


چگونه از نقص های UX در طراحی خود بپرهیزیم؟
برای جلوگیری از وجود نقص های UX در طراحی، چه کارهایی باید انجام دهیم؟ شما به عنوان یک طراح، به چه نکاتی باید توجه کنید؟ ماژولار و مستند سازی یعنی چی؟
عدم وجود نقص در UX، برای کاری که داریم ازش حمایت می کنیم، امری ضروری است که به پیچیدگی های کار واقف باشیم. هر چی شما بیشتر از کاربران خودتون مطلع باشین، نقص کمتری در کارتون دارین. متاسفانه این که کسانی که در UX وقت می گذارند تحقیق در ارتباط با کاربران را جدی نمی گیرند. برای کسب اطلاعات بیشتر راجع به تجربه کاربری، ویدیو رایگان ux چیست را مشاهده کنید.
شما دلایل مختلفی پیدا می کنین تا تقصیر رو گردنش بندازین. از هزینه ها گرفته تا معامنت مشتریان. آزمایش نکردن هم مشکلاتی دارد چند دفعه شده که بشنوین که این مشکلی که بهش برخورد می کنین آزمایشیه زمانش رسیده بازاریابی کنین؟ ددلاین های کوتاه و اعتماد بر معیار های پذیرش مشتریان همه به معنیه استفاده نکردن از قابلیت آزمایش است. خیلی از کمپانی ها هم حتی به این باورند که تضمین کیفیت تنها چیزیه که ارزش داره!
3 مورد راهنمایی در ارتباط با اقدامات عملی برای تحقیق کاربران
-
هر تحقیق کاربران را حول در امد چارچوب بندی کنین.
-
برای حمایت از نقطه نظر خودتون تحقیقات موردی داشته باشین.
-
یک برنامه تحقیقات کاربری مختصری ارایه بدین که با برنامه زمانی و بودجه ای عملی باشه.
در 1 صفحه مختصرا یک پیش زمینه کلی ارایه بدین، متد های آزمایشی و برنامه رو هم ذکر کنین و همچنین اهداف آزمایشی و بینش هایی که مد نظرتون هست رو هم بیان کنین. وقتی کار به جایی میرسه که باید آزمایش و تحقیق کاربران نهایی رو انتخاب کنین سعی کنین یه ارتباطی بین افرادی که اجرا میکنن نرم افزار رو پیدا کنید.
در غیر این صورت به سمت خریدار رفتن ممکنه به تشریفات زاید منتهی بشه. همینطوری که خیلی از UX کاران بزرگ گفتن حتی 2 ساعت تو هفته وقت گذاشتن برای تست و آزمایش کاربران بدون از دست دادن اندکی کیفیت خیلی رو کمیت کار اثر گذاره!
ماژولار بودن در طراحی UX
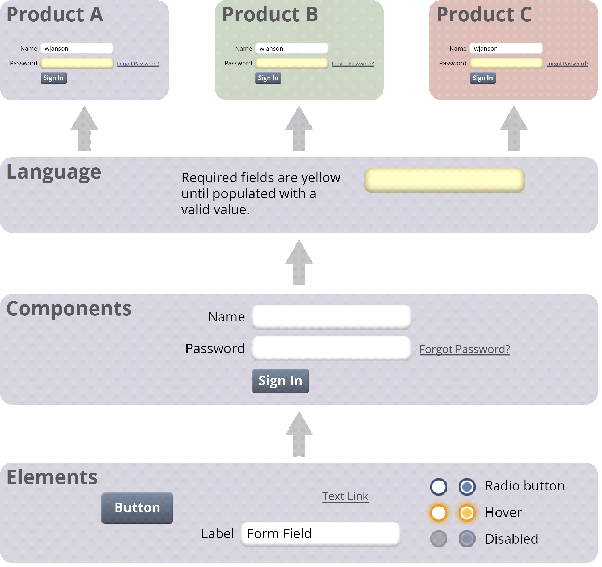
یک طراحی که از ابتدای ابتدای آن خوب باشد همیشه پایدار می ماند. یک دکمه در یک حالت خیلی خاص به خودش نمایش داده میشه ممکنه در طراحی کلی اون متنوع باشه ولی خب همیشه یک کاربر میفهمه که این یک دکمه اس. در حقیقت باید طراحی ما به صورت ماژولار باشد و اجزای آن قابلیت استفاده ی دوباره رو داشته باشن.
تلاش کنین تا طراحی ای رو داشته باشین که هم در زبان طراحی و هم در کد های خودش ماژولار باشد. یک طراح خونه برای هر پروژه ی خودش درها و پنجره های جدید طراحی نمیکنه. یک پایه ی استانداردی برای کارش در نظر میگیره یه سری از پیش تولیداتی رو هم داره که با پوسته های مختلف اونا رو متفاوت میکنه .
همچنین میشه یه مجموعه ای از المان های مشترکی که مکررا در طی تولید محصولمون تکرار شده رو هم شناسایی کنیم. مثلن یک فرم ورود از یک نام و پسوورد و همینطور لینک فراموش کردن پسوورد و این ها استفاده کرده است. وقتی المان های پایه به اجزا پیوستند زبان طراحی شروع به فرم گرفتن می کنه.
الگوی مشترک UI پدیدار میشه و میتونه در کتابخانه یا راهنمای استایل ها به عنوان سند ذخیره شه. همینطور شما میخواین که توضیح بدین که کی باید از مورد ها استفاده کنین و اینکه روابط بین المان های الگو چطوریه! مثلن چه موقع از چه نوع لیستی استفاده کنین.

جزهای کوچیک ممکنه با هم ترکیب بشن و اجزای بزرگ رو بسازن که در نهایت صفحه ها را بسازند در این نقطه شما در اینکه اینارو استفاده کنین صرفه جویی وقت کردین و فقط باید کمی تلاش کنین تا برای جزییات وقت بزارین. با این کار شما هی اون اجزایی که قبلن استفاده کرده بودین رو مقیاس بندی کردین و برای بسیاری از موارد اون رو به کار گرفتین.
برای اینکه طرح کلی شما رو به راحتی تیم شما بتونن متوجه بشن اجزایی که میتونن دوباره استفاده بشن رو باهم بهشون توضیح بدین و همینطور که دارین کاربردهای این ها رو توضیح میدین مطمئن باشین که دارین از کلمات عمومی ای استفاده می کنین مثلا Homepage Header از Header خیلی راحت تر مفهوم رو می رسونه!
کد زدن ماژولار
در کد تا زمانیکه طراحی ماژولار تناقص های طراحی را در حالت کلی کم میکنه، کد زدن ماژولار هم به اینکه اجرای کد تمیز تر و ساده تر بشه و همینطور از لحاظ فنی هم بی نقص باشه کمک میکنه. با کد زدن ماژولار، گروه برای یه تغییر ساده ی Html نیازی نیس که 100 ها نمونه از دکمه را تغییر بدن. درعوض، تغییری که میخوایم در یه خط کد برای همه دکمه هایی که استفاده کردیم اعمال میشه و همه ی دکمه ها به همون حالت دلخواهی که ما میخوایم در میان.
چند راه و روش کمکی
(Object-Oriented CSS (OOCSS یک معماری فرانت ماژولار است که ساختار UI را از ظاهر آن و همینطور محتوا رو هم از چیزی که اون رو در بر میگیره، جدا می کند. با استفاده از این روش استایل شما رو قابل استفاده ی دوباره و همینطور قابل نگهداری می کند.
SMACSS به معنی معماری قابل مقیاس و ماژولار برای CSS است.که توسط Jonathan Snook ساخته شده است. روحا مشابه OOCSS می باشد، که در 5 دسته سازماندهی شده: پایه، پوسته، ماژول، حالت و زمینه.
BEM به معنی بلاک ویرایش عنصر است. در پایه یک کلاس قرار داد است که روش OOCSS را دنبال می کند.
Atomic Design یک متد ای برای تولید سیستم طراحی است که به دست Brad Frost ساخته شده است. روش به این صورت است که سیستماتیکی المان های پایه ی طراحی UI شما را تشخیص می دهد. اتم ها که می تونن ماهیچه ها رو با هم ترکیب بشن بسازن و در نهایت یک سیستم بشن.
بهترین تشبیه ای می باشد که میشه استفاده کرد تا طراحی ماژولار رو بفهمین. در نهایت شما یک طراحی متعهد با زیبایی، تعامل مناسب و کد های خوب می سازید که موثر ترین متد برای دوری از نقص های UX است. این باعث میشه که طراحی ساخته بشه و برای ساخت صفحه ی جدید با همین قانون های پیش رو بهترین روش می باشد و اگر هر نقصی هم پیش بیاد برای درست کردن این نقص راحت تر میشه آدرس دهی کرد.
یک قهرمان ماژولار سازی در سیستم خودتون بشین.
مستند سازی هوشمندانه
مردم ازاین مسئله که تولید و نگهداری مستند سازی زمان زیادی میگیره همیشه شکایت می کنن. مستند سازی بد نیست ولی مستند سازی ای که بد باشد، آزار دهنده است.
- مستند سازی هوشمند کمک میکنه که تصمیم های خوبی گرفته بشه و همینطور نقص های UX دور بشن.
- کمک میکنه به توسعه دهندگان که هرچیزی که همون لحظه به ذهنشون میرسه رو سریع پیاده سازی نکنه.
- مستند سازی کردن باعث میشه که به جزییات بیشتری توجه کنیم و به جنبه های متفاوتی هم نگاه کنیم.
- از به وجود آمدن اشکالاتی که در زمان اجرا ممکنه بوجود بیاد جلوگیری میشه و هم قبل از اینکه محصول تولید بشه اشکالاتش درست بشه.
- باعث میشه که یک منبعی برای طراحی های آینده بشه.
نمونه های اولیه راه مناسبی برای ثابت کردن رفتار هایی که سخت اند یا ناکارآمدند برای توصیف سند ایستا، می باشند. آن ها را به عنوان آزمایش ها و نمونه ها به کار بگیرید. این ها باید مکمل سند شما باشند نه اینکه آن را به کلی تغییر دهند.
سرمایه گذاری در نرم افزار پیچیده است و سرور های گوناگونی نیاز دارند و همینطور، دیتابیس ها و سیستم خارجی 3 قسمتی. ممکن است تدابیر ویژه امنیتی مورد نیاز باشد. شما خالصانه به یه سیستم زنده به عنوان مرجع نمیتونین اعتماد کنین. مستند سازی هوشمند خیلی راحت تره.
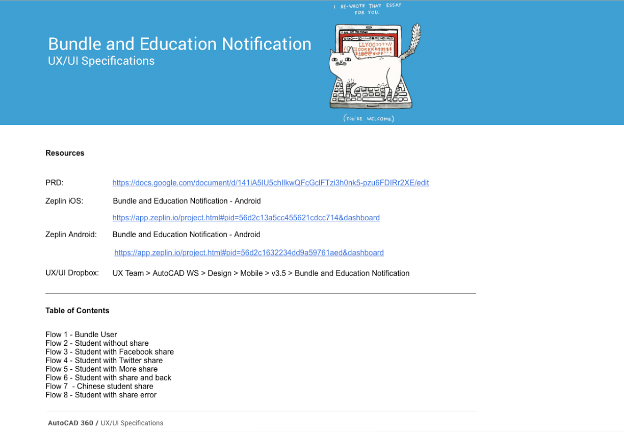
گروه Autodesk’s AutoCAD 360 به طور مثال الزامات سند های تولیدات خود را به عنوان قطب های اطلاعات در UXPin می سازند. آن ها راهنمایی های UX و تکنیکی رو در لینک های Zeplin و UXPin برای نمایش دادن مقرراتشون میزارن. همینطور که پروژه پیشرفت میکنه گروه شروع به به روز رسانی سند میکنند تا محدودیت ها و نیازهای رو بفهمن و بازتاب کنند.

AutoCAD 360 سند نیاز مندی های محصولات
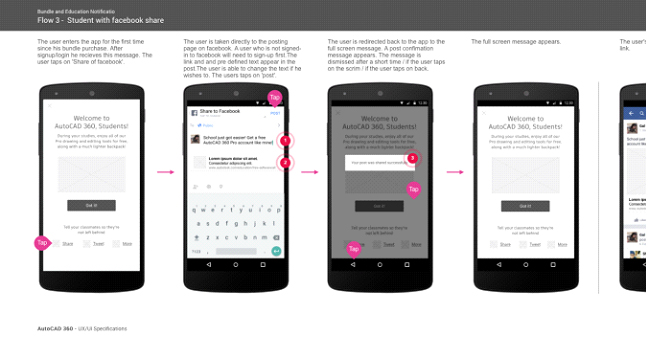
جریان کاربران که به وسیله گروه طراحی Autodesk’s AutoCAD 360 درست شده است. که به سند نیازمندی های محصولات آن ها مرتبط میشن. مستندسازی در پایان پروسه تموم شده است. طراحان منتظر میشن تا طراحیشون کامل بشه و بعد اون به مستندسازی می پردازند. این برای همین است که یک دیدگاه منفی از مستندسازی وجود داره ولی در عوض به عنوان یک کار حقیقیه که باید قبل از اینکه به دنیای واقعی طراحی پا میزاری انجام بدی.

مستند سازی یک کار جدا نیست باید در حین جلو بردن کار اینو انجام بدین و از طراحی جدا شدنی نیست. مستند سازی خوب یک کاریه که برای جلوگیری از نقص UX باید انجام بدین. این مانند یه فیلتر عمل میکنه و باعث میشه هرچیزی که نباید راه پیدا کنه به محصول، جلوش گرفته بشه.
در سیستم خود یک قهرمان مستند سازی خوب باشید.




