ایجاد اشکال هندسی با CSS را یاد بگیریم! نحوه رسم اشکال در CSS
رسم اشکال گوناگون با استفاده از CSS به سادگی هر چه تمام تر! برای ایجاد اشکال هندسی با CSS روش های متفاوتی وجود دارد و پارامترهای گوناگونی در این رسم دخیل هستند.
با استفاده از CSS می توان شکل های مختلف و جذابی را در وب ها ایجاد کرد. شاید از خودتان بپرسید این شکل ها را چگونه می توان طراحی کرد؟ روشهای مختلفی برای رسم اشکال در CSS وجود دارد. پارامترهای گوناگونی وجود دارند که میتوانند شما را در ساخت شکل دلخواه یاری کنند مانند:
- Border-radius
- Border
- Transform
- Clip-path
- Box-shadow
کار با Border-radius:

circle{ height: 250px; width: 250px; border-radius:50%; background-color:#29DBC7; }

oval{ width: 250px; height: 150px; border-radius:50%; background-color:#C70E0E;}
با تنظیم این پارامتر در CSS شکلهایی مانند دایره یا بیضی به راحتی قابل ساخت هستند Border Radius در اصل میزان خمیدگی یک گوشه را مشخص میسازد. این پارامتر میتواند مقداری بر اساس پیکسل یا درصد به خود بگیرد.
همانطور که گفته شد با این پارامتر میتوانید میزان انحنای گوشه شکلها را مشخص کنید.
:به مربع زیر دقت کنید

square{ width: 200px; height: 200px; border-radius:20%; background-color:#A11ED3;}
کار با Borderها:
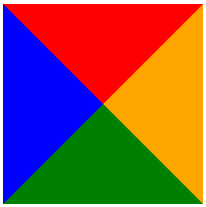
#square{ width: 0; height: 0; border-top:100px solid red; border-right:100px solid orange;
border-bottom:100px solid green; border-left:100px solid blue; }
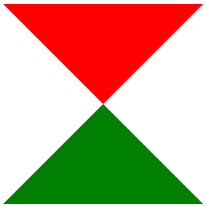
.KeepTopBottom{ width: 0; height: 0; border-top:100px solid red; border-right:100px solid transparent;
border-bottom:100px solid green; border-left:100px solid transparent; }
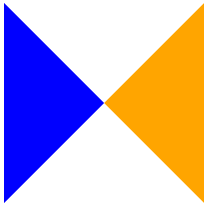
.KeepRightLeft{ width: 0; height: 0; border-top:100px solid
transparent; border-right:100px solid orange; border-bottom:100px solid transparent; border-left:100px solid blue; }
KeepRightLeft{ width: 0; height: 0; border-top:100px solid transparent;
border-right:100px solid orange; border-bottom:100px solid transparent; border-left:100px solid blue;}
با تنظیم مناسب این ویژگی که به خطوط 4 سمت شکل مربوط میشود، میتوانید شکلهای مختلفی مانند مثلث را به سادگی ایجاد کنید. شکل زیر تنها با استفاده از border و بدون در نظر گرفتن width و height (مقدار صفر) طراحی شده است.

رنگهای اختصاص داده شده به شما کمک میکنند تا قسمتهای مختلف را به خوبی تشخیص دهید. حذف هر قسمت به وسیله transparent، شکل متفاوتی را به شما خواهد داد:


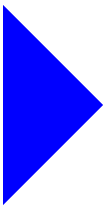
میتوانید فقط یک مثلث را نگه دارید تا مثلا از آن به عنوان آیکون اشاره استفاده کنید:

جالب است که با این روش حتی میتوانید یک ذوزنقه رسم کنید.

trapezium{ width: 150px; height: 0; border-bottom:150px solid #7C0F0F; border-right:60px solid transparent;
border-left:60px solid transparent; }
کار با Transform:
diamond{ width: 150px; height: 150px; background-color: #0AECD0; transform: rotate(45deg); margin-left:40px;
margin-top: 40px;}
از قابلیت های موجود در CSS چرخاندن است اگر برای ایجاد شکل دلخواه خود نیاز به چرخاندن شکل دیگری داشتید، ویژگی transform با حالت rotate سودمند خواهد بود مثلا با چرخاندن یک مربع، لوزی تشکیل میشود:

حالت skew نوعی انحراف در شکل ایجاد میکند.

parallelogram{ width: 150px; height: 150px; transform: skew(30deg); background-color: #59078F; margin-left:40px; }
کار با Clip-path:
marker{ width: 400px; height: 150px; background-color:#F57709; background-size:cover;
-webkit-clip-path: polygon(0% 20%,60% 20%,60% 0%,100% 50%,60% 100%,60% 80%,0% 80%); }
star{ width: 250px; height: 250px; background-color:#A80F43; background-size:cover;
-webkit-clip-path: polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%); }
در CSS می توان اشکال متنوعتری با استفاده از این ویژگی به همراه سه تابع ()inset() ،polygon و ()ellipse ایجاد کرد. اعداد ورودی نشاندهنده هر گوشه شکل هستند. مثلا برای مثلث 3 گوشه و در نتیجه سه ورودی نیاز است.


برای مشاهده شکلهای متنوع قابل ساخت با CSS و رهایی از محاسبه مقدار ورودی مناسب تابعهای clip-path میتوانید به سایت bennettfeely مراجعه کنید.
کاربا Box-shadow:
moon{ width: 250px; height: 250px; border-radius:50%; box-shadow: 45px 45px 0 0 #32172C; }
همراه گرامی آکادمی آی تی
در این مقاله سعی کردیم تا چند ویژگی سودمند برای ایجاد شکلهای دلخواه بهوسیله CSS را به شما معرفی کنیم. تعداد شکلهای قابل ساخت به وسیله CSS به قدری زیاد است که در یک مقاله نمیگنجد.
همانطور که میدانید این ویژگی در CSS برای اضافه کردن سایه به شکلها استفاده میشود. آیا تا به حال به استفاده از سایه شکل (box-shadow) برای ایجاد یک شکل فکر کردهاید؟