگی های خاص و مزیت هایی است که هر برنامه نویس موبایل را تشویق به استفاده از آن می کند.
جی کوئری یکی از کتابخانه های جاوا اسکریپت است. محبوبیت جی کوئری در این کتابخانه بر متخصصان پوشیده نمی باشد. این کتابخانه همانند جاوااسکریپت در کنترل رویدادها، انیمیشنسازی تصویرهای صفحه وب، Ajax و غیره استفاده میشود؛ اما بهگونهای طراحی شده است که بهکارگیری جاوا اسکریپت را بسیار سادهتر میکند. وظیفه اساسی jqury ساده کردن اسکریپت های جاوا اسکریپت Client Side در Html می باشد. تعداد کدهای مورد نیاز انجام یک فرآیند، به وسیله جیکوئری در مقایسه با جاوا اسکریپت بسیار کمتر خواهد بود و تنها با فراخوانی یک تابع، میتوان عملکردی مشابه را پیادهسازی کرد. لازم به ذکر است که جیکوئری جایگزینی برای جاوا اسکریپت نیست و کد نوشته شده به وسیله آن در اصل هنوز هم جاوا اسکریپت است!

مزیتهای jQuery
از مزیت های جی کوئری می توان به موارد زیر اشاره نمود:
- سادهسازی روش اعمال عملکردها نسبت به جاوا اسکریپت به وسیله تعریف تابعهای کاربردی و در نتیجه کاهش چشمگیر کدهای مورد نیاز برای یک هدف
- دسترسی سریع و آسانتر به عناصر صفحه در جهت کنترل عملکرد آنها
- افکتهای ظاهری اضافه شده بیشتر نسبت به جاوا اسکریپت مانند Fade
- امکان تغییر پویای محتوای صفحه بر اساس نظر برنامهنویس بدون نیاز به نوشتن تمام کدها در html
- امکان ایجاد تغییر در کدهای Html بر اساس یک رویداد یا زمان
- امکان تغییر css اعمال شده به عناصر صفحه بر اساس یک رویداد یا زمان
 دوره آموزش جاوا اسکریپت
دوره آموزش جاوا اسکریپت
روش استفاده از jQueryدر پروژه
1. در قدم اول باید کتابخانه jQuery که حاوی دستورات است، به برنامه شما اضافه شود.
الف) پس از دانلود فایل کتابخانه از سایت include ،www.jquery.com آن به صورت زیر انجام میشود:
ب) همچنین میتوان جیکوئری را مستقیما از CDN ها includeکرد، مانند:
یا
2. کدهای نوشته شده برنامهنویس در فایلی با پسوند js قرار خواهد گرفت که باید در پروژه include شود.
تمامی دستورات جیکوئری فایل script.js در تابع ready نوشته میشوند:
$(document).ready(function(){ // jQuery code, event handling callbacks here });

Selectorهای jQuery
در jQuery امکان انتخاب عناصر ("selector")$ به وسیله سه حالت کلی Id ،Type و classوجود دارد.
- انتخاب با Type: مثال: ("p")$
به عنوان نمونه ("p")$ تمام تگهای p را انتخاب میکند.
- انتخاب با Id: مثال: ("box#")$
یادآوری این نکته ضروری است که id باید در صفحه یکتا باشد. علامت # نشاندهنده selector بر اساس Id است.
- انتخاب با Class: مثال: ("box.")$
علامت (.) نشاندهنده selectorبر اساس classاست.
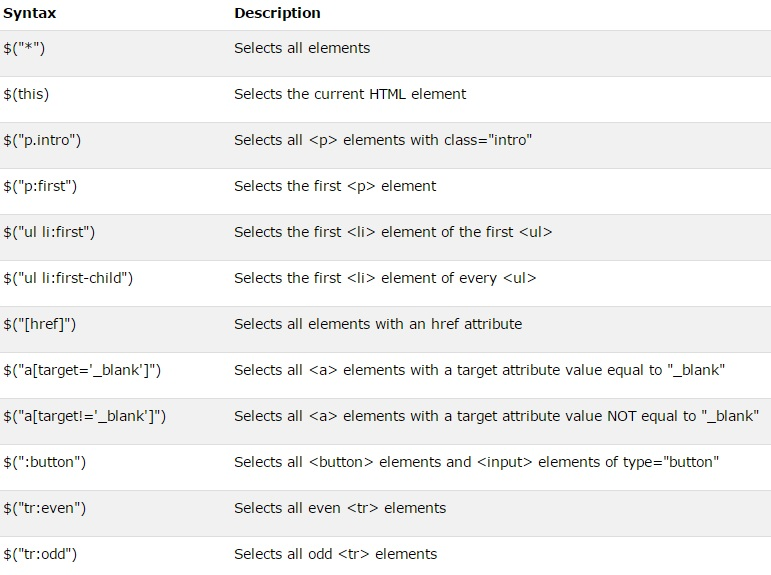
برخی دیگر از selectorهای کلی و تودرتوی jQuery در جدول زیر ذکر شدهاند:

برخی از تابعهای jQuery
-
تابعهایHide ،Show و Toggle
به وسیله این دو تابع میتوانید عناصر Html را در طول مدت زمان دلخواه برحسب میلی ثانیه، hideو show کنید.
$(selector).hide(speed); $(selector).show(speed);
با فرض وجود divبا idای به نام box و یک button برای انجام عملیات، کد jQuery به صورت زیر خواهد بود:
$("button").click(function(){ $("#box").hide(1000); });
و برای آشکارسازی مجدد:
$("button").click(function(){ $("#box").show(1000); });
تابع Toggleعناصر hideشده را show و عناصر show شده را hide میکند:
$("button").click(function(){ $("#box").toggle(1000); });
-
تابع Animate
تابع animateا مکان پیادهسازی انیمیشن برای خصوصیتهای css دلخواه را فراهم کرده است:
$(selector).animate({params},speed);
در دستور کلی بالا، params مشخصکننده پارامترهای دلخواه css و speed مربوط به سرعت انیمیشن میباشد که میتوان مقادیر slow ،fast و یا زمانی بر اساس میلی ثانیه را به آن اختصاص داد.
$("button").click(function(){ $(".box").animate({ left: '250px', opacity: '0.5', height: '150px', width: '150px' }); });
-
تابع Slide
تابع دیگری که در جی کوئری وجود دارد، تابع slide می باشد. این تابع میتواند Slide عناصر را در سه حالت اعمال کند. همچنین مانند نمونههای قبل، speed مربوط به سرعت میباشد که میتوان مقادیر slow ،fastو یا زمانی بر اساس میلی ثانیه را به آن اختصاص داد.
$(selector).slideDown(speed); $(selector).slideUp(speed); $(selector).slideToggle(speed);
به مثال زیر توجه کنید که در آن با کلیک روی box ،Title مربوط به content باز میشود:
$("#Title").click(function(){ $("#Content").slideDown(); });



بدیهی است که بستن content با slideUp انجام میشود:
$("#Title").click(function(){ $("#Content").slideUp(); });
تابع Toggle عناصر slideUp شده را slideDown و عناصر slideDownشده را slideUpمیکند:
$("#Title").click(function(){ $("#Content").slideToggle(); });
-
تابع Fade
تابع Fade برای آشکارسازی یا محو عناصر با تغییر opacity استفاده میشود. عکس زیر نشاندهنده چند مرحله از fadeIn یک box است:
$("button").click(function(){ $("#box").fadeIn(); });
همچنین محو عنصر با fadeOut
$("button").click(function(){ $("#box").fadeOut(); });
و switchبین دو حالت با fadeToggle انجام میشود:
$("button").click(function(){ $("#box").fadeToggle(); });
برای تغییر عنصر به یک حالت خاص میتوان از fadeTo استفاده کرد. عدد نوشته شده بعد از سرعت، نشاندهنده میزان opacity دلخواه است که عددی مابین 0 تا 1 میباشد.
$("button").click(function(){ $("#box").fadeTo("slow", 0.15); });






_1571826735.jpg)
روش استفاده از Pluginهای jQuery
1. ابتدا فایل plugin مورد نظر را دانلود کنید. به عنوان نمونه برای دانلود پلاگین Facebox میتوانید از لینک http://defunkt.io/facebox استفاده کنید.
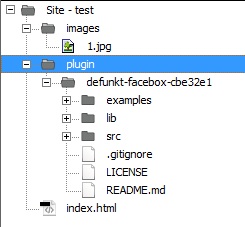
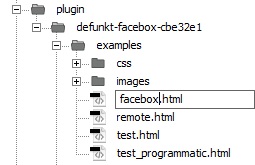
2. پیشنهاد میشود به پروژه خود فولدری به نام plugin اضافه کنید و فولدر اصلی pluginهای دانلود شده را در آن قرار دهید.

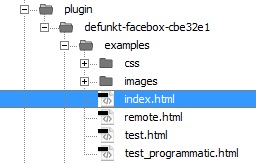
3. در فولدر اصلی تمام پلاگینها فولدری به نام Example یا Sample وجود دارد. فایل index.html موجود در این فولدر حاوی کدهای مورد نیاز شما است.

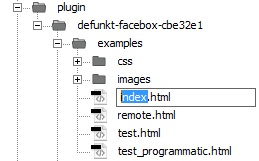
4. نام فایل را به اسم پلاگین تغییر دهید.



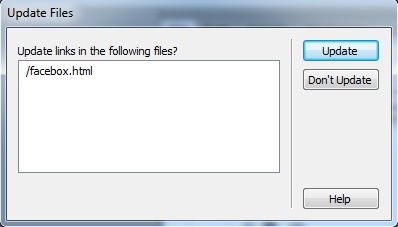
5. فایل facebox.html را drag و در فولدر root پروژه paste کنید. برای تغییر آدرس linkها و scriptهای موجود در فایل، میتوانید از امکانات خود Dreamweaver استفاده کنید. در هنگام paste کردن فایل پیغامی مبنی بر update یا عدم update آدرسها نسبت به محل جدید فایل باز میشود. بر روی update کلیک کنید تا آدرسها به صورت اتوماتیک تغییر کنند.

6. به منظور اطمینان از تغییر صحیح تمام آدرسها، یک بار فایل facebox.html را اجرا کنید. Demo مربوطه در قسمت Image قرار داده و روی لینک آن کلیک کنید. اگر پلاگین برای demo عملکرد مورد انتظار را داشت، آدرسها به درستی تغییر کردهاند.



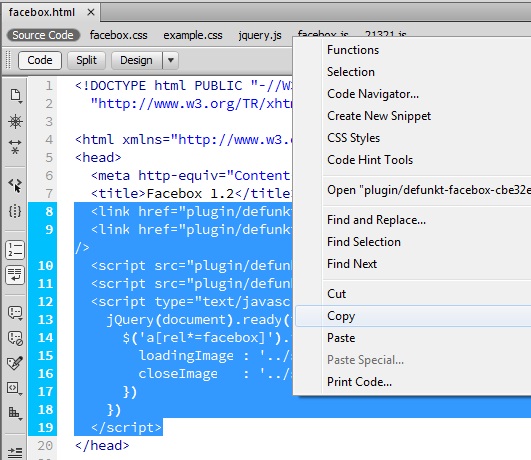
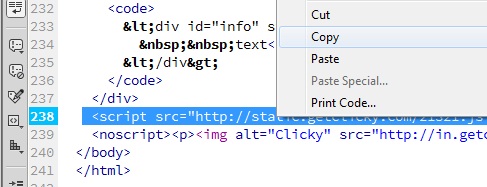
7. لینکها و Scriptهای موجود head و آخر body را از facebox.html کپی کنید.


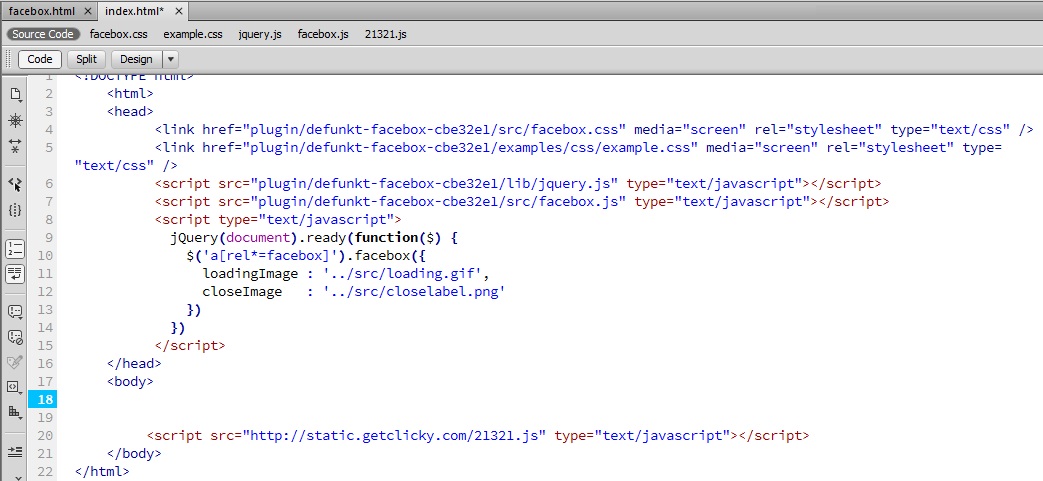
و آنها را در index.html پروژه خود (فایل مقصدی که میخواهید از پلاگین در آن استفاده کنید) paste کنید.

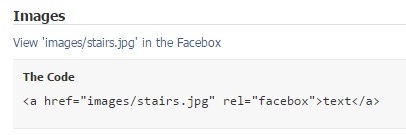
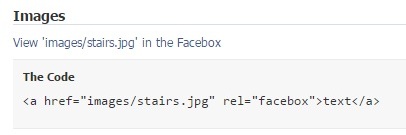
8- با توجه به توضیحات Demo تگهای مورد نیاز را در index.html نوشته و class یا rel مناسب را به آن اختصاص دهید.

به عنوان نمونه همانطور که میبینید، برای استفاده از این پلاگین باید به تگ a مورد نظر، rel=facebox داده شود.

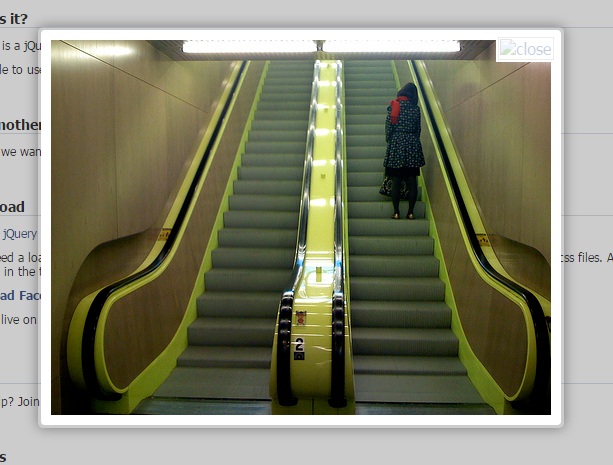
با توجه به کد بالا با کلیک روی لینک آکادمی آی تی، عکس آکادمی آی تی باز خواهد شد.

نکته: همانطور که مشاهده میکنید icon مربوط به علامت ضربدر بسته شدن عکس، لود نشده است. گاهی اوقات برخی از script های internal شامل عکس هستند و آدرس این عکسها update نمیشود. برای لود صحیح عکسها باید آدرس را به صورت manual تغییر دهید.



خروجی بعد از تغییر آدرس عکسها به صورت زیر اصلاح خواهد شد:

جی کوئری موبایل چیست؟ مزیت ها و خصوصیات جی کوئری موبایل چیست؟
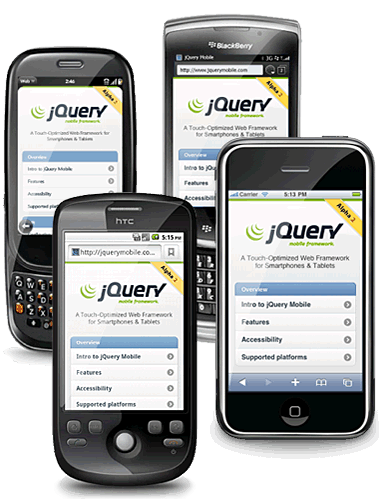
جیکوئری موبایل چیست؟ یکی از کتابخانههای جیکوئری است که برای ایجاد اپلیکیشنهای موبایل تحت وب استفاده میشود. پایه اصلی این فریمورک Html ،Css ،JavaScript و jQuery میباشد؛ در نتیجه بر روی اکثر سیستمعاملهای مطرح گوشیهای هوشمند و تبلتها قابل اجرا است. با توجه به طراحی برنامه برای گوشیهای هوشمند و تبلتها، بدیهی است که اساس کار آن برای ارتباط با کاربر سیستم لمسی است.

jQuery mobile دارای توابع و کلاسهای مختلفی برای ساخت صفحات و اجزای مختلف آنها برای اپلیکیشنهای موبایل است و از شعار Write less ،do more جیکوئری پیروی میکند. با این فریمورک برای انجام هر کاری نیاز به حداقل میزان برنامهنویسی خواهید داشت.

مزیت اصلی جیکوئری موبایل
میدانیم که برنامهنویسی برای سیستمعاملهای مختلف با زبانهای برنامهنویسی متفاوتی انجام میشود:
- Objective C :iOS
- Windows Phone: سی شارپ و خانواده .Net
- Android و Blackberry: جاوا
به منظور ایجاد یک اپلیکیشن برای تمام گوشیهای هوشمند، برنامه باید به چند زبان برنامهنویسی متفاوت نوشته شود. در صورت استفاده از جیکوئری موبایل این مشکل به سادگی قابل حل است! همانطور که گفته شد پایه اصلی جیکوئری موبایل Html ،Css ،JavaScript و jQuery است که بر روی تمام سیستمعاملها به خوبی پشتیبانی میشود؛ در نتیجه با استفاده از این فریمورک کافیست برنامه فقط یک بار نوشته شود.

ویژگیها
ویژگیهای خاص jQuery mobile هر برنامهنویس موبایلی را ناگزیر به استفاده از آن کرده است. در این قسمت به مهمترین ویژگیهای آن اشاره خواهد شد:
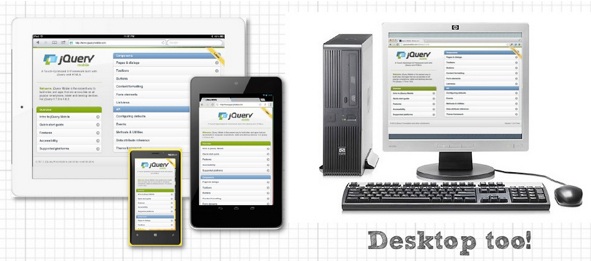
- سازگاری با مرورگرهای اصلی desktop و پلتفرمهای اصلی موبایل شامل: Android, iOS, Windows Phone, Blackberry, Palm WebOS, Symbian
- پایهگذاری بر اساس هسته جیکوئری و درنتیجه یادگیری آسان برای افراد آشنا به برنامهنویسی جیکوئری
- پشتیبانی jQuery mobile API از رویدادهای موس موجود در جیکوئری علاوه بر رویدادهای لمسی
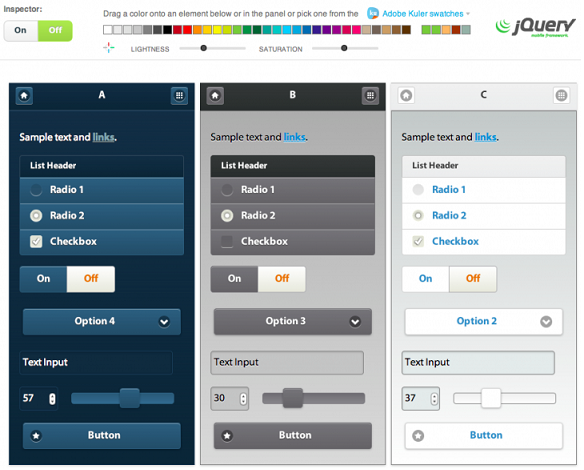
- امکان انتخاب theme های مختلف برای طراحی
- وابستگی محدود و سبک بودن برنامه (حدود 20k) در جهت افزایش سرعت
- مقیاسپذیری خودکار کدهای اصلی با اندازههای متفاوت صفحه نمایش (ویژگی Responsive)
- پیکربندی بر اساس Html5 به منظور طراحی صفحات با حداقل اسکریپتنویسی مورد نیاز
- ویجتهای رابط کاربری بهینهسازی شده لمسی
- بهرهگیری از Ajax و pushState Html5 در جهت آپدیت قسمتی از صفحه داینامیک با حفظ حالت قبلی صفحه (بدون نیاز به refresh کامل)