


CSS چیست؟ تاثیر CSS در وبسایت را بشناسید
CSS یا cascading style sheets نام زبان بسیار محبوب و پرکاربردی هست که به وسیله اون میتونید کل خصوصیت های بخش های مختلف صفحه رو کنترل کنید
Cascading Style Sheets نام زبان بسیار محبوب و پرکاربردی هست که به وسیله اون می تونید کل خصوصیت های بخش های مختلف صفحه رو کنترل کنید، من همیشه این مثال رو می زنم که اگر شما صفحه وب سایت رو به یک ساختمان تشبیه کنید که اسکلت اون ساختمان رو با زبان HTML می سازیم.
اما قطعا اون ساختمان فضای مناسبی برای زندگی ما نخواهد بود و لازمه هنوز کلی کار روش انجام بشه تا به فضای مناسبی تبدیل بشه، همون فضا رو می تونید بدید دست یک شخصی که کارش دیزاین هست و اونقدر اون فضا رو زیبا طراحی کنه که لذت ببرید و یا اینکه می تونید از یه آدم ناوارد بخواهید اونجا رو براتون طراحی کنه که اصلا زیبا از آب در نیاد.
استایل دهی هم توی وب سایت حکم همین مطلب رو داره، ببین دوست من خیلی ها بلد هستن از HTML استفاده کنن و مثلا یه لینک بسازن و ... اما هنر استفاده از این استایل دهی ها هست که یک سایت رو جذاب میکنه و شما دوست داری توی اون صفحه بمونی و از زیبایی هاش لذت ببری، شما با آموزش css می تونید توی وب سایتتون جادو کنید و یک صفحه ای که با HTML ایجاد شده و خیلی زیبا نیست رو به یک صفحه بسیار زیبا تبدیل کنی.

چه کارهایی رو با CSS می تونیم انجام بدیم؟
- می تونیم فونت های بسیار زیبایی رو توی صفحات وب سایت استفاده کنیم.
- می تونیم به هر المنت صفحه خصوصیت های مختلفی بدیم مثل بک گراند تصویری و رنگی و حاشیه و ...
- می تونیم از انیمیشن های مختلفی استفاده کنیم.
- استفاده از استایل دهی ها باعث می شه تا حدودی وب سایت ما پویا بشه.
- می تونیم گوشه های هر المنتی رو اصطلاحا خمیده کنیم یا بهش Radius بدیم.
- می تونیم بخش های مختلف صفحه رو شفاف کنیم یا اصطلاحا Opacity هر بخش رو کنترل کنیم.
- و ...
مزیت های CSS:
- اولین مزیت اینه که توی CSS شما به تعداد بسیار زیادی خصوصیت دسترسی دارید که توی HTML اصلا قابل کنترل نیستن.
- باعث می شه سرعت لود سایت شما بیاد بالا چون علاوه بر اینکه بعضی از خصوصیاتش مثل گرادینت (طیف رنگی) و border-radius و ... باعث می شه دیگه کمتر نیاز به استفاده از تصاویر باشه، کل فایل های استایل دهی شما روی سیستم کاربر نیز ذخیره میشه (Cache).
- استفاده از این استایل دهی ها قطعا وب سایت شما رو بسیار زیبا خواهد کرد.
- و ...
اگر لازم می دونید به زبان استایل دهی مسلط بشید و یا اینکه نیاز به یک دوره حرف های و تخصصی دارید به صفحه آموزش سی اس اس در آکادمی آی تی سر بزنید و در این آموزش شرکت کنید.
 آموزش مرتبط: آموزش CSS ویدیویی
آموزش مرتبط: آموزش CSS ویدیویی
ساختار CSS:
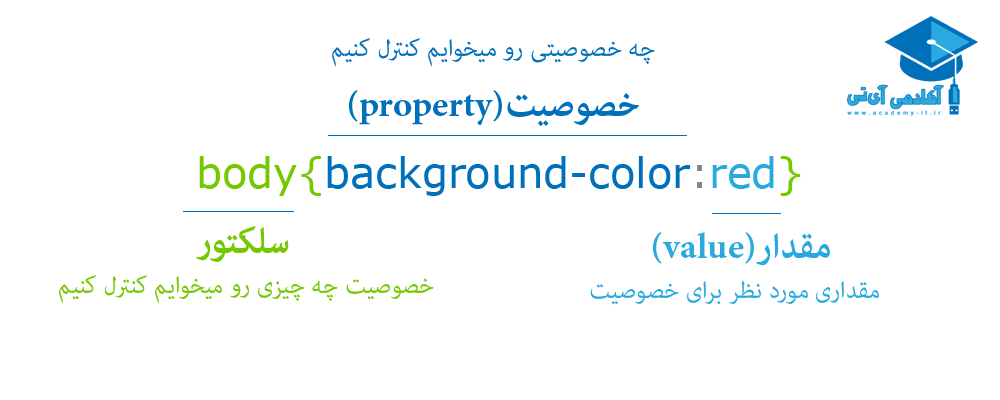
زمانی که می خواهیم کدها را بنویسیم باید در ابتدا مشخص کنیم خصوصیت چه چیزی رو توی صفحه می خوایم کنترل کنیم و بعد واسه اون خصوصیت های مختلف رو بنویسیم. توی تصویر زیر نحوه نگارش استایل هارو براتون مشخص کردیم:

روش های مختلف استفاده کردن از کدهای استایل دهی:
روش اول: که بسیار هم پرکاربرد می باشد و تاثیر بسیار زیادی روی سرعت لود وب سایت داره روش خارجی یا External هست، توی این روش یک فایل جداگانه داریم که اون رو به فایل های HTML خودمون اصطلاحا لینک یا attach می کنیم به این صورت که توی Head صفحات Html از تگ لینک استفاده می کنیم.
 مقاله مرتبط: 10 قانون css که هر طراح وب باید بداند!
مقاله مرتبط: 10 قانون css که هر طراح وب باید بداند!
روش دوم: استفاده از روش داخلی یا internal هست که داخل هر صفحه html به صورت مجزا کدهای سی اس اس رو می نویسیم.
روش سوم: هم که کمترین استفاده رو داره درون خطی یا Inline هست که داخل تگ های html و با استفاده از خصوصیت style می نویسیم.






