


مهارت های مورد نیاز یک متخصص UI/UX
برای متخصص شدن در طراحی UI/UX چه مهارت هایی را باید کسب کرد؟ آیا یادگیری هردو لازم است؟ UI/UX چه تفاوت هایی باهم دارند؟
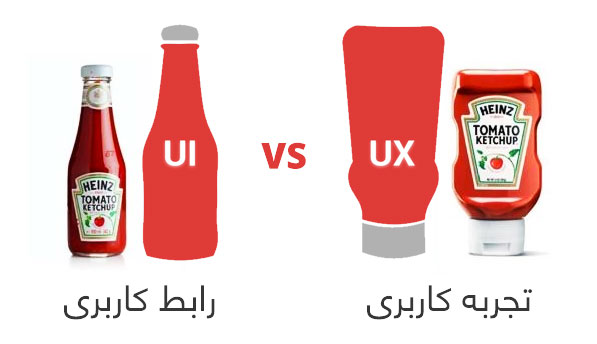
اگر شما یه زمانی خواستین یک متخصص در طراحی UI/UX بشین براتون خیلی خوبه که تا اونجایی که میتونین مهارت های خودتون رو توسعه بدین. طراحان UI، بیشتر در قسمت دیداری مسئله وقت میزارن و UX کاران بیشتر به تجربه ی کار اهمیت میدن. البته که هر دو کار اشتراکات زیادی هم باهم دارن. اگر شما بتونین به صورت تکنیکی نقش هردوتای اینارو بازی کنین، شما یه منفعت خیلی زیادی برای تیمی که در اون قرار دارین، کسب می کنین. اگر هنوز راجع به تجربه کاربری اطلاعات لازم را ندارید ویدیو رایگان ux چیست را مشاهده کنید.
تو این نوشته ها من میخوام سعی کنم تا ما مهارت های اولیه ای که باید برای بهبود بخشیدن به خودتون داشته باشین رو بیان کنم که به عنوان یک طراح UI یا UX با کیفیت باشین. امنیت شغلی شما وقتی شما بتونین از این 2 مهارت تبادل نظر داشته باشین خیلی راحت تره. و برای شما اینکه تصویر بزرگتری از پروژه ی خلاقانتون داشته باشین رو راحت تر میکنه.

حامی کاربران
به خاطر داشته باشن که UI/UX به برای کاربران نقش بازی می کنن. ولی شما کاربر نیستید. این تمایز ازین جنبه که خیلی از کاربرا که از محصول شما استفاده می کنند مثل شما متخصص نیستند، خیلی اهمیت پیدا میکنه. به همین خاطر است که تست کردن های کاربردی و قابل استفاده می تونن خیلی مهم باشن. از کاربرانتون مستقیم بپرسید که چه چیزایی رو دوست دارن و چه چیزایی رو دوست ندارن. بازخورد های آن ها رو جمع آوری کنید.
ریشه ی مشکلی که باهاش سرو کار دارن رو پیدا کنین و فقط تغییراتی که لازمه رو اعمال کنین. هر طراح UX خوب میتونه یک حامی درست برای کاربر باشه . تجربه کاربری ازینکه فقط یه رابط دقیق و تمیز باشه عبور میکنه و به سمت این میره که چجوری رابطه کاربری با تعاملات کاربران حس میکنه، رفتار میکنه، واکنش نشون میده. توجه خیلی دقیقی به جزییات داشته باشین و همینطور ازاینکه بعضی از ایده ها رو دور میریزین راضی باشین.
اهمیت دادن به نظرات آنان
درموقعیتی که شما یه ایده ای رو دوست دارین ولی کاربران ازاون احساس رضایت ندارن عاقلانه است که ایده رو حذف کنین و دوباره روش کار کنین. به انتقادات کاربران گوش کنین و سعی کنین بفهمین که دقیقا اونا چی میخوان بگن. این برای هم طراحان UX و هم طراحان UI مشخصه که در حقیقت تست کردن کاربران و بیشتر به جنبه ی UX مربوطه. یه رابط ( منظور همون صفحه) زیبا وقتی نتونه کارش رو دست انجام بده به هیچ دردی نمیخوره.
از کاربران خودتون با حرف ها و کارهایی که انجام میدین حمایت و طرفداری کنین. این در نهایت نیازمندی اول طراح UX است. البته که برای اینکه بترکونین به مهارت نیاز دارین چون دقیقا یه مهارت خاصه که اینطوری باشین. ولی بازم میگم که فکر باز داشتن و اینکه تمایل داشته باشین که به ایده های خودتون دوباره فکر کنین به شما کمک خواهد کرد که چشم اندازهای کاربران را راحت تر درک کنین. برنامه تجربه کاربری (UX) خودتون رو حالا چه با طرح های دیداری و چه با گفتار های ضروری بهشون توضیح بدین.
یه راهش اینه که در طرح دیداریتون متخصص باشین. قسمت دوم هم اینه که ارتباط برقرار کنین. فقط به خاطر اینکه یک ایده برای شما معنی داره به این معنی نیست که درست توضیح داده شده تا برای دیگران هم درست جلوه بده. از تیم و مشتریان خود بپرسید تا اگر در درک چیزی مشکلی دارن براشون بیشتر توضیح بدین. اجازه ندین تا کسی بین شما نشسته باشه که تا ازینکه صحبت بکنه بترسه و نتونه سوالش رو بپرسه. اینکه یاد بگیرین کارتون رو دوست داشته باشین و ارتباط برقرار کنین همینقدر آسونه!

نرم افزار طراحی دیجیتالی
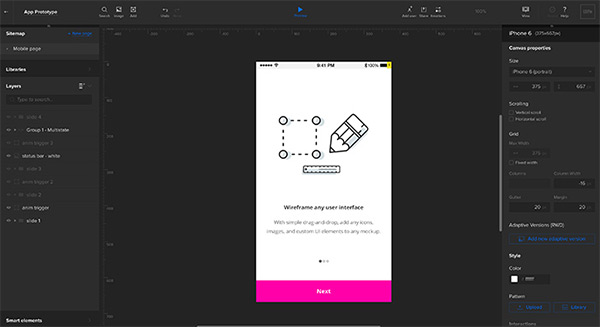
همه ی UX کاران و طراحان در این زمینه لازم نیس که کار کردن با photoshop یا sketch و یا Illustrator را بلد باشن ولی خب طراحی UI لازمه که حداقل کار کردن با یکی از این ابزار ها رو بلد باشه. تفاوت بین این 2 کار کوچیک اند ولی خب قابل توجه هم می باشند. طراحان UI باید چیز های دیداری رو دست کنن مثل آیکون ، لوگو و ... . در حالیکه طراحان UX بیشتر رو این تمرکز می کنن که رابط ها چطوری دارن کار می کنن و همینطور چجوری کاربران کارای آن هارا کامل میکنن.
ولی اگه شما دارین مسیر طراحی UX رو میرین هنوز هم عاقلانست که photoshop یا Sketch رو یاد بگیرین. فقط با متخصص شدن تو یکی از این برنامه ها باعث میشه که ایده های دیداری شما روشن تر بشه. و همینطور شما برای کارفرماهای خودتون هم سودآورتر میشین. و خب با اینهمه ابزار های آنلاین هم خوبه که در صورت نیاز گسترده تر بشین.
نرم افزارهای دسکتاپی مانند Adobe suit برای پروسه طراحی حیاتی اند اما سیستم های UI/UX مانند InVision و UXPin هم هر دو میتونن مهارت های نمونه کاری شما اضافه کنن. این 2 برای طراحی های با سرعت و همینطور تعاملی می باشند که از همون ابتدای کار به شما کمک می کنن.

شما میتونین این کار رو هم با کتابخانه های frontend هم به پایان برسونین ولی خب همه ی طراحان UX دلشون نمیخواد که کد بزنن! صادقانه بخوام بگم مهم نیست که نمونه یکارتون رو چجوری میسازین ولی خب اگه شما ابزار های زیادی بلد باشین که بتونه مهارت های شما رو نشون بده رزومه کاریی خیلی مفید تر و سود آور تری خواهید داشت.
آخرین ابزاری که به شما برای UX پیشنهاد میکنم برنامه انیمیشین دیجیتالی UX است. 2 تا از معروف ترین انتخاب ها هم Principle و Adobe After Effects است. این برنامه ها به شما اجازه میده که طرح های دیجیتال خود را وارد کنید و برای لایه های آن ها انیمیشن هایی رو ترکیب کنین.

در صورت تمایل هم در سایت TutsPlus میتونین آموزش های دلخواهتون رو پیدا کنین. راحت نیست که بخواد آدم تمام این برنامه ها رو یاد بگیره ولی بعدن از خودتون تشکر میکنین. یک طراح UI/UX خوب باید در رابطه با هر قدم از پروسه طراحی فکر کنه. اول از همین نمونه های اولیه شروع میشه بعد دیجیتالی کردن طرح ها در آخر هم اینکه همه ی تعاملات کاربر رو بررسی کنین.
این برنامه ی انیمیشنی به شما این امکان رو میده که قبل ازینکه رابطتتون رو با کدها بسازین تعاملات رو شبیه سازی کنینو لیدر های پروژه دوست دارن تا این امکانات رو از شما ببینن و همینطور مهارت های شما پروژه رو به صورت فوق العاده با ارزش بهبود میبخشه. فکر کردن های منتقدانه و همینطور یک دلی همدل بودن ممکنه یه کم انتزاعی به نطر بیاد ولی ابزار پر قدرتیه.
مهارت همدلی با کاربران
اگر شما بتونین با کاربرانتون همدل باشین میتونین نگرانی های اونا و کشمکش هاشون رو درک کنین و همینطور شکایت های تعاملیشون رو هم بفهمین. بهترین طراحان UX کاربران و مشتریان نهایی پروژه رو در نظر میگیرن. تجربه ی کاربری ای که برای یک وب سایت تاریخی درست میشه خیلی با اونیکه باری کی بازی درست میشه فرق داره.
درباره کاربران نهایی خودتون فکر کنین و در رابطه با افکارشون منتقدانه بحث کنین تا بتونین رفتار های اونارو بهتر درک کنین. و نیاز هاشون رو هم بفهمین. هر مورد مشکل پروژه رو در نطر بگیریم و برای هر کدوم ببینین که کاربر شما چجوری قراره فکر کنه و اینکه چجوری قراره عمل کنه. این مهارت سختیه که بخواد آدم آموزش بده به خاطر اینکه این بر میگرده به میزان آگاهی و درکی که هر کسی داره.
وقتی شما حرکتی از کاربرتون در وب سایت میبینین رو باید ریزترین جزییاتش رو بفهمین و تفاوت های ظریف رفتاریشون رو بفهمین. اگر چیزی برای کاربران سخت بود اونا در هنگام تست کردن کاربران میفهمن ولی خب این فهمیدن به تنهایی کافی نیست و باید تمام این مشکلات رو طراح UX جمع بکنه و و بازخوردارو دریافت کنه و اونا تفسیر کنه تا به راه حل کلی برسه.
با گشتن در وب سایت های مختلف این کار رو تمرین کنین. نقاط ضعف اونا رو بنویسین و ازاینکه چرایی هر قدم رو بپرسین نترسین. به این فکر کنین که چرا رفتار یه قسمتی باید اینطوری باشه و به بهبود اون هم فکر کنین. با همه ی پیشرفت هایی که تکنولوژی وب کرده امروزه طراحان UI همه کار میتونن بکنن. برای همینم در اصل هیچ محدودیتی برای این سوال که "چه کاری میتونم بکنم؟" وجود نداره.

ولی هر انتخابی هم خوب نیست. از خودتون بپرسین که "چرا دارم اینکارو انجام میدم؟". اگر شما به جواب با ارزشی دست پیدا نکردین، پس انتخاب خیلی خوبی ممکنه نباشه. افکار انتقادی میتونه خیلی حیاتی باشه و باید برای هر قدم خلاقانه ی پروسه هم پیاده بشه. برای یکدلی کردن با کاربران هم نیاز به تمرین داره و اینکه کاربرد های مختلف رابط ها رو برای اینکه ببینین چه تاثیری رو کاربران داره، درک کنین.




