


راهنمایی برای تازه کار ها در ضمینه طرح دستی وب سایت
طرح دستی وب سایت یا wireframing یک قدم مهم در پروسه طراحی صفحه است. در مرحله اول به شما اجازه می دهد یک سلسه مراتب اطلاعاتی برای طرح خودتون درست کنید ، در حقیقت یک راه ساده برای شما می باشد که بتوانید مسیر پردازش اطلاعات را برای کاربران خود برنامه ریزی کنید. اگر شما به فکر کار با wireframing همیشه بودید وقتشه که شروع کنید.بیاید دیگه شروع آموزش خودمون رو شروع کنیم!

مثل یک طراحی معماری میمونه؛ شما قبل اینکه بخواین طرح خونه رو به طور کامل بکشین و بفهمین قراره طرحتون چظوری بشه اولش با همون خطوط سیاه و سفید دو بعدی شروع می کنید.
طراحی صفحات وب سایت هم به همین ترتیب می باشد یعنی شما نمیتونید همون اول پیکسل به پیکسل طراحی خودتون رو در photoshop پیش ببرید یا شروع به نوشتن بلاک ها کد بکنید ، چیزی که شما نیاز دارین بدونین اینه که کد نویسی شما مسیری و هدفی داشته باشه!
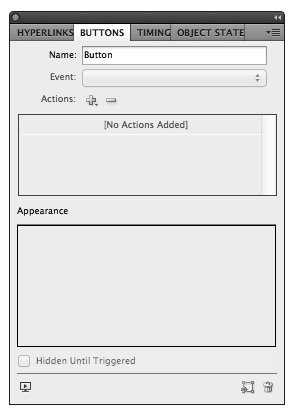
بخوام عمیق تر بررسی کنم ، wireframing در نحوه ی ارتباط برقرار کردن کاربران با صفحه های وب هم تاثیر زیادی دارد. به طور مثال، میتونه wireframe شما شامل شکل های متنوع ای از منو و همینطور دکمه ها را شامل شود.

Wireframing مهم است زیرا به شما اجازه می دهد تا بدون اینکه با رنگ ها و انواع تایپ ها سررم بشین و به این ها توجه کنید؛ به نحوه ی ارتباط برقرار کردن کابران و همینطور برنامه ریزی برای طرح بپردازید.
من به مشتری های خودم سعی می کنم توضیح بدم که اگر طراحی سیاه و سفید کاربرانی که قرار است با سایت شما در ارتباط باشند را جایی نبرد، رنگ ها هم در نهایت قرار نیست کار بکنند!
به طور مثال دکمه هایی که استفاده می کنید صرف نطر از شکلی که دارند باید کاملا واضح باشند.
درست مثل ساختن خونه است! وقتی شما میخواین یه خونه رو تکمیل کنید قبل این که بخواین براش رنگی انتخاب کنین باید از زیر بنای خانه اطمینان داشته باشید.
قدم اول : الهام گرفتن
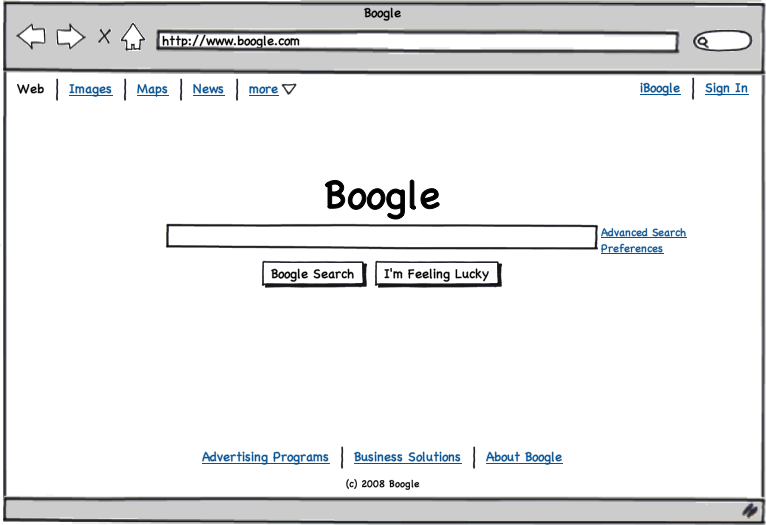
قبلا از اینکه وارد جزییات بشیم میتونین نگاهی به Wireframe های آنلاین بندازید تا یه کم با این دنیا اشنا بشین و یک پیش زمینه ای در ذهنتون ایجاد بشه. و ببینید که چگونه طراحان این پروسه wireframing را طی می کنند.

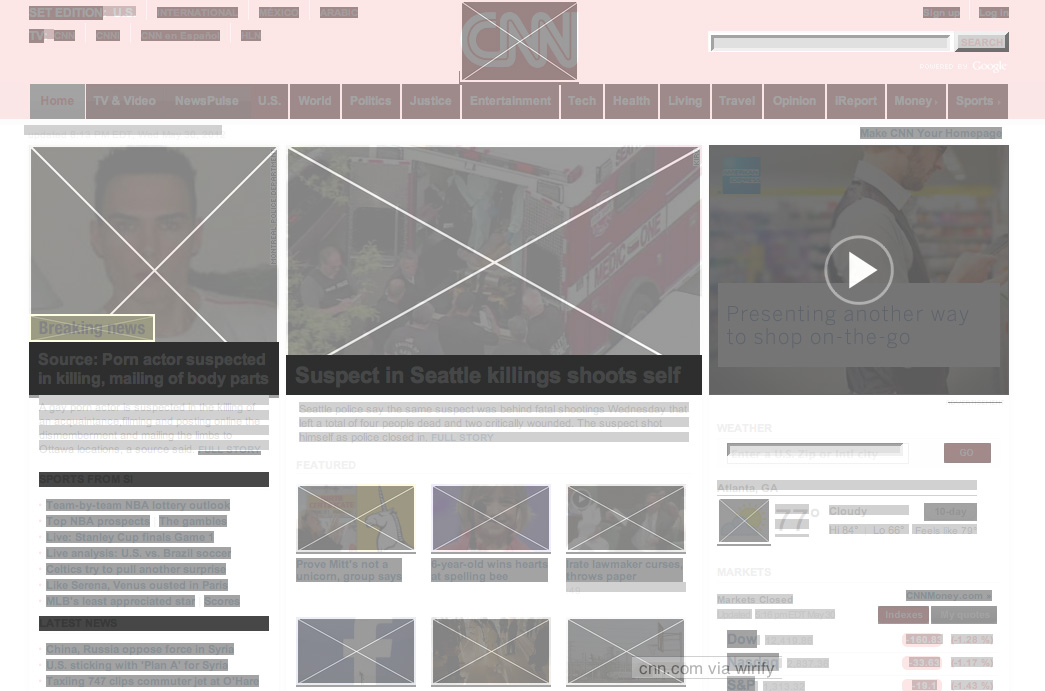
پیشنهاد من به شما اینه که به سایتی به اسم Wirify هم سر بزنید تا با ورژن “wiredrame-d” هر سایتی رو به طور زنده ببینید.

در واقع شما با سر زدن به این سایت ها و دیدن کار بقیه ی طراحان یک تصویر ذهنی برای خودتون ایجاد می کنید که ببینین باید از کجا شروع کنید و همینطور دلیل مهم تر این است که کمک می کند بفهمین که چطوری اطلاعات رو در صفحه ی خودتون ساختار بندی کنید.
قدم دوم: روند خود را طراحی کنید
طراحی یک روند طبیعی است و بدین ترتیب خیلی از طراحان به wireframing روی می آورند تا بتونن اون رو با راه های مختلفی به طور کدهای عینی در بیارن. شما باید روندی رو پیدا کنید که بیشتر از همه باهاش راحت هستید و کنار میاین و همینطور توانایی شما رو نمایان می کند.
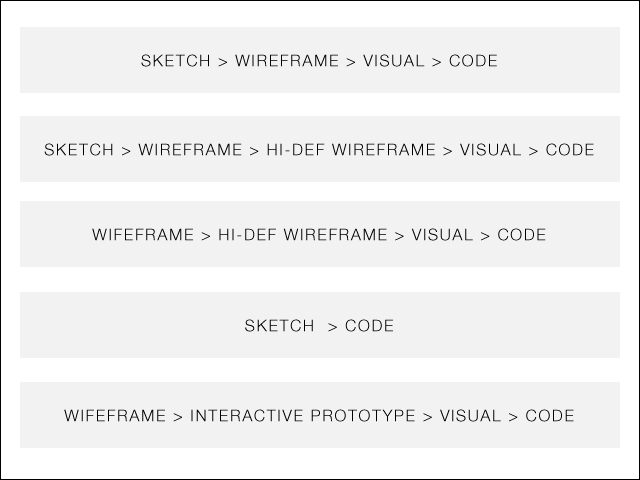
در زیر برای شما یک سری از فرآیند های معمول را آورده ایم :

دلیلی که من از illustrator را به عنوان ابزار برای wireframing استفاده می کنم 3 دلیل عمده است:
استایل ها شما می توانید نوع و استایل های اشیا را مشخص کنید و همینطور دوباره ازشون استفاده کنید درست مانند css
تغییر، جا به جایی و مقیاس بندی کردن اشیا راحت می باشد.
به راحتی قابل تبدیل به photoshop می باشد توجه داشته باشید که بر اساس کاری که می خواهید انجام بدین می توانی از ابزار های دیگری هم استفاده کنید.
قدم 3: ابزار خود را انتخاب کنید
در اینجا باچند ابزار معروف آشنا می شوید :
Balsamiq
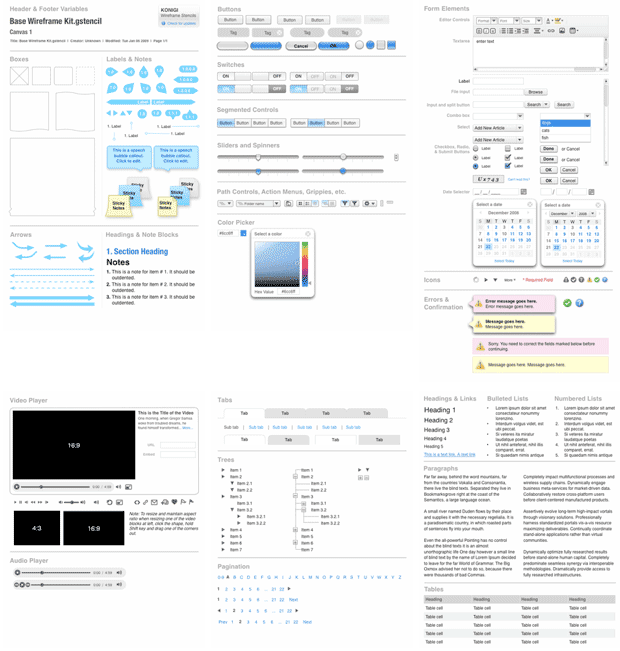
یک ابزاری است که به شما به طور واضح مشخص می کند که wireframe ها کار های تمام شده نیستند و در حال پیشرفت اند .همینطور کتابخونه های مختلفی داره که میتونین ازشون برای طراحی راحت استفاده کنید.

ما می توانید این ابزرا با در هر platform ای که می خواهید استفاده کنید که برای تقریبا همه ی سیستم عامل ها تعبیه شده است.
علاوه بر اون ورژن وب آن هم برای شما قابل استفاده است.
Omnigraffle
که همینطور حمایت زیادی از کتابخانه ی قابل استفاده، به اسم Graffletopia که کامپوننتی هست دارد .

از اونجایی که به عنوان یک برنامه ی دیاگرام کردن تولید شد ، Omnigraffle از ویژگی های مختلفی از جمله automatic layout ، custom object style support ، راهنمایی های هوشمندانه و ابزار های گراف بهره می برد.
البته در ابزاری مثل Adobe CS suite هم برخی از این خصوصیات وجود دارد ولی شما به راحتی می توانید از Omnigraffle استفاده کنید.
Axure
یه طوری مانند پدربزرگ ابزار های wireframing می باشد. در اصل یکی از اولین های حرفه ای بود که به عنوان ابزار های wireframing و prototyping ازش استفاده میشد.
تا امروز فقط شما در Windows می توانستید از این ابزار استفاده کنید. من به شخصه خیلی از این ابزار استفاده نکردم ولی ابزار ی پر استفاده در طراحان صنعتی بشمار می رود.
Flairbuilder
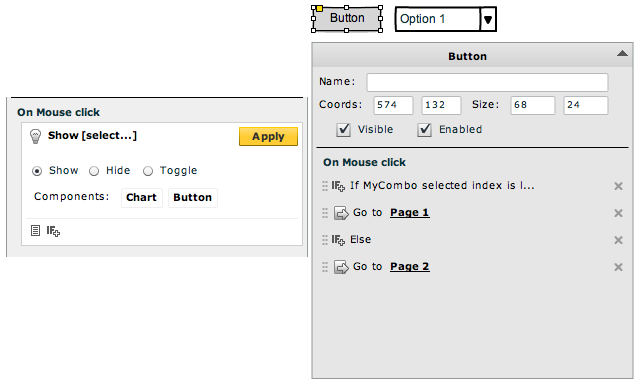
این ابزار حمایت قوی ای از interaction ها دارد!

همچنین کتابخانه های بزرگی دارد و همینطور طراحی شما به طور آنلاین قابل مشاهده است.
Online applications
اگر نرم افزار های دسکتاپ برای شما راحت نیست می توانید از ابزار هایی مانند : mockfloa , hotgloo و mockingbird استفاده کنید.
Keynote/Powerpoint
این ابزار برای شما به سرعت برنامه ارایه ی مورد علاقه تان را به یک برنامه طراحی راحت برای درست کردن پیکرنماهای وب یا دسکتاپ یا موبایل تبدیل می کند.
اگر شما نیاز دارین تا سریعا یک prototype برای موبایل بسازید از ابزار keynote kungfu استفاده کنید.
Adobe CS
برای کسانی که تا حالا با Adobe suit کار کرده اند ، Fireworks و Illustrator و Indesign ابزار های خوبی برای نقاط ضعف و قوت آن ها می باشد.
Fireworks
شما می توانید تمامی مراحل روند خود را با Fireworks ها پیاده سازی کنید از همان ابتدای wireframe تا انتها که به قسنت های دیداری برسد. همینطور میتوانید template های قابل استفاده ای هم باهاش بسازین و همینور از کتابخونه های متنوع ای که داره استفاده کنید. و همینطور طرح های اولیه ی تعاملی ای به سرعت ، بسازید.
Illustrator
یکی از ابزار های مورد علاقه است که بیشتر طراحان هم باهاش کار می کنند . اگ کاری رو بخواهیم با سرعت و پیچیده بدون در نظر گرفتن کار های تعاملی انجام بدیم از این ابزار استفاده می کنیم.
امکان خروج یک psd که لایه های آن قابل ویرایش می باشد باعث شده که این ابزار برنده باشد!
Indesign
تقریبن مانند Illustrator می باشد ولی ازونم بهتره ! کنترل کردن استایل ها بهتره، حمایت های خوبی از صفحه ها دارد و کار های تعاملی هم میشه راحت انجام داد!

من اگر کاری که صفحه بندی زیادی داشته باشه و تعاملی باشه با کاربر بخوام انجام بدم ازین ابزار استفاده می کنم.
ProtoShare
ابزاری قدرتمند برای طراحی نمونه ها اولیه می باشد.
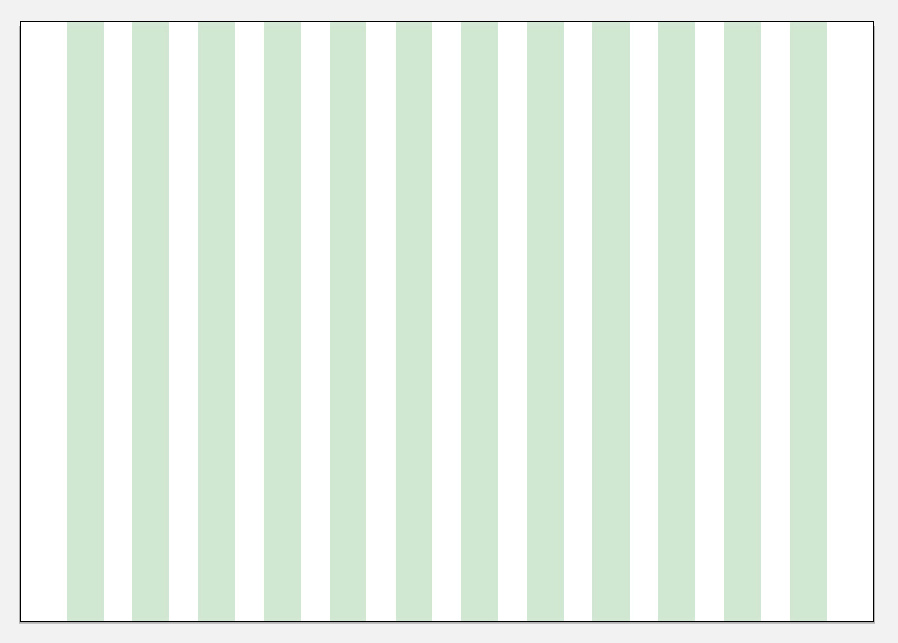
قدم 4: ستون بندی کردن
نظریه های زیادی در ارتباط با این سیستم شبکه بندی وجود دارد ولی بدون اینکه بخوایم بیشتر واردش بشیم باید بهتون بگم که این سیستم یه سیستم ساختار بندی شده و راحت برای طراحی صفحه ها می باشد.
من برای ادامه ی آموزش از ابزار Illustrator استفاده می کنم ولی شما هر ابزاری که انتخاب کردین رو می تونین استفاده کنین.
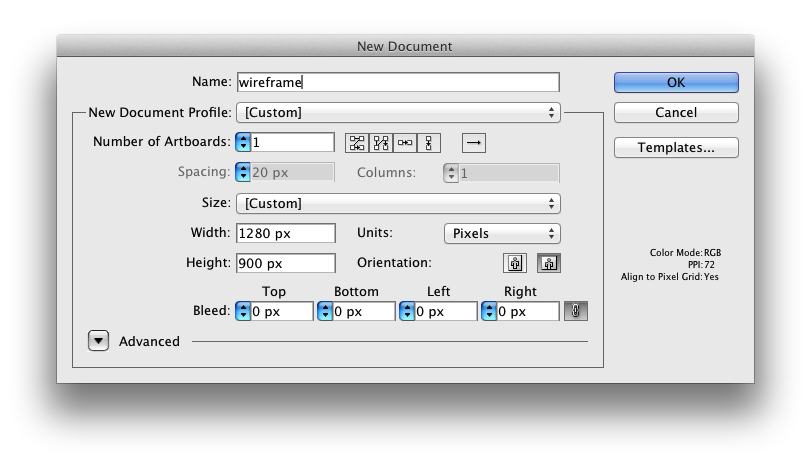
ابتدا اندازه صفحه را مشخص می کنیم . من از اندازه ی 1280 * 900 استفاده کردم چون من دارم از cssgrid استفاده می کنم که به راحتی به من اجازه میده صفحه هم از موبایل تا 1140 مقیاس بندی بشه.

خب حالا ببینیم که چطوری میشه!

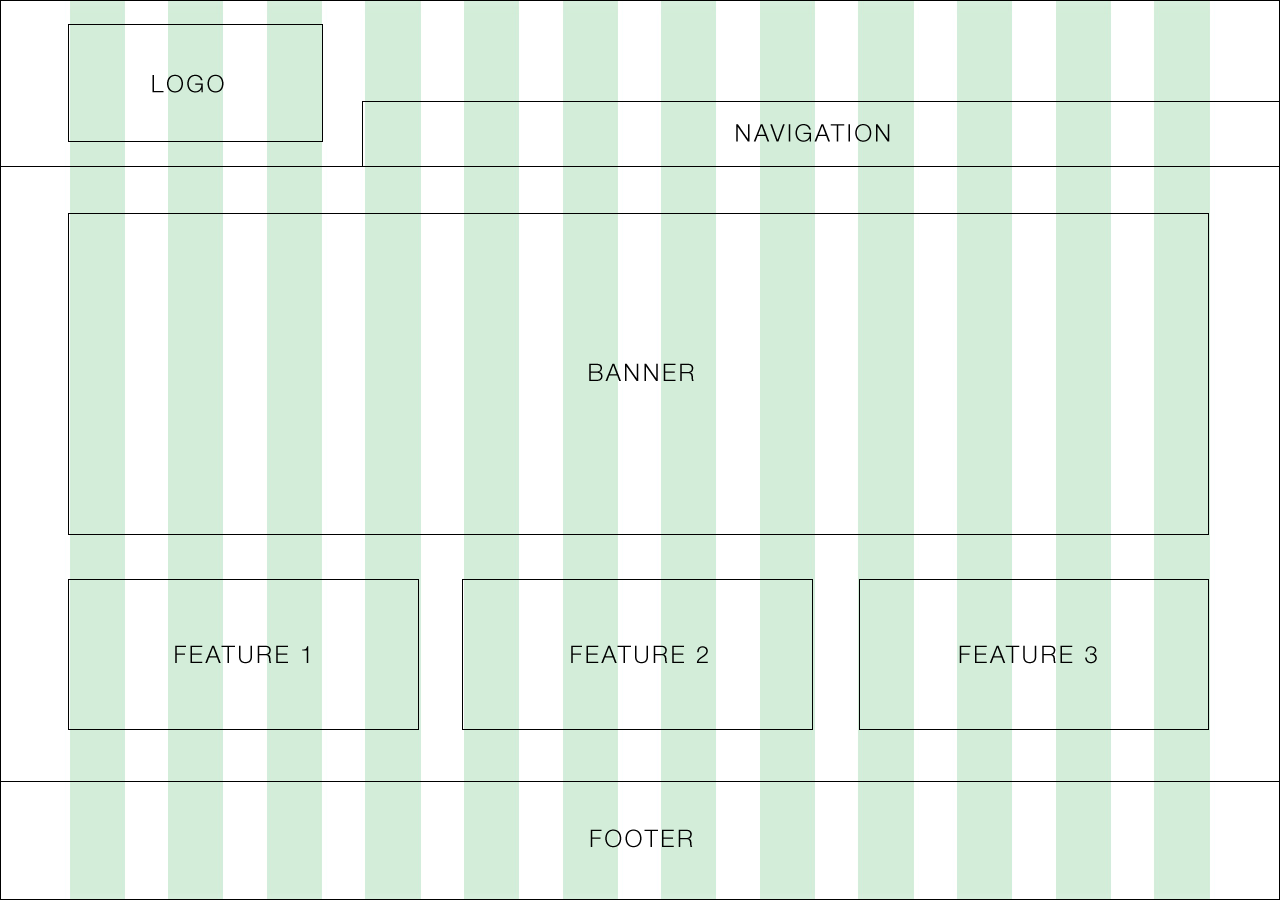
قدم 5: مشخص کردن طرح با جعبه ها
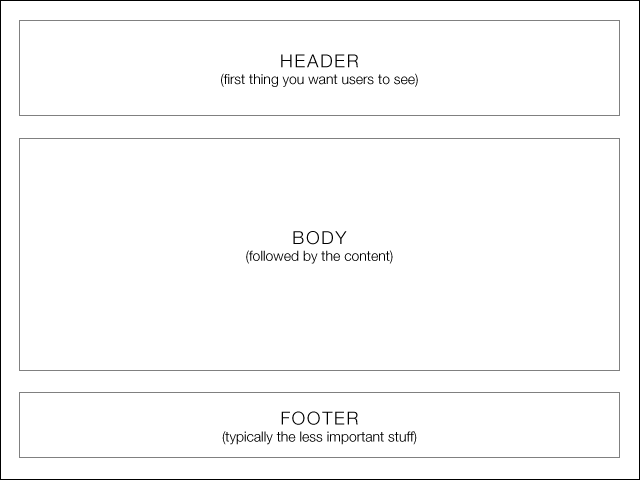
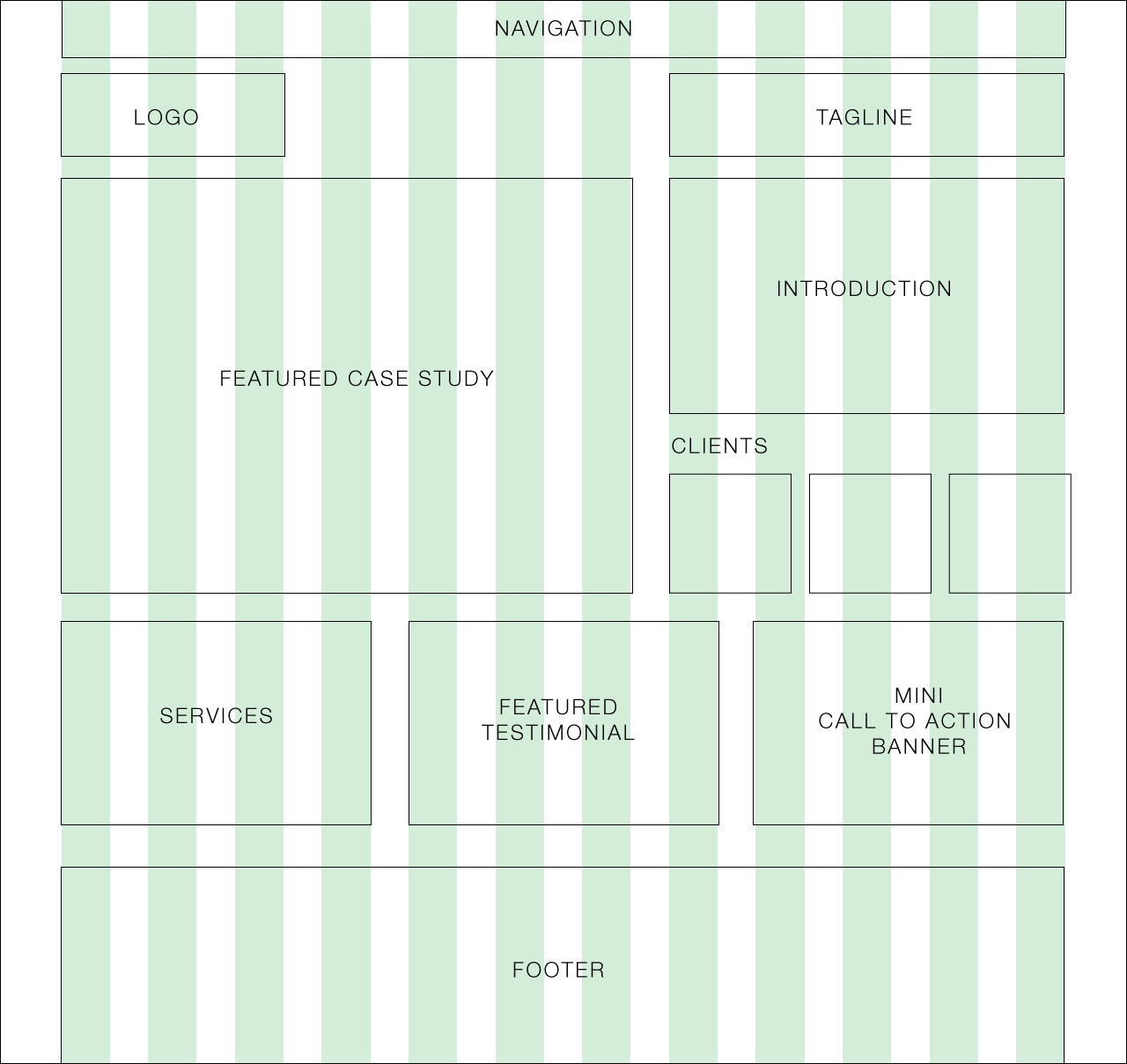
با رسم این جعبه ها بر روی شبکه شروع می کنیم. درباره ی ترتیب اطلاعاتی که میخواهید در اختیار کاربران قرار دهید فکر کنید!
از بالا به پایین شروع کنید چون راحت تر هم هست ، از چپ به راست شروع کنید.

بعضی مواقع وابسته به محتوایی که شما دارین براش طراحی می کنید شما میتوانید با طرح های خود خلاقانه برخورد کنید ، همیشه سلسله مراتب اطلاعات رو در ذهنتون داشته باشید.
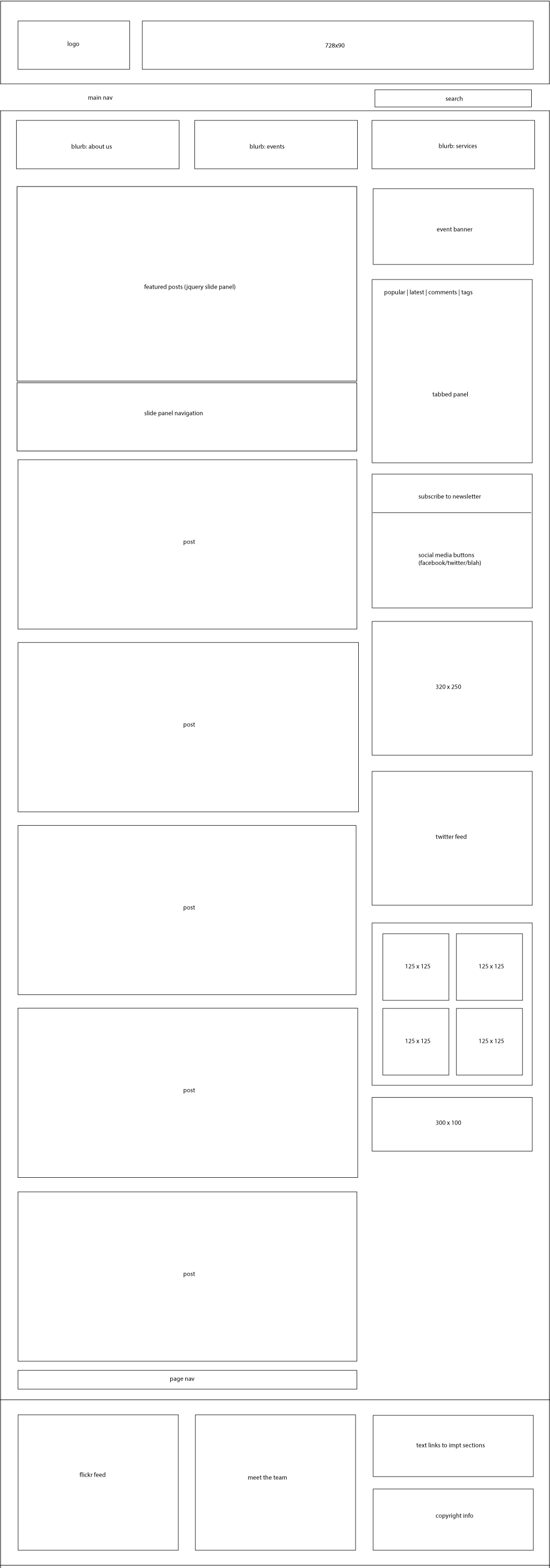
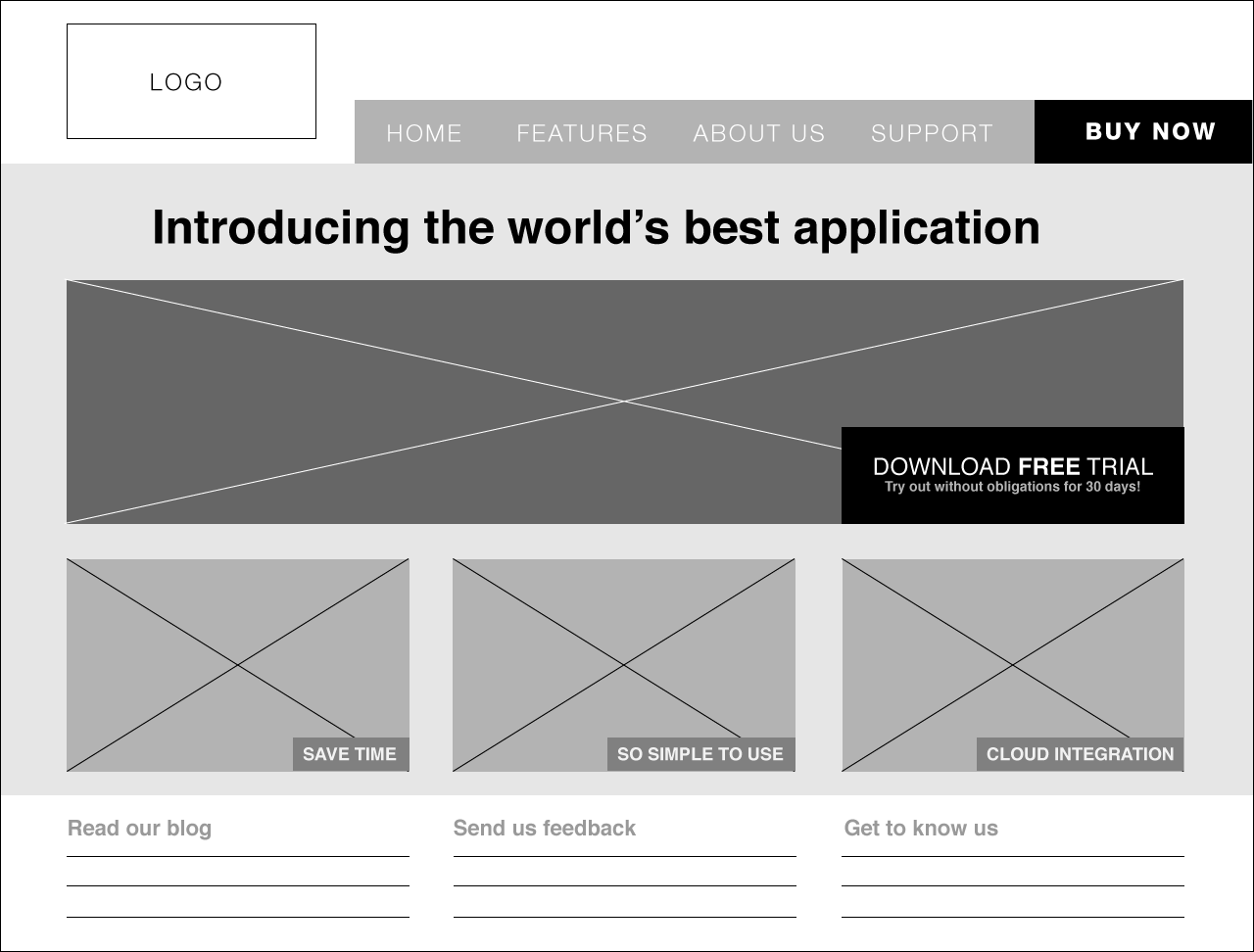
برای شما کار یکی از بچه ها رو میارم پایین که میخواسته برای یک شرکت این رو پیاده سازی کنه:

اینجا طرح ای رو برای یک وبلاگ میبینین ، که دستوراتی که برای کابران هست و همینطور قسمت ها تبلیغاتی هم دقیق مشخص شده است.

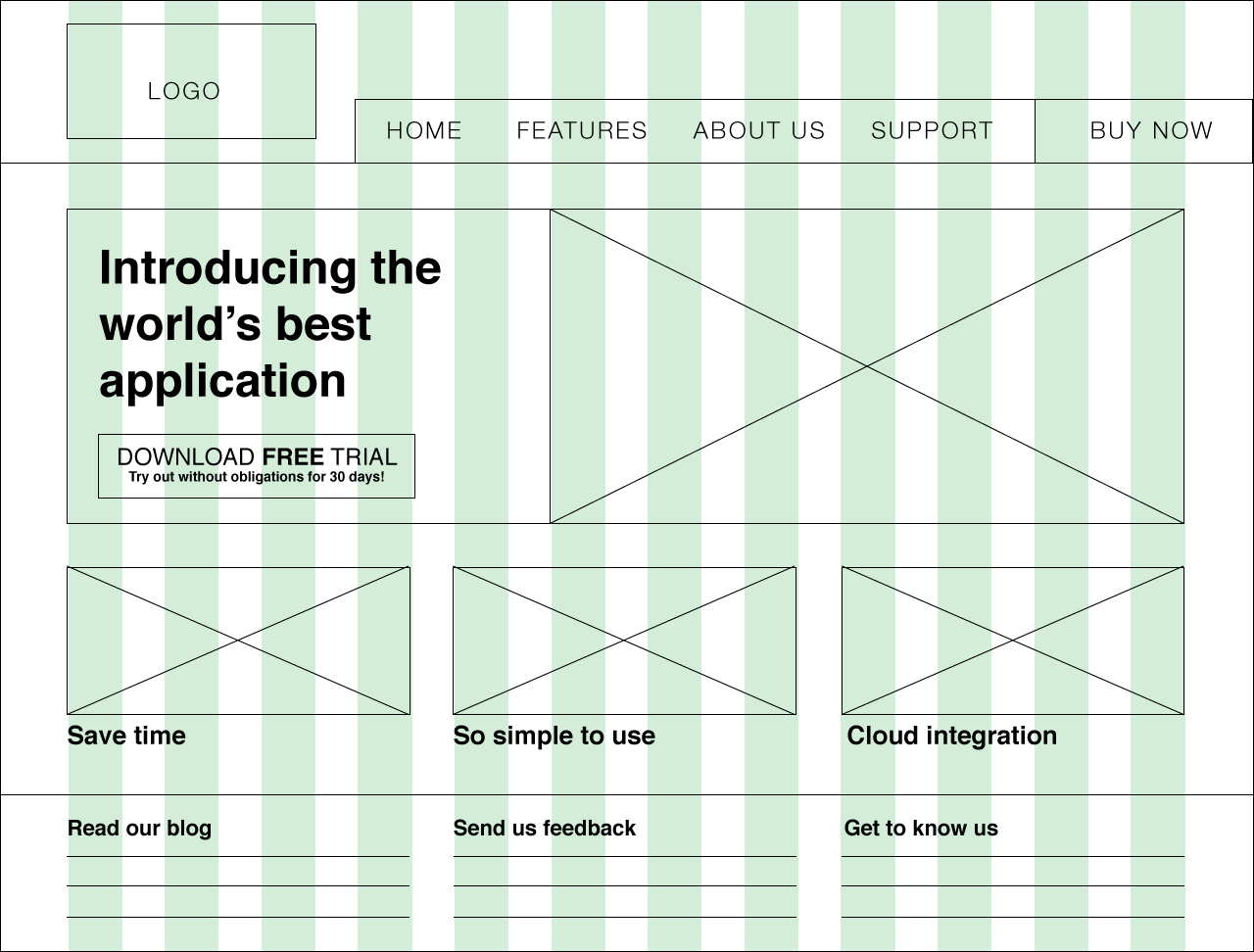
قدم 6:با تایپو گرافی سلسه مراتب اطلاعات را مشخص کنید
بعد از اینکه با قرار گیری جعبه ها راضی شدید کمی از محتوای خود را وارد کنید تا حس بهتری از جایگاه های قرار گیزی اطلاعاتی که قراره در سایت قرار بگیره داشته
باشید. اطلاعاتی هم که میخواهید برای کاربران قرار دهید هم باید کاملا واضح باشد حتی وقتی دارید در نمونه های اولیه خودتون قرارشون میدید.
سعی کنین از سایز های مختلف برای فونت ها استفاده کنید که اطلاعات شما سطح بندی بشه.

گاهی وقتا همینطوری که دارین اطلاعات وارد میکنید به فکر تغییر میوفتید اصلن نگران نباشید چون دست شما در این مرحله کاملن باز است . اصلن هدف اصلی ای که ما داریم wireframe ها را رسم می کنیم این است که شما به کم و کاستی های صفحه ی خودتون پی ببرید.
تا اونجایی که میشه در این مرحله جلو برین تا کار بدون نقصی از آب در بیاد !
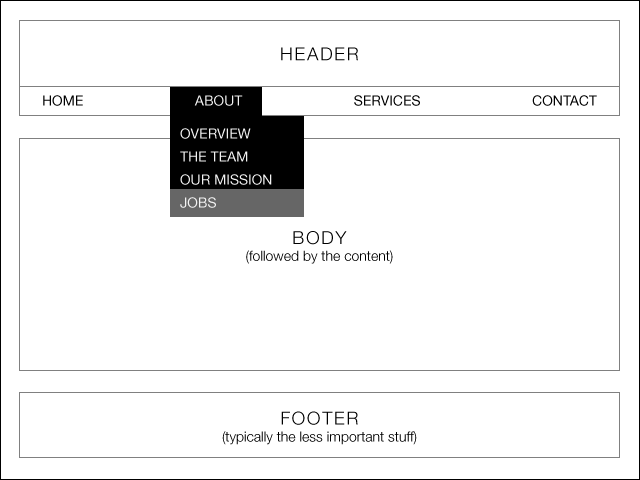
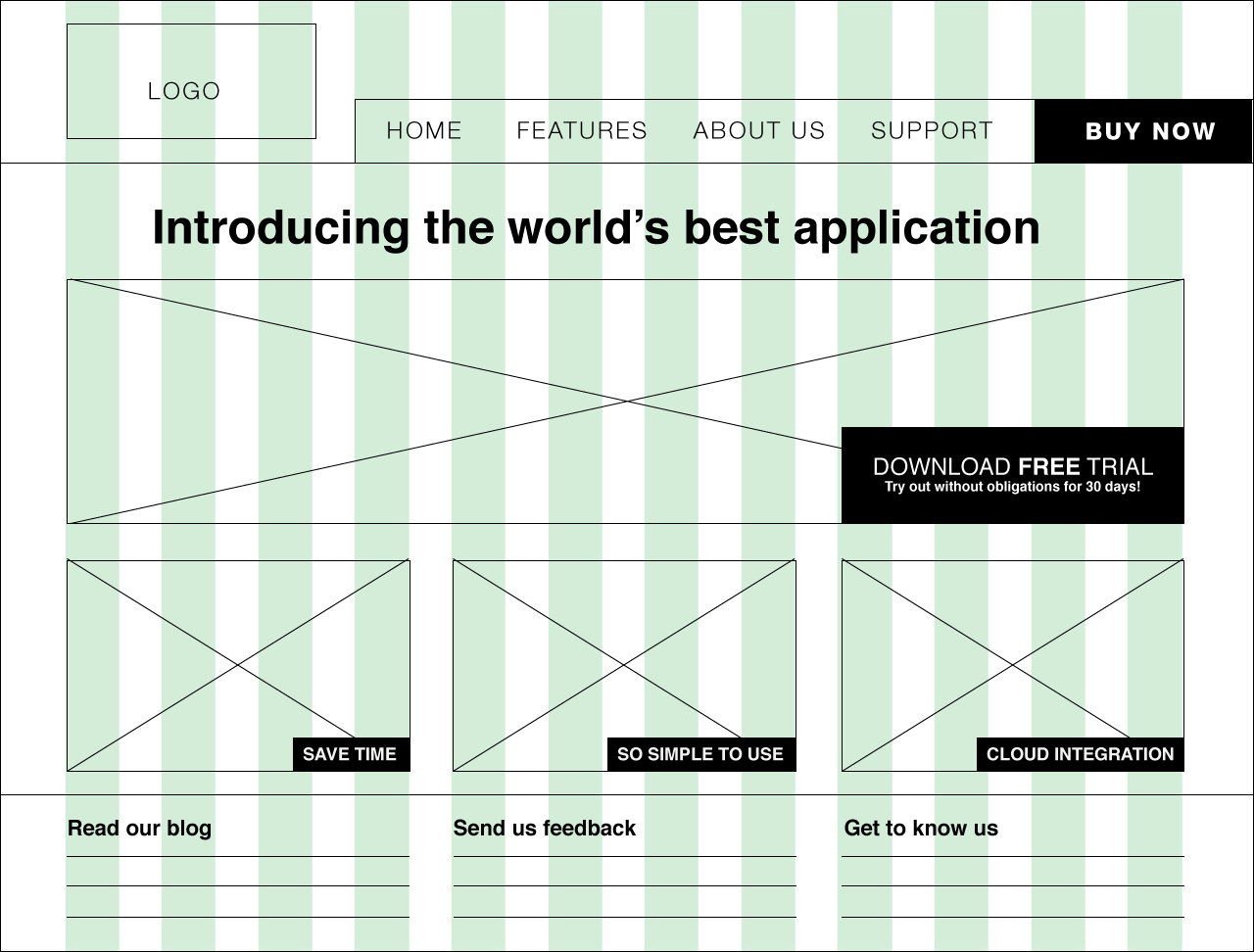
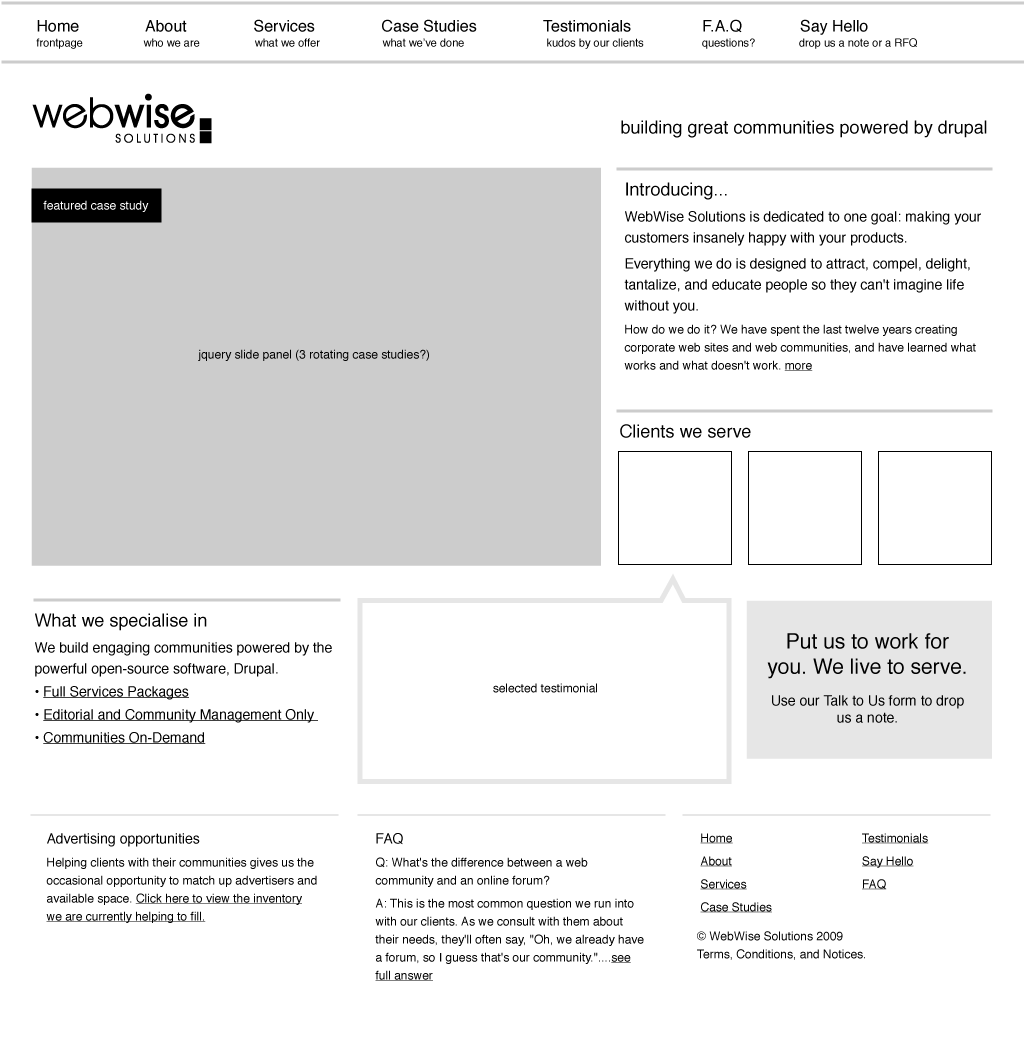
مثلا همونطور که پاییت میبینید من حس کردم باید تغییراتی که با عکس بالا مشاهده می کنید رو بدم ! و همینطور از باکس های مشکی برای قسمت هایی که دیدنشون
مهم بود هم استفاده کردم.

قدم 7:سعی کنید یه کم رنگ بدین!
اگر از یک طیف سیاه و سفید برای طراحی خودتون استفاده کنید برای فهم بهتر بهتون کمک میکنه بدون اینگه نیاز باشه از 100 ها رنگ استفاده کنید.

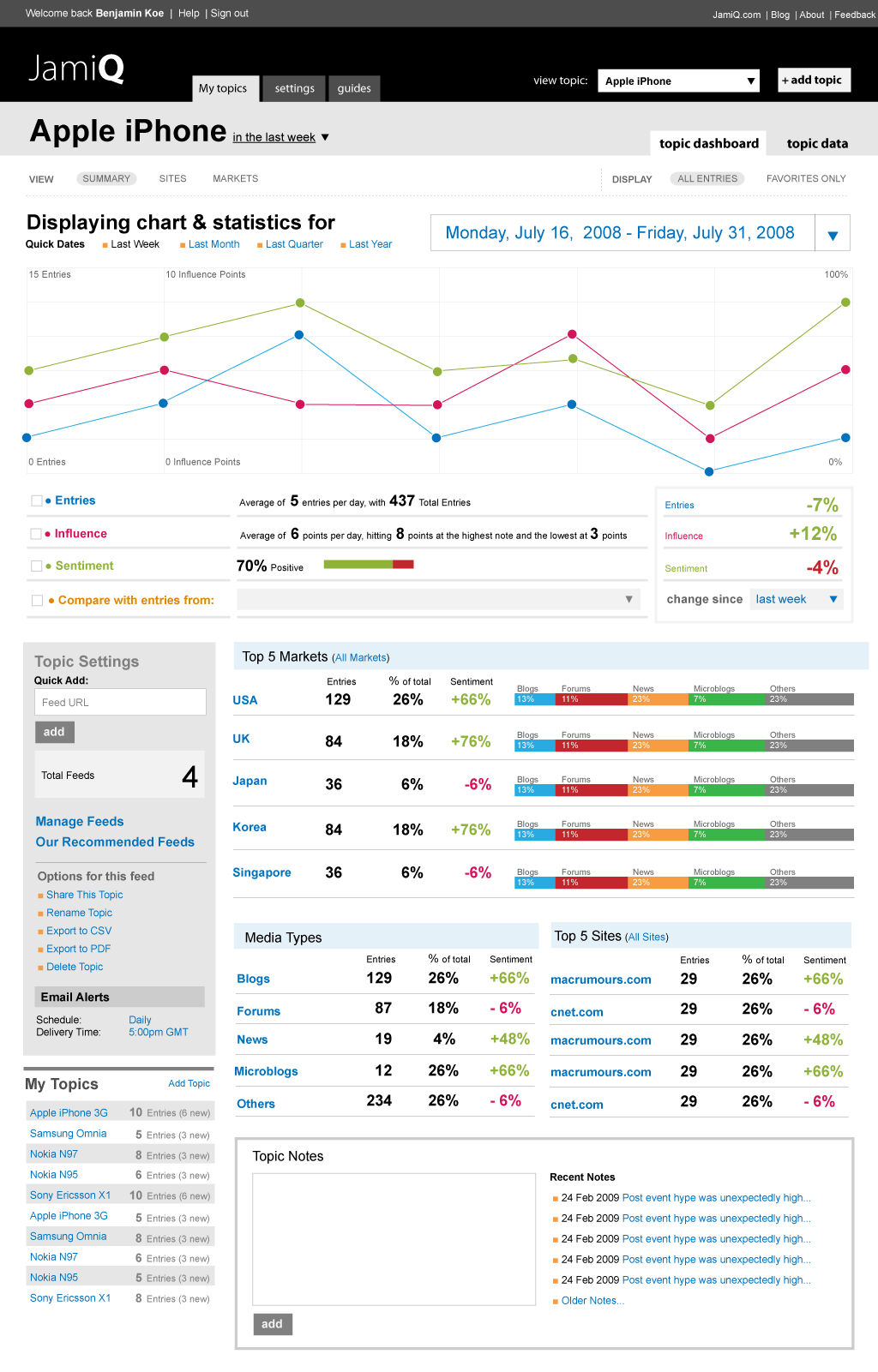
قدم 8: Hi-definition Wireframe
این یک مرحله ی انتخابی است و در اصل به این معنی است که شما ممکنه بخواهید که طرحی که رسم کرده اید را پیاده سازی کنید ، به این معنی که نیاز نیست خیلی در حاشیه کار دقیق بشین فقط یک سری جزییات اصلی رو بهش اضافه کنین.
این مرحله میتونیم سایز های فونت هارو مشخص کنیم و ...

همینطور می توانید رنگ ها را هم وارد کار کنید

ایده ی اصلی این است که میخواهید شما ایده ای که دارین رو از حالت تجربه ای بیرون بیارین و بیشتر به واقعیت نزدیکش کنین.
سعی کنید سریعا از کارتون بازخورد بگیرید و یک چرخه ی تعاملی در ابزاری که دارین ازش برای طراحی استفاده می کنید تولید کنید. این کار باید زودتر از انتقال طرح ها به photoshop انجام بشه.
بهتره که خودتون رو در اصل به چالش بکشین و جزییات بیشتری رو در نظر بگیرین و سعی کنید تعامل برقرار کنید چون با یک دید سطحی به عمق تعاملات نمیتوانید پی ببرید.ممکنه اگر هم دارین با یک گروه کار می کنین از توسعه دهندگان بخواهید تا ساختار اصلی طراحی شما را برنامه نویسی کنند.
قدم 9: تبدیل Wireframe به Visual
قبلا بهتون گفتم که دلیل استفاده ی من از Illustrator این است که من میتوانم یک فایل خروجی با فرمت .psd دریافت کنم به طوریکه بیشتر قسمت های آن قابل ویرایش باشد.

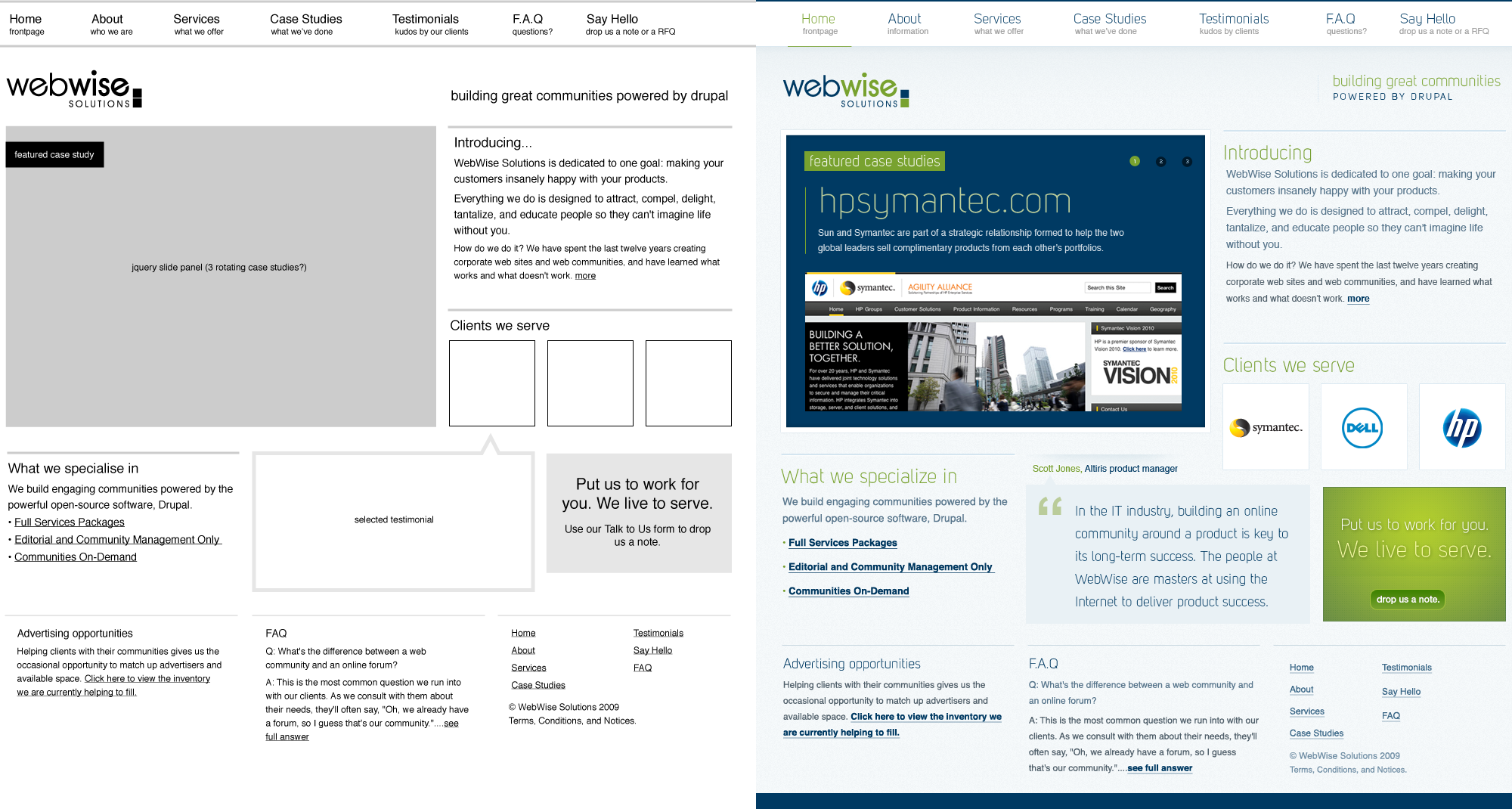
در اینجا شما نمونه ای از یک wireframe را مشاهده می کنید که به visual تبدیل شده است.

نتیجه گیری:
در اینجا ما به اتمام این قسمت از آموزش می رسیم. امیدوارم شما الهام گرفته باشید و شروع به آزمایش و تجربه بکنید. باید تکرار و تمرین کنید تا با طراحی این wireframe ها کاملن دوست شوید!!
همینطور از ابزار های مختلف هم استفاده کنید و کار کنید تا بتونین ابزاری که شما باهاش راحت تر هستید رو انتخاب کنید.




